在本文中,我将向您展示如何使用WordPress事件日历注册和票证插件为您的网站创建不同类型的事件。 最重要的是,我将向您展示如何跟踪所有与会者并为您的活动出售门票。
听起来可能需要做很多工作:注册表单,在日历中显示事件,接受不同的付款方式以及允许用户购买事件票。 如果必须从头开始,这将需要大量工作,但是幸运的是,已经有WordPress插件已经提供了所有必要的功能。
在WordPress中设置事件时,在线提供了数百个扩展和插件。 您将找到免费选项,以及提供即用型功能和扩展支持的高级插件。 对于商业选项,您还应该期待高质量的代码,错误修复和新的增强功能。
在本文中,我们将探讨WordPress Events Calendar Registration&Tickets插件,它是事件管理类别中最受欢迎的多合一插件之一。 它使您可以创建不同类型的事件,无论是研讨会,研讨会,会议还是任何其他类型的事件。 从前端,用户可以注册该活动并为付费活动付费。
让我们看一下此插件带来的一些重要功能:
- 在线活动预订和付款
- 单事件支持
- 事件列表和网格布局
- 活动日历视图
- Google地图整合
- 统计仪表板
- 还有很多
实际上,此插件以合理的价格提供了许多有用的功能,使您可以在WordPress网站上设置完整的事件预订流程。
我们将要建设的
您可以使用此插件创建不同类型的事件。 在本文中,我将演示如何允许用户注册研讨会活动并在线支付费用。
在这种情况下,我们假设您是WordPress的专业开发人员,并且您想安排一个为期一天的研讨会,向参与者讲授WordPress的不同方面。 因此,您计划以一定的费用打开在线研讨会的注册。
在前端,您正在设置日历,以便用户可以查看研讨会的可用日期。 有兴趣的用户应能够通过填写注册表来注册研讨会。 最后,他们应该能够支付费用以确认注册。
在整个教程中,我们将探索该插件的各个方面,同时逐步接近我们的目标。 在下一节中,我将向您展示如何下载和安装此插件。
如果您想免费试用该插件,则可以访问WordPress Events Calendar Registration&Tickets现场演示 。
下载及安装
在本节中,我们将了解从CodeCanyon购买并下载WordPress Events Calendar Registration&Tickets插件后,如何安装和配置它。 在本文中,我使用了WordPress 5.2.3,而WordPress Events Calendar Registration&Tickets插件版本为2.4.9。 我建议您安装它,如果您想跟随这篇文章。
购买此插件后,您就可以下载该插件的zip文件。 这是一个WordPress插件文件,您可以从WordPress管理员安装。 因此,继续并遵循标准的WordPress插件安装过程 。
重要的后端配置
在本节中,我们将进行一些重要的后端配置设置,我们需要执行这些设置才能使此插件正常工作。
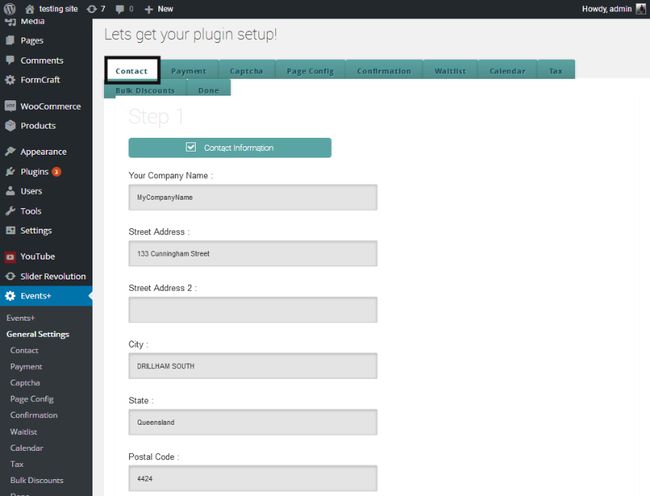
转至WordPress管理端,并访问“ 事件+”>“常规设置”部分。 在“ 联系人”选项卡下,填写所有信息,并确保填写“ 您的公司名称”字段,如以下屏幕截图所示。

在[ 付款]标签下,启用您要在注册期间启用的付款方式。 目前,支持四种付款方式: Authorize.net , PayPal , Stripe和Offline Payment 。
在安装过程中,WordPress活动日历注册和票证插件会在您的网站中创建几个重要页面。 其中之一是“注册”页面,我们需要对其进行编辑。
转到页面部分,然后编辑标题为Registration的页面。 您只需要在该页面上添加{EVRREGIS}代码(如以下屏幕截图所示),然后保存该页面。

完成此操作后,我们准备继续进行全局设置。 导航到事件+>页面配置部分。 您需要确保“ 主要注册页面”字段包含刚编辑的“ 注册”页面。 请参阅以下屏幕截图进行澄清。 单击更新配置设置按钮以保存设置。
这是插件配置中最重要的步骤,所以请问我是否有任何疑问。 如果您没有正确配置,该插件将根本无法使用。

