您正在组织会议吗? 也许您正在与当地的体育馆或社区中心接触,并想开始提供一些课程? 或者,也许您是企业主,需要一种简单的方法将营业时间发布到您的网站上?
每当您需要共享有关开放时间和活动的信息时,日程表就是一个完美的解决方案,可让您以熟悉的日历格式传达此信息。
有很多插件可以帮助您向WordPress网站添加时间表,但是在本教程中,我们将重点关注Events Schedule 。 在向您介绍一些插件的更高级功能之前,我将向您展示如何构建时间表,使用类填充时间表,然后将该时间表发布到您的网站。
在本教程结束时,您将知道如何使用Google Maps内容和“号召性用语”按钮来增强日程安排,从而使用户可以直接从日程安排中执行一系列任务,包括通过电子邮件发送活动的指导者并添加到他们的iCal日历中。
总结一下,我将向您展示如何结合使用Event Schedule和流行的WooCommerce插件,以快速轻松地为您计划中的所有事件构建自动的预订和票务系统。
下载活动时间表WP插件
您可以通过CodeCanyon购买Events Schedule WP插件:
- 如果您尚未注册,请创建一个免费的Envato Market帐户 。
- 转到CodeCanyon网站 ,单击右上角的登录小按钮,然后在出现提示时输入您的Envato帐户详细信息。
- 登录到帐户后,转到“ 事件时间表WP插件”列表 ,单击“ 立即购买” ,然后按照屏幕上的说明完成购买。
- 出现提示时,下载您的插件。
- 解压缩您的插件-生成的文件夹应包含多个项目,包括一个weekly-class.zip文件,您需要将其上传到WordPress帐户。
如何向WordPress添加第三方插件
有了插件后,下一步就是将其添加到WordPress帐户中:
如果还没有,请登录WordPress。 从左侧菜单中选择插件 ,然后选择添加新 。 然后选择上传插件按钮。
在下一个屏幕上,选择“选择文件” ,然后上载weekly-class.zip文件。 选择立即安装 。 现在,该插件应上传到您的WordPress帐户。 插件成功上传后,从WordPress的左侧菜单中选择Installed Plugins 。 查找事件计划WP插件,然后选择激活 。
片刻之后,“事件时间表”插件将可供您使用。
如何创建时间表?
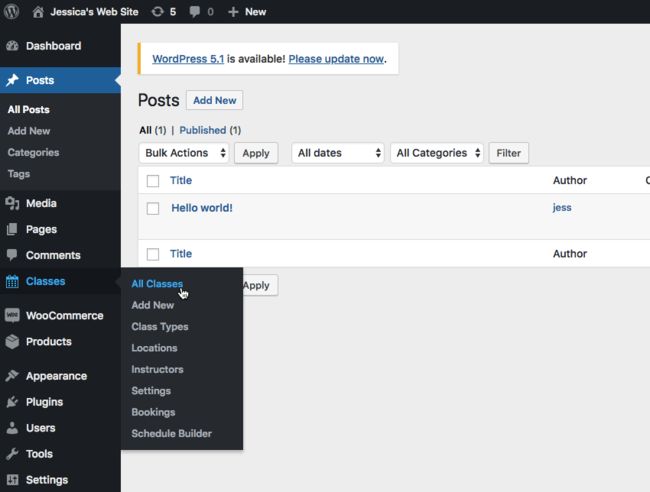
一旦活动时间表插件处于活动状态,新的“ 班级”项将出现在WordPress的左侧菜单中。 在制定时间表时,通常将使用此新菜单项执行以下操作:
- 创建您要在整个日程安排中使用的所有班级类型,位置和讲师。
- 创建所有班级,然后为每个班级分配正确的类型,位置和讲师。
- 生成时间表并为其设置样式,然后将所有课程添加到该时间表中。
- 抓取时间表的简码并将其粘贴到您的任何WordPress帖子中,此时时间表将显示在您的网站上。
让我们首先打基础,并创建我们将在本文中使用的所有类类型,位置和讲师。
创建新的类类型
您的课程类型会根据您所创建的日程安排的类型而有所不同。 例如,如果您要为体育馆或体育馆制定时间表,则可以创建“健美操”,“瑜伽”和“游泳”等课程类型。 但是,如果您正在创建大学的日程安排,则您的班级类型将更可能具有“数学”,“英语”和“科学”之类的名称。
要创建新的类类型,请从WordPress的左侧菜单中选择“ 类类型” 。 这将带您到一个新页面,您可以在其中输入有关每个类类型的以下信息:
- 名称。 这是班级的名称,例如“ Box Fit”,“ Kettle Bells”或“ Running”。
- 弹头。 这是类类型的URL友好版本。 子段应由小写字母组成,并且只能包含字母,数字和连字符。
- 父母 为了帮助您安排时间表,您可能需要创建父类,然后将子类分配给相关的父类。 例如,您可以创建一个“有氧运动”父班,然后将您的健身房的跑步,水上有氧运动和游泳班分配给该父班。 如果您确实想创建一个父类,则只需将Parent字段保留为空白。 另外,如果您要创建子类,则可以通过打开“ 父类”下拉列表,然后从列表中进行选择来为其分配父类 。

