react 实现滚动加载_在React中实现平滑滚动
react 实现滚动加载
Smooth Scrolling, dont know what it is? Well, instead of clicking on a button and being instantly taken to a different part of the (same) page, the user is navigated there via a scroll animation. It's one of those subtle features on a site that makes an incredible difference in terms of aesthetics. I personally just implemented this on one of my personal sites because I love the look and feel it provides to the user.
平滑滚动,不知道它是什么? 好吧,不是单击按钮并立即转到(相同)页面的不同部分,而是通过滚动动画在此导航用户。 它是网站上那些微妙的功能之一,在美观方面产生了难以置信的变化。 我个人只是在我的一个个人网站上实现了此功能,因为我喜欢它为用户提供的外观。
That said, even though smooth scrolling might be subtle, it can be a bit tricky to implement yourself. Because of that, in this article, we are going to use the react-scroll package on NPM.
就是说,尽管平滑滚动可能很微妙,但实现自己可能有些棘手。 因此,在本文中,我们将在NPM上使用react-scroll软件包。
使用React滚动 ( Using react-scroll )
We'll be building a simple app in this tutorial, but if you want a quick rundown of how react-scroll works:
我们将在本教程中构建一个简单的应用程序,但是如果您想快速了解react-scroll的工作方式,请执行以下操作:
安装react-scroll (Install react-scroll)
npm i -S react-scroll导入react-scroll软件包 (Import the react-scroll Package)
import { Link, animateScroll as scroll } from "react-scroll";添加链接组件 (Add the Link Component)
The component will point to a certain area of your app.
组件将指向您应用程序的特定区域。
<Link to="section1">Let's take a deeper dive and build a little React app with smooth scrolling.
让我们更深入地研究,并通过平滑滚动构建一个小的React应用程序。
入门 ( Getting Started )
For convenience, I've created a starter React project (using Create React App 2.0) that has a navbar at the top along with five different sections of content. The links in the navbar are just anchor tags at this point, but we will update them shortly to enable smooth scrolling. You can find the project at React With Smooth Scrolling . Notice, this link is for the "start" branch. The master includes all of the finished changes.
为了方便起见,我创建了一个入门级React项目 (使用Create React App 2.0),该项目的顶部有一个导航栏以及五个不同的内容部分。 导航栏中的链接目前仅是锚标记,但是我们将尽快对其进行更新以实现平滑滚动。 您可以在React With Smooth Scrolling中找到该项目。 注意,此链接用于“开始”分支。 母版包括所有已完成的更改。
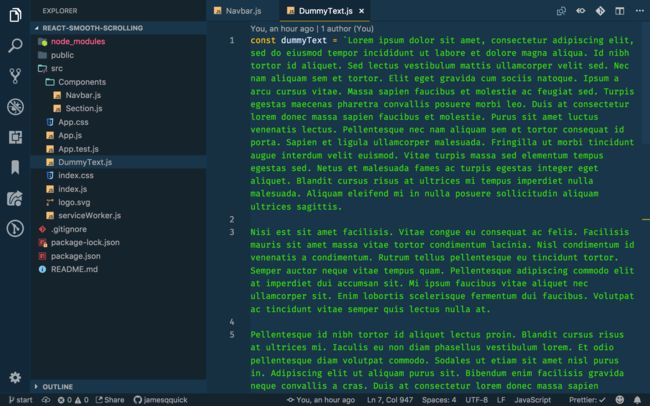
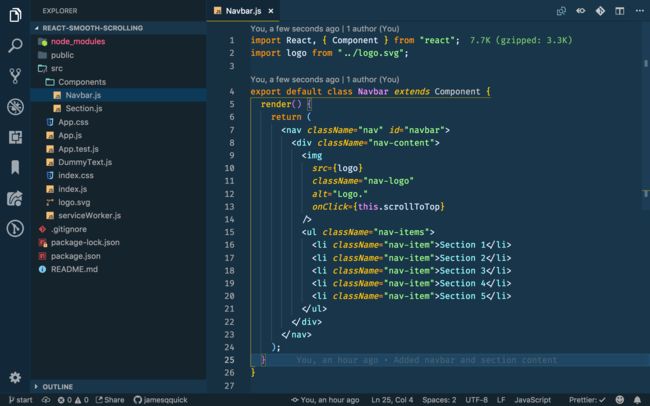
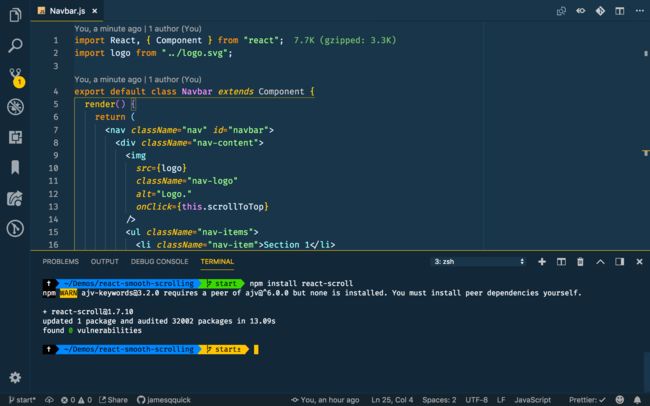
git clone https://github.com/jamesqquick/React-With-Smooth-Scrolling.gitIf you look into the Src->Components directory, you'll find a Navbar.js file that contains the navbar with nav items corresponding to 5 different sections.
