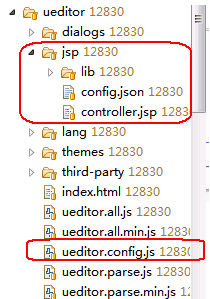
在做自己的nodejs项目的时候遇到需要使用ueditor。原来下载的是ueditor的jsp版本。目录如下

在ueditor.config.js中有配置服务器home路径(这个home路径能找到ueditor文件夹,可以使用这个路径访问ueditor内的静态资源,比如我的top.ctx为http://localhost:8080,那么我可以通过http://localhost:8080/static/ueditor/ueditor.config.js在浏览器打开这个脚本)
window.UEDITOR_HOME_URL = top.ctx + '/static/ueditor/';
还有一个上传统一路径
window.UEDITOR_CONFIG = { //home UEDITOR_HOME_URL: URL, // 服务器统一请求接口路径 serverUrl: URL + "jsp/controller.jsp", ... }
所以当ueditor上传文件或自动存档的时候调用serverUrl路径找到对应的controller.jsp来处理。
但是ueditor却没有nodejs版本,只能自己写了,参考了http://www.jb51.net/article/60781.htm。
首先:
我修改ueditor.config.js中了home路径(这个路径根据自己设置的静态资源文件来填写,参考上面home路径的说明)
window.UEDITOR_HOME_URL = top.ctx + '/ueditor/'
其次我修改了服务器统一请求路径
serverUrl: URL + "ueditor"
这就意味着ueditor保存数据(上传图片等)会统一请求路径:top.ctx + '/ueditor/ueditor'。所以我们在后台代码必然要对这个请求路径做处理才行。
然后:
在ueditor文件夹下新建了nodejs文件夹,在nodejs下新建一个config.json文件。 源码如下
/* 前后端通信相关的配置,注释只允许使用多行方式 */ { /* 上传图片配置项 */ "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ "imageFieldName": "upfile", /* 提交的图片表单名称 */ "imageMaxSize": 2048000, /* 上传大小限制,单位B */ "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */ "imageCompressEnable": true, /* 是否压缩图片,默认是true */ "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ "imageInsertAlign": "none", /* 插入的图片浮动方式 */ "imageUrlPrefix": "", /* 图片访问路径前缀 */ "imagePathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ /* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */ /* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */ /* {time} 会替换成时间戳 */ /* {yyyy} 会替换成四位年份 */ /* {yy} 会替换成两位年份 */ /* {mm} 会替换成两位月份 */ /* {dd} 会替换成两位日期 */ /* {hh} 会替换成两位小时 */ /* {ii} 会替换成两位分钟 */ /* {ss} 会替换成两位秒 */ /* 非法字符 \ : * ? " < > | */ /* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */ /* 涂鸦图片上传配置项 */ "scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */ "scrawlFieldName": "upfile", /* 提交的图片表单名称 */ "scrawlPathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "scrawlMaxSize": 2048000, /* 上传大小限制,单位B */ "scrawlUrlPrefix": "", /* 图片访问路径前缀 */ "scrawlInsertAlign": "none", /* 截图工具上传 */ "snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */ "snapscreenPathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "snapscreenUrlPrefix": "", /* 图片访问路径前缀 */ "snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */ /* 抓取远程图片配置 */ "catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"], "catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */ "catcherFieldName": "source", /* 提交的图片列表表单名称 */ "catcherPathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "catcherUrlPrefix": "", /* 图片访问路径前缀 */ "catcherMaxSize": 2048000, /* 上传大小限制,单位B */ "catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */ /* 上传视频配置 */ "videoActionName": "uploadvideo", /* 