- 描述。 在这里,您可以为该类类型添加描述。 当用户在您的日程安排中选择此类类型时,该描述将显示在弹出窗口中。
- 颜色。 为了帮助访问者找到适合他们的课程,您可能需要为不同的课程类型分配不同的颜色。 如果您使用的是父类,则每个单独类的颜色将覆盖其父类的颜色。
对输入的信息满意后,点击添加新类类型 。 冲洗并针对您要创建的每个类类型重复。
您的所有类类型现在都将显示在“ 类类型”部分中。 如果您需要随时更改类类型,则只需从WordPress的左侧菜单中选择类类型 。 您所有的班级类型都会在屏幕右侧列出; 选择要编辑的类,进行更改,然后单击“ 保存” 。
添加地点
您的课程可能会在不同的位置举行-无论是不同的房间,建筑物,甚至是完全不同的地理位置。
如果要在日程安排中显示此信息,则需要创建一个或多个位置:
首先,从WordPress的左侧菜单中选择位置 。 在“ 名称”字段中,为该位置指定一个描述性名称,例如“会议室1”,“游泳池”或“科学区”。 使用Slug字段输入此位置的可选的URL友好版本。 如果您未指定自定义网址,那么事件时间表插件将自动生成一个。
接下来,您可以在此位置添加可选的“ 描述” ,只要用户在计划中选择此位置,该描述就会显示在弹出窗口中。 您可以使用此描述来提供一些停车信息,行车路线,甚至快速注释,以使读者知道您的Yoga Studio位于三楼。
对输入的信息满意后,请选择添加新位置 。 冲洗并重复您要使用的所有位置。

如果您需要对现有位置进行一些更改,则只需从WordPress的左侧菜单中选择“ 类类型” 。 然后选择要编辑的位置,然后进行更改。
添加一名讲师
接下来,您需要注册将带领您的课程的所有讲师:
- 从WordPress的左侧菜单中选择讲师 。
- 在名称字段中,输入教师的姓名。
- 如果需要,创建一个自定义子弹。
- 在“ 描述”部分中,输入当用户在日程安排中选择该讲师时想要显示的任何其他信息,例如讲师的资格或其联系方式。
- 对输入的信息满意后,点击添加新教师 。
如果你需要编辑老师的详细信息,然后刚刚从左侧的菜单中选择教师 ,选择要编辑的教练,然后进行必要的修改。
创建一些类
现在,您可以开始使用单个事件填充时间表了。
要将新课程添加到您的日程安排中,请从WordPress的左侧菜单中选择“ 课程” >“ 添加新内容” 。 请注意,我们将在此菜单中花费接下来的几节内容,因此,除非另有说明,否则假设我们仍在“ 类”>“添加新”屏幕上。

