【Vue+DRF生鲜电商】20.使用DRF自动生成文档的功能
专题:Vue+Django REST framework前后端分离生鲜电商
Vue+Django REST framework 打造前后端分离的生鲜电商项目(慕课网视频)。
Github地址:https://github.com/xyliurui/DjangoOnlineFreshSupermarket ;
Django版本:2.2、djangorestframework:3.9.2。
更多内容请点击 我的博客 查看,欢迎来访。
DRF Api文档自动生成功能
访问 https://www.django-rest-framework.org/topics/documenting-your-api/ 可以看到使用说明
在使用视图集时,应该使用相关的操作名称作为分隔符。
首先 urls.py 需要加上对应的路由
# DjangoOnlineFreshSupermarket/urls.py
# ......
# DRF文档
path('docs/', include_docs_urls(title='DRF文档')),
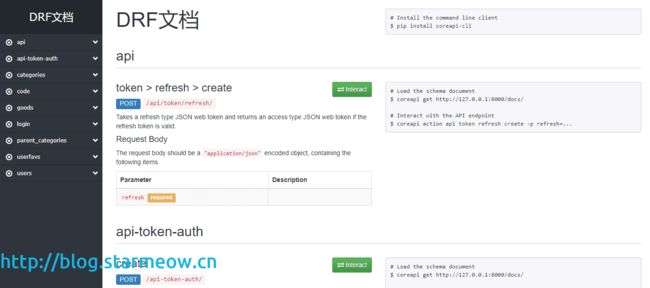
之后就可以访问 http://127.0.0.1:8000/docs/ 查看文档
categories文档
http://127.0.0.1:8000/docs/#categories
# apps/goods/views.py
class CategoryViewSet(mixins.ListModelMixin, mixins.RetrieveModelMixin, viewsets.GenericViewSet):
# 注释很有用,在drf文档中
"""
list:
商品分类列表
retrieve:
商品分类详情
"""
goods文档
http://127.0.0.1:8000/docs/#goods 很多字段描述不完整,先进行配置
list:
| Parameter | Description |
|---|---|
page |
A page number within the paginated result set. |
page_size |
Number of results to return per page. |
name |
|
goods_desc |
|
min_price |
|
max_price |
|
is_hot |
|
top_category |
|
search |
A search term. |
ordering |
Which field to use when ordering the results. |
# apps/goods/views.py
class GoodsListViewSet(mixins.ListModelMixin, mixins.RetrieveModelMixin, viewsets.GenericViewSet):
"""
list:
显示商品列表,分页、过滤、搜索、排序
retrieve:
显示商品详情
"""
分页中文描述
# apps/goods/views.py
from django.utils.translation import ugettext_lazy as _
class GoodsPagination(PageNumberPagination):
page_size = 12 # 每一页个数,由于前段
page_query_description = _('使用分页后的页码') # 分页文档中文描述
page_size_query_param = 'page_size'
page_size_query_description = _('每页返回的结果数')
page_query_param = 'page' # 参数?p=xx,将其修改为page,适应前端,也方便识别
max_page_size = 36 # 最大指定每页个数
过滤字段中文显示,添加Filter中的help_text属性
# apps/goods/filters.py
class GoodsFilter(filters.FilterSet):
"""
商品的过滤类
"""
name = filters.CharFilter(field_name='name', lookup_expr='contains', help_text='分类名模糊匹配') # 包含关系,模糊匹配
goods_desc = filters.CharFilter(field_name='name', lookup_expr='contains', help_text='商品描述模糊匹配')
min_price = filters.NumberFilter(field_name="shop_price", lookup_expr='gte', help_text='最低价格') # 自定义字段
max_price = filters.NumberFilter(field_name="shop_price", lookup_expr='lte', help_text='最高价格')
top_category = filters.NumberFilter(method='top_category_filter', field_name='category_id', lookup_expr='=', help_text='自定义过滤某个一级分类') # 自定义过滤,过滤某个一级分类