最后,导航至“ 确认”选项卡,该选项卡允许您启用不同的电子邮件通知和模板。 这是不言自明的,因此我们将不进行详细介绍。
除了这些设置,您还可以根据需要配置其他一些设置。 但是,我们介绍了该插件正常工作所需的所有关键设置。 从本节开始,我们将开始处理我们先前讨论的WordPress开发人员研讨会示例。
如何创建付费活动
在上一节中,我们在后端微调了插件配置。 在本节中,我们将通过创建事件类别和事件本身来更接近我们的目标。
创建一个类别
访问“ 事件+”>“事件类别”菜单,该菜单将带您进入事件类别页面。 单击添加新类别链接,这将允许您添加新类别。 继续创建Workshop类别,如以下屏幕截图所示。

单击添加类别按钮以保存类别设置。
建立活动
创建类别后,就该创建一个新事件了! 导航到“ 事件+”>“添加事件”链接,这将打开以下UI以添加新事件。

这里有不同的部分,可让您输入有关事件的信息。 由于其余内容都是不言自明的,因此我们将介绍重要的部分。
在“ 描述”选项卡下,输入基本事件信息,如以下屏幕截图所示。 确保在“ 事件类别”字段中选择“ 工作坊”类别。
接下来,是“ 活动场地”选项卡,可用于输入活动场地。 输入活动场地的详细信息,您就可以完成。 如果要在事件注册页面上显示Google地图,请将“在注册页面上使用Google Maps”字段设置为“ 是” 。
最重要的部分是: 事件日期/时间 。 您可以添加两种类型的事件:一次性事件和重复事件。 在我们的用例中,我们正在创建一个一次性事件,因此设置如下所示。

最后,还有“ 事件选项”部分,它允许您启用几个可能想要添加到事件注册表单中的额外字段。 在我们的情况下,我启用了“ 电话号码”字段。

单击添加事件按钮,这将保存您的事件并带您到事件列表页面。
添加活动费用
如果您想为活动设置费用,则需要先为活动配置费用。 在活动列表页面上,单击“ 费用/项目”链接,如以下屏幕截图所示。

当您单击“ 费用/项目”链接时,它将带您到“ 事件项目/成本管理”页面。 单击添加成本/项目按钮以设置您的活动费用,如以下屏幕截图所示。

请务必注意,您需要在“ 项目/成本 类型 ”字段中选择“ REG-注册参加者 ”,否则注册将无法正常进行。
接下来,输入项目的名称和描述。 您还可以选择在注册期间可以预订的最大座位数。
让我们同时为活动付款,并设置每个与会者的活动注册价格。
最后,输入您要启用事件注册的开始日期和结束日期 。
至此,我们差不多完成了,并且可以在前端显示日历了。 在下一节中,我们将对其进行探索并演示前端注册过程。
如何在前端显示事件日历
事件日历按类别显示,因此让我们进入“ 事件+>事件类别”页面,该页面列出了所有类别及其短代码,如以下屏幕截图所示。

[eventsplus_list event_category_id="1"]短代码用于在列表视图中显示事件。 另一方面, [PLUS_CALENDAR:Workshop]短代码用于在日历视图中显示事件。 在我们的情况下,我们将使用后者,因此继续在页面或帖子中添加[PLUS_CALENDAR:Workshop]短代码并发布。 它看起来像这样:

如您所见,它在日历视图中很好地显示了事件。 单击任何事件,您将被带到事件详细信息页面,如以下屏幕截图所示。

单击注册按钮,它将打开事件注册表单:

填写注册表格,然后单击“ 提交”按钮以启动事件注册过程。 在下一步中,将显示注册确认以及可用于支付活动费用的付款方式。

在我们的案例中,我们启用了PayPal和离线付款方式,因此您可以看到两种付款方式可供选择。 用户为活动付费后,便会确认其注册。 根据设置,将发送有关新注册的通知。
这就是使用WordPress Events Calendar Registration&Tickets插件在WordPress网站上设置付费事件的完整流程。 这个插件能够执行许多令人惊奇的事情,而我们所讨论的只是您可以实现的用例之一。
结论
今天,我们讨论了WordPress事件管理类别中最受欢迎的插件之一: WordPress Events Calendar Registration&Tickets插件 。 它是CodeCanyon上以非常合理的价格提供的商业插件。
立即免费试用WordPress活动日历注册和门票现场演示 !
我希望您相信WordPress Events Calendar Registration&Tickets插件足以满足您的要求。 尽管它是一个商业插件,但考虑到它提供的众多功能,我认为它的价格合理。
翻译自: https://code.tutsplus.com/tutorials/how-to-sell-tickets-with-a-wordpress-event-calendar-and-tickets-plugin--cms-34152