您现在可以输入以下部分或全部信息:
1.给班级起个名字
这很简单:给班级一个标题,该标题将显示在您的日程表中。
2.设置日期和时间
也许您的课程持续了五分钟,也许跨越了几天,或者这是一个反复发生的事件。 “事件时间表”插件具有您需要指定的所有设置,以准确指定事件发生的时间以及事件是否再次发生。
首先,使用“ 开始日期和时间”字段来指定您的课程开始的时间。 如果此事件在同一天开始和结束,则可以使用随附的“ 持续时间”滑块指定该课程的持续时间 ,范围从5分钟到最多24小时。

或者,如果该课程为期数天,则需要选中“ 这是一个多日活动”复选框。
选中此复选框后,您可以设置活动的结束日期和时间。 请注意,多日活动并不与每种日程安排都兼容。 如果确实要显示多日活动,则需要使用以下样式之一:“普通列表”,“事件轮播”,“砌体网格”,“封面”或“倒数”。 在本教程的后面,我们将探索不同的日程表样式。
最后,如果您的活动重复发生,请打开“ 重复”下拉列表并选择一个频率。 您可以选择每天 , 每周 , 每两周 , 每月 , 每年和自定义 。
如果您选择Daily ,则可以访问一系列Monday-Sunday复选框。 如果您选择“ 自定义”,则可以使用“ 添加日期”按钮选择重复此事件的确切日期。
创建重复事件时,您可以选择设置上次重复日期 ,这是该事件将出现在日程表中的最后日期。 如果您未指定Last Last Date ,那么此事件将无限期重复。

3.分配类型,位置和讲师
假设您已经向您的WordPress帐户添加了每个班级类型,位置和讲师,则此步骤应该很容易:
- 分配类类型。 找到“ 类类型”框,并确保选中“ 所有类类型”选项卡。 在随后的列表中,选择要使用的类类型。
- 分配位置。 找到“ 位置”框,然后开始在随附的文本框中键入您的位置; 当出现正确的位置时,选择它。
- 指派一名讲师。 找到“ 教师”框,然后开始在随附的文本框中键入教师的姓名; 当出现正确的教师姓名时,选择它。
4.可选:设置班级图片
接下来,您可以设置一个可选的班级图像,如果您使用以下任何一种时间表样式,该图像将在班级旁边显示:“普通列表”,“月历”,“砌体网格”或“事件轮播”。
设置班级形象:
- 选择上载图像按钮。
- 选择您要使用的图像。
- 选择插入图像 。
5.创建号召性用语
静态时间表是与潜在客户交流信息的一种好方法,但是您也可以使用此插件来创建交互式时间表。
Events Schedule插件支持几个“号召性用语”按钮,这些按钮可以鼓励访问者参与您的日程安排,无论是请求更多信息,联系活动的指导者还是在即将上课的地方保留位置。