执行上传视频的action名称 */ "videoFieldName": "upfile", /* 提交的视频表单名称 */ "videoPathFormat": "/ueditor/php/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "videoUrlPrefix": "", /* 视频访问路径前缀 */ "videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */ "videoAllowFiles": [ ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */ /* 上传文件配置 */ "fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */ "fileFieldName": "upfile", /* 提交的文件表单名称 */ "filePathFormat": "/ueditor/php/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ "fileUrlPrefix": "", /* 文件访问路径前缀 */ "fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */ "fileAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ], /* 上传文件格式显示 */ /* 列出指定目录下的图片 */ "imageManagerActionName": "listimage", /* 执行图片管理的action名称 */ "imageManagerListPath": "/ueditor/php/upload/image/", /* 指定要列出图片的目录 */ "imageManagerListSize": 20, /* 每次列出文件数量 */ "imageManagerUrlPrefix": "", /* 图片访问路径前缀 */ "imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */ "imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */ /* 列出指定目录下的文件 */ "fileManagerActionName": "listfile", /* 执行文件管理的action名称 */ "fileManagerListPath": "/ueditor/php/upload/file/", /* 指定要列出文件的目录 */ "fileManagerUrlPrefix": "", /* 文件访问路径前缀 */ "fileManagerListSize": 20, /* 每次列出文件数量 */ "fileManagerAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ] /* 列出的文件类型 */ }
最后:
就是处理top.ctx + '/ueditor/ueditor'请求的后台代码了。我的后台运行主程序是server.js(就像c的main.c一样)。所以本人就在server.js里面写处理代码了。
想要使用ueditor,需要依赖一下几个nodejs包:express/body-parser/ueditor ,使用"npm install 包名 --save"安装即可

后台代码如下(当然,如果先前的代码已经包含了的包和代码就不用再重复了)
var express = require('express'); var path = require('path'); var app = express(); var ueditor = require("ueditor"); var bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.use("/ueditor/ueditor", ueditor(path.join(__dirname, 'static'), function(req, res, next) { // ueditor 客户发起上传图片请求 if (req.query.action === 'uploadimage') { var foo = req.ueditor; var imgname = req.ueditor.filename; var img_url = '/images/ueditor/'; //你只要输入要保存的地址 。保存操作交给ueditor来做 res.ue_up(img_url); } // 客户端发起图片列表请求 else if (req.query.action === 'listimage') { var dir_url = '/images/ueditor/'; // 客户端会列出 dir_url 目录下的所有图片 res.ue_list(dir_url); } // 客户端发起其它请求 else { res.setHeader('Content-Type', 'application/json'); res.redirect('/ueditor/nodejs/config.json'); } }));
需要注意的是ueditor(path.join(__dirname, 'static'),...)设置保存文件(图片)的文件夹路径,是相对于当前的文件路径。
ok,去运行server.js跑起来,就可以使用了
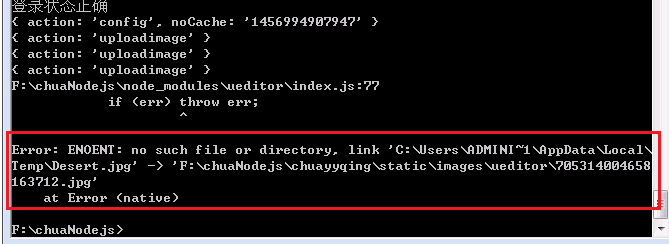
但是在使用中遇到一个问题,就是第二次上传图片时nodejs后台报错,说临时文件找不到导致后台直接挂了
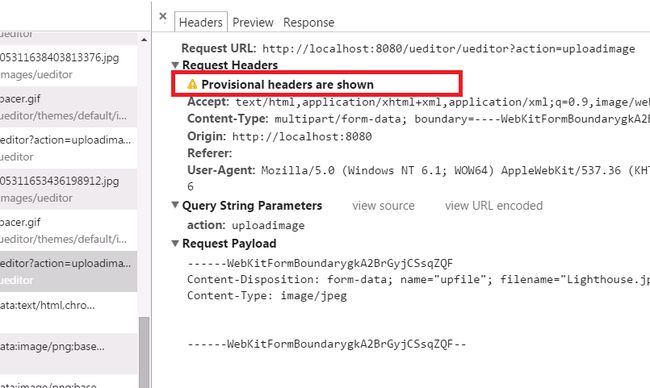
用chrome浏览器查看请求,结果为
请求都没有发出去。
本人的解决方案就是将ueditor模块下的index.js第77行改为
//if (err) throw err; if (err) return;//防止上传过程中报错导致后台直接挂掉throw err;
如果觉得本文不错,请点击右下方【推荐】!