如果查看Src-> Components目录,您将找到一个Navbar.js文件,其中包含带有与5个不同部分相对应的导航项的导航栏。
 Then, if you open up the App.js file in the Src directory, you'll see where the Navbar is included along with the five actual sections.
Then, if you open up the App.js file in the Src directory, you'll see where the Navbar is included along with the five actual sections.
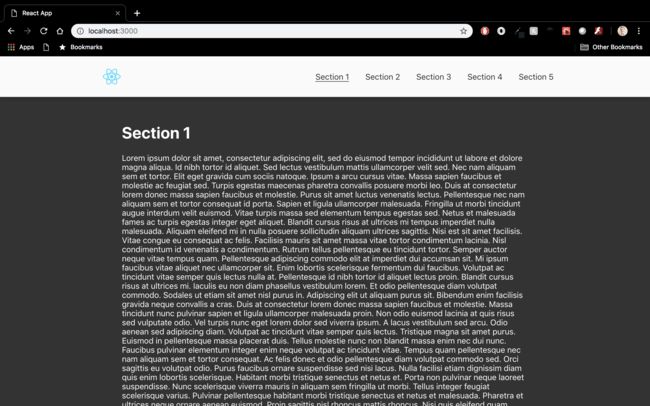
npm startThis will start the app in development mode and automatically refresh the app when you save on of your files. You can view it in the browser at localhost:3000.
这将在开发模式下启动应用程序,并在保存文件时自动刷新应用程序。 您可以在浏览器中的localhost:3000查看它。
安装和配置React-Scroll ( Installing and Configuring React-Scroll )
Ok, now it's time to install the react-scroll package and add that functionality. You can find information on the package on NPM.
好的,现在是时候安装react-scroll软件包并添加该功能了。 您可以在NPM上找到有关包装的信息。
To install the package, run the following command.
要安装软件包,请运行以下命令。
npm install react-scroll Then, open the Navbar.js file back up and add an import for two named imports, "Link" and "animateScroll". Notice that I've aliased "animatedScroll" to "scroll" for ease of use.
Then, open the Navbar.js file back up and add an import for two named imports, "Link" and "animateScroll". Notice that I've aliased "animatedScroll" to "scroll" for ease of use.
import { Link, animateScroll as scroll } from "react-scroll";With all of our imports defined, we can now updated our nav items to use the "Link" component. This component takes several properties. You can read about all of them on the documentation page on NPM, but we will pay special attention to activeClass, to, spy, smooth, offset, and duraction.
定义了所有导入后,我们现在可以更新导航项以使用“链接”组件。 该组件具有多个属性。 您可以在NPM的文档页面上阅读所有这些信息,但是我们将特别注意activeClass,to,spy,smooth,offset和duraction。
activeClass- class applied when element is reachedactiveClass到达元素时应用的类to- target to scroll toto-滚动到的目标spy- make Link selected when scroll is at its targets positionspy-滚动位于目标位置时选择链接smooth- animate the scrollingsmooth-为滚动动画offset- scroll additional px (like padding)offset-滚动其他像素(如填充)duration- time of the scroll animation, can be a number or a functionduration滚动动画的时间,可以是数字或函数
The "to" property is the most important part as it tells the component which element to scroll to. In this case, this will be each of our sections.
“ to ”属性是最重要的部分,因为它告诉组件滚动到哪个元素。 在这种情况下,这将是我们的每个部分。
With the *offset *property, you can define an additional amount of scrolling to perform to get to each section.
使用* offset *属性,您可以定义执行到每个部分的其他滚动量。
*Duration *is pretty slelf-explanatory, and spy and active class we will come back to in a minute.
* 持续时间*相当不言而喻,我们将在一分钟之内回到间谍和活跃的课堂上。
Here's an example of the properties that we will use for each Link component. The only difference between them will be the "to" property as they each point to a different section.