开箱即用的“事件时间表”插件支持以下所有号召性用语按钮:
- 转到页面。 此按钮将启动WordPress页面。 您可以为每个课程创建一个专用的WordPress页面,然后使用“ 转到页面”按钮将访问者链接到相关网页。
- 转到自定义URL。 单击此按钮将启动URL,该URL可以是外部第三方网站的一部分。 您可以使用此号召性用语链接到讲师的个人网站或LinkedIn页面,潜在客户可以在其中了解有关讲师资格的更多信息。
- 电子邮件。 这将启动用户的默认电子邮件客户端,并创建一个包含该特定类的所有信息的新电子邮件。 这可以为潜在的与会者提供一种简便的方法,可以与班级的教员联系,以防万一他们有任何疑问或想在即将到来的班级上预定位置。
- 下载iCal事件。 您想要做的最后一件事是让潜在客户对一堂课表现出兴趣,然后忘记参加! 通过将“ iCal事件”按钮添加到他们的iCal日历中,可以将“ iCal事件”按钮下载到用户的脑海中。
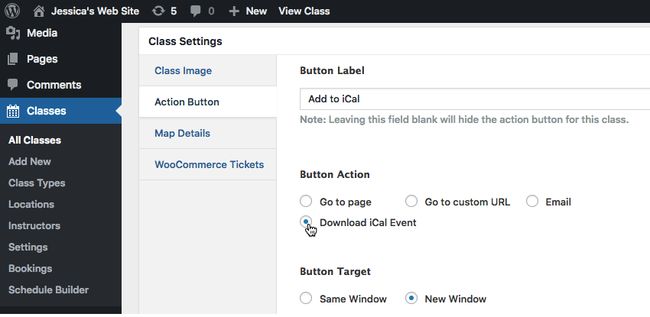
让我们添加号召性用语! 首先,滚动到“ 类设置”部分,然后选择“ 操作按钮”选项卡。 然后,在“ 按钮标签”字段中输入一些文本。
根据您要创建的号召性用语,此标签可能类似于“ 联系讲师” ,“ 添加到我的iCal ”或“ 了解更多” 。 如果您未指定标签,则此操作按钮将不会出现在您的日程表中。

现在,您可以选择Button Action ,只要用户单击此按钮,就会执行该操作。 从“ 转到页面” ,“ 转到自定义URL” ,“ 电子邮件 ”和“ 下载iCal事件”中选择 。
请注意,号召性用语按钮仅在“普通列表”和“每周标签”时间表样式中可见。
添加节选
有时您可能需要提供有关某个类的一些额外信息。 例如,也许与会者需要带上自己的瑜伽垫,或者您想要包含免责声明,以警告潜在的与会者这是一门强度很高的课程,需要高水平的身体素质。
如果您需要包括一些其他的杂项信息,则可以添加摘录。 只需滚动到页面底部,然后在“ 摘录”框中键入您的文本。
为确保此摘录出现在您完成的日程安排中,请滚动到屏幕顶部,然后打开“ 屏幕选项”下拉菜单。 然后,只需确保选中了“ 摘录”复选框。
7.将Google Maps添加到您的WordPress计划中
我们已经在WordPress帐户中添加了一些基本位置,但是您还可以显示每个班级的确切位置的Google地图。
每次用户在您的日程安排中选择此类时,该地图都会显示在弹出窗口中-假设您已按照说明启用了弹出窗口(前往“ 日程表生成器”并选择“ 显示描述” )。
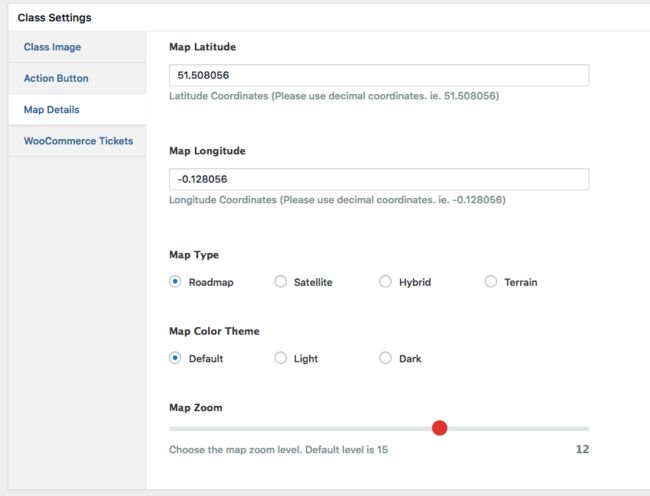
要将Google Map添加到您的班级,请选择Map Details选项卡,然后输入以下部分或全部信息:
- 地图纬度。 该位置的纬度坐标。
- 地图经度。 位置的经度坐标。