# ......
read:
| Parameter | Description |
|---|---|
name |
|
goods_desc |
|
min_price |
|
max_price |
|
is_hot |
|
top_category |
|
search |
A search term. |
ordering |
Which field to use when ordering the results. |
修改以上字段描述后
parent_categories文档
http://127.0.0.1:8000/docs/#parent_categories
# apps/users/views.py
class ParentCategoryViewSet(mixins.ListModelMixin, mixins.RetrieveModelMixin, viewsets.GenericViewSet):
"""
list:
根据子类别查询父类别
retrieve:
根据子类别查询父类别详情
"""
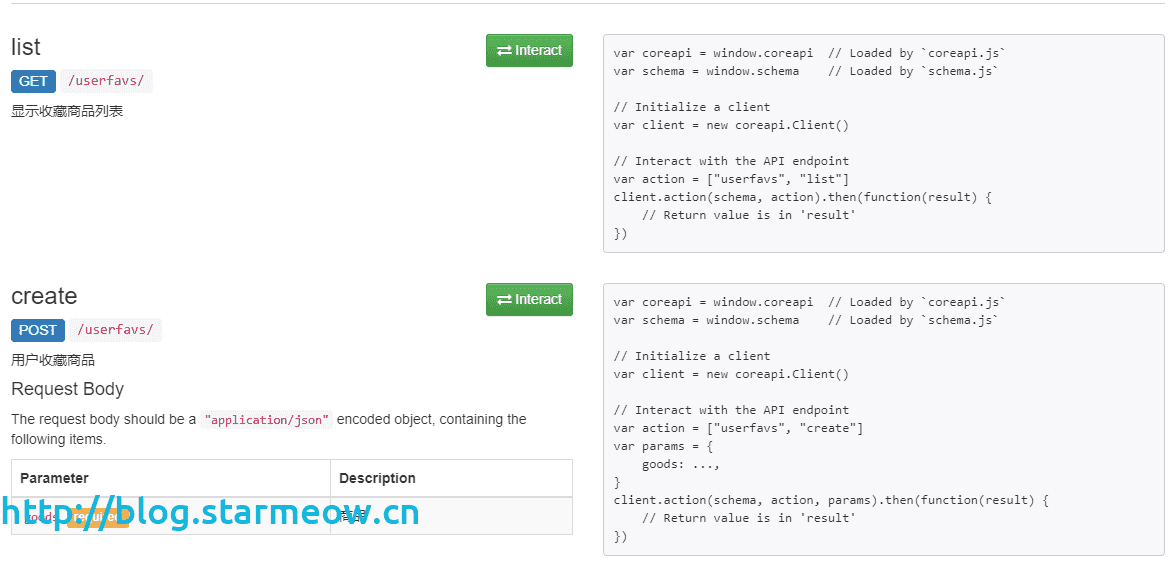
userfavs文档
http://127.0.0.1:8000/docs/#userfavs
# apps/user_operation/views.py
class UserFavViewSet(mixins.CreateModelMixin, mixins.DestroyModelMixin, mixins.ListModelMixin, mixins.RetrieveModelMixin, viewsets.GenericViewSet):
"""
create:
用户收藏商品
destroy:
取消收藏商品
list:
显示收藏商品列表
retrieve:
根据商品id显示收藏详情
"""
测试DRF文档登录
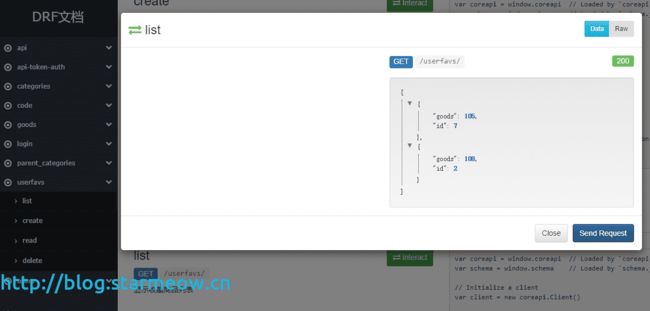
http://127.0.0.1:8000/docs/#login-create 点击Interact,获取token
得到的结果为
{
"refresh": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ0b2tlbl90eXBlIjoicmVmcmVzaCIsImV4cCI6MTU1ODY3MDE0MCwianRpIjoiYTE1ZGYwNjc4NjRiNDlkODllNjBiZmNkNWM1ZmE1NGYiLCJ1c2VyX2lkIjoxfQ.66am2Kcn7ARQww1dKgpFqzZDrVdqiUPvPTNUArxNOTM",
"access": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ0b2tlbl90eXBlIjoiYWNjZXNzIiwiZXhwIjoxNTU3OTc4OTQwLCJqdGkiOiJhYjI0MDBkMzcwMDE0ZWU3ODNlNTQ2Njc5ZjUzYmUxZCIsInVzZXJfaWQiOjF9.x07yCmI1NUdMxMJ2pN-EsewN4lPoMjKTz71fckS9X8E"
}
然后使用这个toekn去登陆
在查看收藏列表,就可以正常显示了