这是我们将用于每个Link组件的属性的示例。 它们之间的唯一区别是“ to”属性,因为它们每个都指向不同的部分。
<Link
activeClass="active"
to="section1"
spy={true}
smooth={true}
offset={-70}
duration= {500}
>You'll need to update each of the nav items accordingly. With these added, you should be able to go back to your browser (your app should have automatically restarted already) and see smooth scrolling in action!
您需要相应地更新每个导航项。 添加这些功能后,您应该可以返回浏览器(您的应用程序应该已经自动重新启动),并可以流畅地滚动查看!
样式化活动链接 ( Styling Active Links )
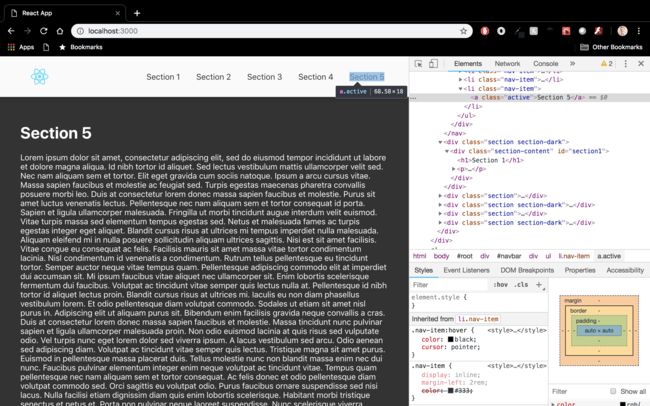
The active class property allows us to define a class to apply to the Link component when it's "to" element is active. A Link is considered active if it's "to" element is in view near the top of the page. This can be triggered by clicking on the link itself or by scrolling down to the section manually. To prove this, I opened up the dev tools in Chrome and inspected the fifth link as shown below. When I clicked on that link or scrolled to the bottom of the page myself, notice that the "active" class is in fact applied.
active class属性允许我们定义一个当其“ to”元素处于活动状态时应用于Link组件的类。 如果在页面顶部附近可以看到“ to”元素,则该链接被认为是活动的。 可以通过单击链接本身或手动向下滚动到该部分来触发。 为了证明这一点,我在Chrome中打开了开发工具,并检查了第五个链接,如下所示。 当我单击该链接或自己滚动到页面底部时,请注意,实际上已应用了“活动”类。
 To take advantage of this, we can create an active class and add an underline to the link. You can add this bit of css in the App.css file in the Src directory.
To take advantage of this, we can create an active class and add an underline to the link. You can add this bit of css in the App.css file in the Src directory.
.nav-item > .active {
border-bottom: 1px solid #333;
}Now, if you go back to your browser and scroll around a bit, you should see the appropriate link is underlined.
现在,如果您返回浏览器并滚动一下,应该看到相应的链接带有下划线。
附加功能 ( Additional Functions )
For one last bit of content, this package also provides some functions that can be called directly like "scrollToTop", "scrollToBottom", etc. as well as various events that you can handle. In reference these functions, typically, the application logo in a navbar will bring the user to the home page or the top of the current page. As a simple example of how to call one of these provided functions, I added a click handler to the navbar brand image to call scroll the user back to the top of the pagel like so.
对于内容的最后一点,此包还提供了一些可以直接调用的功能,例如“ scrollToTop”,“ scrollToBottom”等,以及可以处理的各种事件。 在引用这些功能时,通常,导航栏中的应用程序徽标会将用户带到主页或当前页面的顶部。 作为如何调用这些提供的功能之一的简单示例,我在navbar品牌图像中添加了一个点击处理程序,以像这样将用户滚动回到pagel的顶部。
scrollToTop = () => {
scroll.scrollToTop();
};Back in the browser, you should be able to scroll down on the page, click the logo in the navbar, and be taken back to the top of the page. If you're curious, spend some time exploring the other functions and events that this package offers you!
返回浏览器,您应该能够向下滚动页面,单击导航栏中的徽标,然后回到页面顶部。 如果您感到好奇,请花一些时间探索此软件包为您提供的其他功能和事件!
回顾 ( Recap )
As I said, smooth scrolling is one of those features that can add a lot aesthetic value to your application. As you can tell, with the react-scroll package, it's pretty easy to implement, so it's definitely worth the effort. If you have any additional questions or comments feel to comment below or find me on twitter, @JamesQQuick.
正如我所说,平滑滚动是可以为您的应用程序增加很多美学价值的那些功能之一。 如您所知,使用react-scroll软件包,它很容易实现,因此绝对值得付出努力。 如果您还有其他问题或评论,请在下面评论或在Twitter @JamesQQuick上找到我。
翻译自: https://scotch.io/tutorials/implementing-smooth-scrolling-in-react
react 实现滚动加载