- 地图类型。 从“ 路线图” ,“ 卫星” ,“ 混合 ”和“ 地形”样式中选择 。 路线图是默认设置。
- 地图颜色主题。 在“ 亮” ,“ 暗 ”和“ 默认 ”之间选择。
- 地图缩放。 输入地图的缩放级别,范围为1到18。默认值为15。
如果您确实决定包括Google Maps,则为了获得最佳结果,建议您将Google Maps API密钥添加到WordPress帐户。
您可以按照以下步骤通过Google Cloud Console获取API密钥:
- 前往Google Cloud Console。 如果这是您第一次使用控制台,则可能会提示您创建一个帐户。
- 在工具栏中,打开下拉菜单,然后选择“ 新建项目” 。
- 为您的项目命名,然后单击创建 。
- 点击左上角的带阴影的图标,然后选择API和服务>凭据 。
- 选择创建凭据按钮,然后从随后的下拉菜单中选择API密钥 。
- Google Cloud Console现在将生成一个API密钥; 将此复制到剪贴板。
- 返回WordPress信息中心,从左侧菜单中选择“ 类”>“设置” 。
- 选择Google地图标签。
- 将您的API密钥粘贴到Google Maps API字段中。
- 点击保存设置 。
当需要测试您的日程安排时,可能会出现没有任何Google Maps内容的弹出窗口。 如果发生这种情况,请仔细检查您输入的位置正确的经度和纬度值,因为不正确的坐标会阻止Google Maps正确显示。
如果整个弹出窗口均无法显示,请转到Schedule Builder ,然后选择“ 显示描述”滑块,以检查是否启用了弹出窗口。 最后,请注意,“事件时间表”弹出窗口只有在显示一些其他内容时才会显示。
...并发布您的课程!
对输入的信息感到满意后,就可以像发布任何其他WordPress帖子一样发布此类:单击“ 发布”按钮。
至少发布一门课程后,您就可以准备时间表了。
建立和设置时间表
在本节中,我们将创建时间表并设置其样式,然后将所有类添加到该时间表中。
- 在WordPress的左侧菜单中,选择Schedule Builder 。
- 选择添加新 。
- 给您的时间表一个描述性的名称。
- 打开显示多少天? 下拉菜单,然后选择要包含在此计划中的天数或周数。

