Laravel 使用 Passport 进行API认证
曾经使用过Dingo + JWT来做API系统,工作起来还好,就是配置比较麻烦。现在使用官方扩展包来尝试下。
首先安装 Laravel/Passport,这里不再重复,直接参考官方文档。
https://laravel.com/docs/5.6/passport
在文档里有一步是
php artisan passport:client这一步会产生两个client id,其中client id 2可以不用走完整的OAuth2流程,直接用用户名和密码就能认证。
请求形式如下:
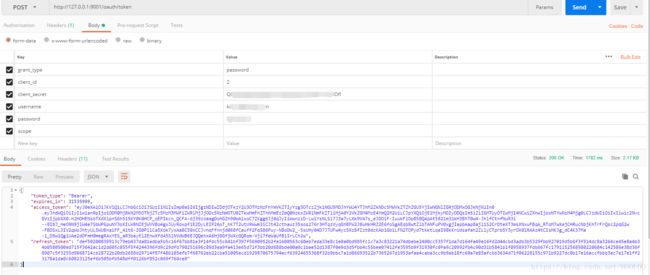
$response = $http->post('http://localhost:9001/oauth/token', [ 'form_params' => [ 'grant_type' => 'password', 'client_id' => '2', 'client_secret' => 'QLA0JWeQB1zWBTDrzhody6o5OTmjHDfsx2vNiOfI', 'username' => 'name@email.com', 'password' => 'abcd1234', 'scope' => '', ], ]);
这段代码的意思是:
1,请求地址是 http://localhost:9001/oauth/token ,这个域名就是你自己的域名,/oauth/token是passport已经设置好了的。
2,grant_type 要设为password,表明直接用帐号来验证
3,client_id 和client_secret 这两就是系统里生成的client信息。在oauth_clients表中可以查到,默认生成的第2个就是password形式。
几乎不用做什么额外配置就可以完成认证了。
Postman中如下:
补充一点:
laravel默认在router/api.php里定义了一条路由,使用auth:api中间件来检查是否已经认证。
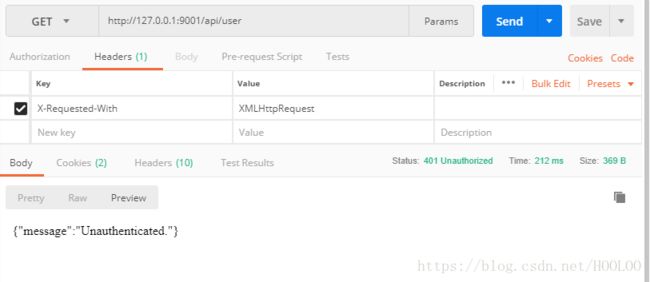
如果直接访问这个路由,比如 http://127.0.0.1/api/user, 没有认证的情况下,它会显示登录页的信息,(之前做了make:auth,没做这一操作的返回结果尚不清楚),显然这个对api客户端来说不友好,应该返回json格式的错误信息才对。
这里只要在客户端的请求头中加上" X-Requested-With = XMLHttpRequest " 这个请求头,就会返回正常的json格式消息。
这种认证形式适合js页面,或是移动端程序来进行用户认证,简单明了,不用走oauth2的全部流程。
对于第三方授权的应用场景还是走完整流程比较好,不要因小失大。
忘了个事,对于client id 和secret的信息,可能不希望放到前端去,那么可以自定义个路由,做个中转。
Route::get('/auth/password', function (\Illuminate\Http\Request $request){ $http = new \GuzzleHttp\Client(); $response = $http->post('http://localhost:9001/oauth/token', [ 'form_params' => [ 'grant_type' => 'password', 'client_id' => '2', 'client_secret' => 'QLA0JWeQB1zWBTDrzhody6o5OTmjHDfsx2vNiOfI', 'username' => $request->input('username'), 'password' => $request->input('password'), 'scope' => '', ], ]); return json_decode((string)$response->getBody(), true); });
这里的 client_id client_secret也可以写到.env里去。这样对用户client信息就是不可见的。不用前端保存client信息。
-完-