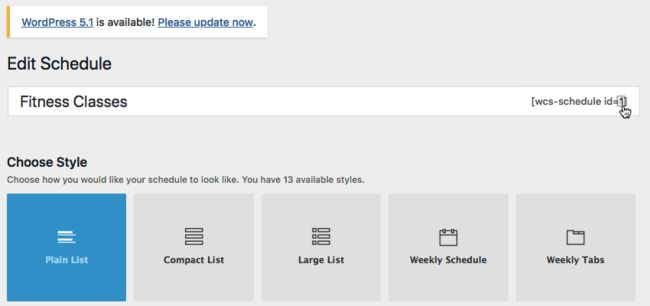
1.选择时间表样式
活动时间表插件包括13种不同的时间表样式,因此请选择最适合您要显示的信息的样式:
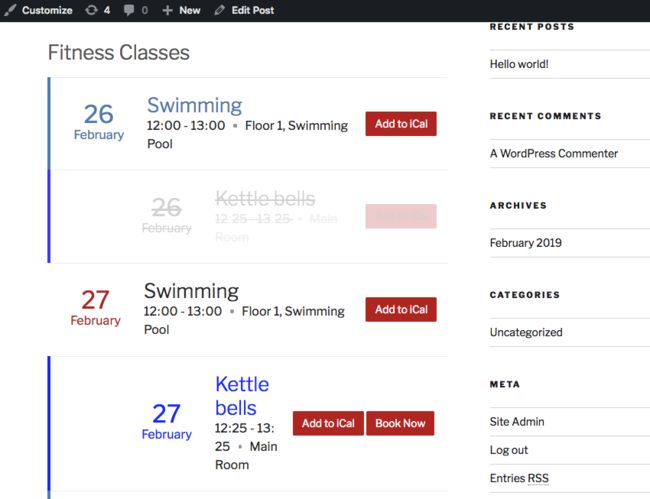
- 列出样式。 这些是基本列表样式,可显示不同级别的信息。 从“ 普通列表” ,“ 紧凑列表 ”和“ 大型列表”中选择 。
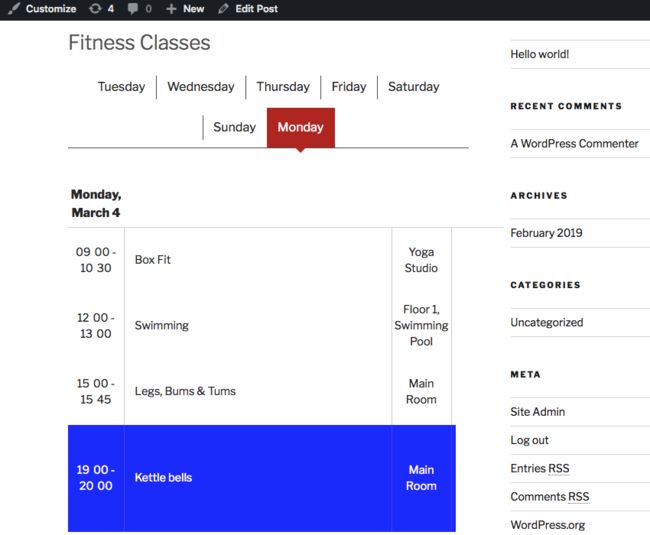
- 每周计划。 这类似于日历,非常适合具有大量重复课程的日程表。
- 每周标签。 这会将您的课程分为多个标签,每个标签代表不同的日期。
- 活动轮播。 图形轮播显示。
- 每日议程。 一个简单的日历视图。
- 砌体网格。 具有图像的动态网格。
- 月历。 每月日历视图。
- 时间线。 简单的垂直时间轴显示。
- 单一事件样式。 封面和倒数计时器虽然使用较少,但只显示一个事件。
2.添加课程
接下来,滚动到“选择内容”,然后选择要包括在此日程表中的所有班级类型,位置和讲师。
只有具有一个或多个选定“ 班级类型” ,“ 位置”或“ 教师”值的班级才会显示在您发布的时间表中。
3.考虑添加一些过滤器
如果您的日程安排包含大量信息,那么您可能希望为访问者提供一种简便的方法来过滤此信息。
要添加过滤器,请滚动到“ 可用过滤器”部分。 本节包含以下选项卡:
- 类类型
- 地点
- 讲师
这些选项卡中的每个选项卡都包含您在该类别中创建的所有单个项目-例如,我的位置选项卡包含以下项目: 自行车工作室 , 1楼 , 主室 , 游泳池和Yoga Studio 。

浏览每个标签,然后选择要包含在过滤器中的所有项目。
对选择满意后,需要启用相应的“ 显示筛选器”滑块。 找到“ 过滤器选项”部分,然后启用一个,一些或所有以下滑块:
- 显示类别类型过滤器
- 显示位置过滤器
- 显示讲师过滤器
如果您未启用相应的Show ...滑块,则即使您已选中该类别中的所有复选框,用户也将无法基于班级类型,位置和/或讲师进行过滤。
在这里时,您可能还希望启用“ 显示星期几”过滤器和“ 显示每天时间”过滤器 。
您可以使用“ 过滤器位置”部分自定义过滤器在屏幕上的显示位置 ,以及过滤器是作为开关显示 (将过滤器显示为开关 )还是以扩展格式显示 ( 显示已展开的过滤器 )。

接下来,滚动到“ 标签”部分,并指定应出现在每个过滤器上的标签。 例如,如果启用了类类型过滤器,则可以访问“ 类类型过滤器标签”字段,您可以在其中输入应在该过滤器旁边显示的文本。
将时间表添加到您的网站
对输入的信息满意后,请滚动到屏幕顶部,然后点击保存 。
下一步是将此时间表嵌入到WordPress网站中,这需要您复制并粘贴简码。
将光标悬停在计划的名称上,应该会出现一行简码,其简单结构类似于[wcs-schedule id=1] 。 出现提示时,点击复制到剪贴板 。 现在,您可以将此信息粘贴到任何支持短代码的位置。
导航到要显示日程安排的WordPress页面。 选择由三个点组成的更多选项按钮,然后选择编辑为HTML 。 将您的简码粘贴到网页中,然后保存更改。 现在,该时间表将显示在您的网页中。

您需要取消活动吗?
日程安排中的每个事件均默认设置为“ 直播” 。 但是,有时您可能需要取消某个事件,例如,如果讲师正在休假或产假,或者他们刚请病假。
您可以将事件的状态更改为“ 已取消” ,以使其显示为灰色,并带有一行,而不是从您的日程表中删除该事件。

要取消活动,只需从WordPress的左侧菜单中选择Classes> All Classes 。 然后选择您要取消的班级,打开“ 状态”下拉列表,然后选择“ 已取消” 。
或者,如果这是重复事件,则可以在特定的一天将其取消,而不必取消该事件的每个实例。 打开状态下拉菜单,然后选择取消日期 。 在后续字段中,输入取消此事件的日期。
如果需要取消此事件的多个实例,请单击“ 添加日期” ,然后输入另一个日期。 冲洗并重复所需的次数。
创建自动预订和付款系统
至此,您已经制定了时间表,并可能添加了一些“号召性用语”按钮,例如通过电子邮件向班级讲师发送电子邮件或向iCal添加事件。 尽管潜在客户可以通过电子邮件保留其位置,但是如果您要接受预订,那么实施自动预订和票务系统通常会更容易。
在最后一部分中,我将向您展示如何为每个事件创建和出售虚拟门票,甚至如何直接从日程安排中接受付款。
有许多票务插件可用,但是“事件时间表”旨在与流行的WooCommerce插件集成,因此在本最后一节中,我将使用WooCommerce。
安装WooCommerce
如果尚未安装WooCommerce,则:
- 从WordPress的左侧菜单中选择插件 ,然后选择添加新 。
- 搜索WooCommerce 。
- 找到插件后,单击“ 安装” 。
- 选择激活 。
- 出现提示时,启动设置向导,然后按照屏幕上的说明设置付款方式。
WooCommerce启动并运行后,您就可以创建一些票证并开始接受付款了。
为您的班级创建票证
第一步是创建一个产品,该产品将代表特定事件或课程的门票。
在WordPress的左侧菜单中,选择产品,然后选择添加新 。 为产品指定一个描述性名称,例如“游泳票”或“有氧运动预订”。 向下滚动到“ 产品数据”部分,打开其附带的下拉菜单,然后选择“ 计划工单” 。 现在,您可以在提供虚拟票证或可下载票证之间进行选择。 为了使事情简单明了,我将选择Virtual Ticket 。
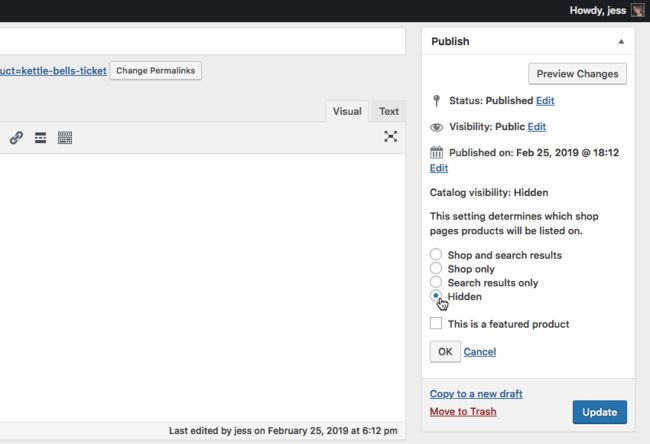
现在,单击“ 常规”选项卡。 输入每张票的正常价格 。 另外,为了使Schedule Ticket正常工作,您需要将其设置为从目录中隐藏 。 向上滚动到“ 发布”部分,找到“ 目录可见性” ,然后单击其随附的“ 编辑”链接。 选择隐藏 ,然后选择确定 。

最后,选择发布 。
对您要提供的每张票重复此操作。 根据您的定价结构,您可以为每个事件创建单独的票证,也可以创建票证类别,例如全价日间票证和半价晚间票证。
将您的门票分配给一个班级
创建票证后,您需要将其分配给相应的类:
从WordPress的的左侧菜单中选择类和选择类,你要几张票分配给。 向下滚动到“ 类设置”部分,其中应包含一个新的WooCommerce票证选项卡。 选择此选项卡,然后在“ 容量”字段中,输入可用于该班级的门票总数。 在“ 按钮”标签中 ,输入应在售票按钮旁边显示的文本,例如“立即 预订 ”或“ 保留您的位置” 。
在“ 售罄标签”中 ,键入没有更多票证时应显示的文本。 如果将此字段留空,则在购买所有可用票证后将不会显示“ 售罄”按钮。
在WooCommerce Event Ticket中 ,打开下拉菜单,然后选择在上一步中创建的票证。 对输入的信息满意后,点击更新 。
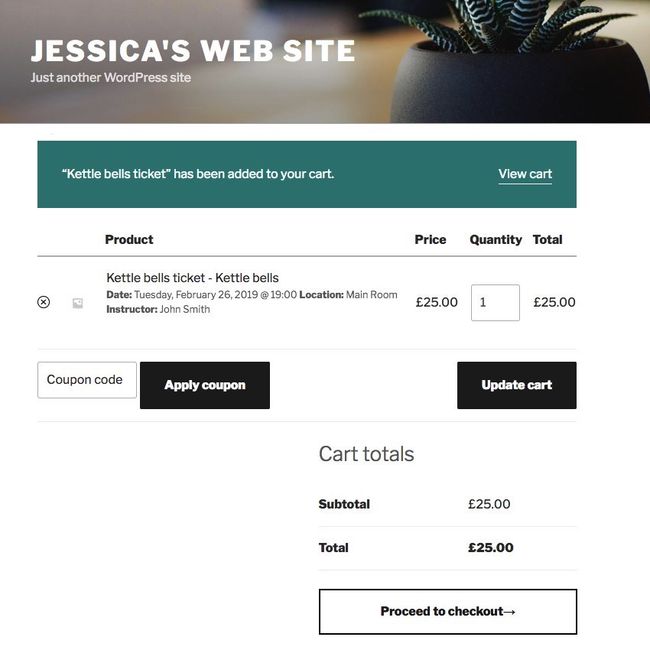
现在,当您检查日程安排时,您应该会看到一个票务按钮出现在您的班级旁边。 单击此按钮,您将转到一个屏幕,您可以在其中购买此活动的门票。

您可以通过从WordPress的左侧菜单中选择“ 课程”>“预订”来跟踪所有预订。 该屏幕包含有关每个班级的信息,包括该班级的当前人数和总人数,以及购买该班级机票的每个人的姓名,电子邮件地址和电话号码。
请注意,只有预订至少一次的课程才会显示在此页面上,因此如果此屏幕当前为空白,请不要惊慌!
结论
在这篇文章中,我向您展示了如何为WordPress网站建立时间表,并包括号召性用语按钮,Google Maps集成以及完整的票务和付款系统。
如果您有兴趣构建自己的交互式时间表,则可以从CodeCanyon获取Events Schedule WP插件 ,也可以查看该插件的文档以获取更多信息。
翻译自: https://code.tutsplus.com/tutorials/how-to-add-a-schedule-to-your-wordpress-site--cms-32900