写在前面:本
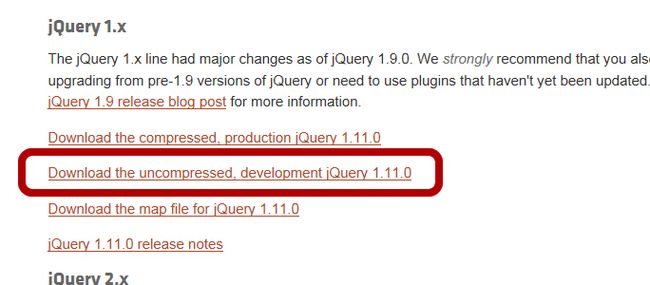
要查阅JQ的源文件请下载开发版的JQ.js文档,下载地址:http://jquery.com/download/ 注意选择其中的development版本进行下载,如下图所示
开发版本的JQ.js属于非压缩的源文件,方便我们阅读和分析其代码。 下载完用Dreamweaver或其它代码编辑器打开查阅即可。我们今后分析的代码也是基于1.11.0版本的JQ源代码。
第一眼看JQ的源代码或许会感到混乱和没头绪,特别是会卡在36行的代码那里迟迟找不到“function( window, noGlobal ) {”的后半段终点:
// Pass this if window is not defined yet
}(typeof window !== "undefined" ? window : this, function( window, noGlobal ) { /* 很容易看卡在这里,不知道function( window, noGlobal )到哪里才结束 */
不过现在可以直接告诉你,function( window, noGlobal )可谓是贯穿后面代码的全部部分,属于JQ总体架构的一部分。JQ的主体代码如下:
(function( global, factory ) {
if ( typeof module === "object" && typeof module.exports === "object" ) {
// For CommonJS and CommonJS-like environments where a proper window is present,
// execute the factory and get jQuery
// For environments that do not inherently posses a window with a document
// (such as Node.js), expose a jQuery-making factory as module.exports
// This accentuates the need for the creation of a real window
// e.g. var jQuery = require("jquery")(window);
// See ticket #14549 for more info
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
} else {
factory( global );
}
// Pass this if window is not defined yet
}(typeof window !== "undefined" ? window : this, function( window, noGlobal ) { /* 刚刚说的容易看卡住的地方 */
//说白了这里就是写各种JQ功能函数的地方,大概有一万多行
}));
我们把上面这个主架构函数再简化成这样:
(function( global, factory ) {
.....
}(参数1,参数2)); //参数1就是那个“typeof window !== "undefined" ? window : this”,参数2就是那个“function( window, noGlobal ){..这里有一万多行哦..}”
这种函数形式我们称之为匿名函数,也就是没有函数名的函数。介绍匿名函数之前我们先来看看函数的定义方式有哪些:
第一种,也是常规的一种:
function abc(x){
alert (2 * x);
}
第二种:这种方法使用了Function构造函数,把参数列表和函数体都作为字符串,很不方便,不建议使用:
var abc = new Function('x', 'alert (2 * x);');
第三种:等号右侧先定义好函数,再赋给等号左侧的变量。
var abc = function(x) { alert( 2* x ) ; }
这里你需要知道的一点是,等号右边的函数,就是匿名函数了。我们可以用一个变量指向它,并称此变量为该函数的“函数字面量”(注意不是函数名字,匿名函数的不会偶函数名的),像var aa=function(x) { alert( 2* x ) ; } ,则“aa”就是该函数的函数字面量。我们可以通过 aa(实参) 来执行该函数。
匿名函数还有另一种定义形式:
(function(x){
alert(2* x);
})(3);
/* 也可以写做
(function(x){
alert(2* x);
}(3));
*/
这种形式的函数没有函数名,却有调用参数的专属括号(像上面的是“(3)”,表示把3作为参数来强制调用赋值给x,最终alert出6)。
需要知道的是,像
(function(参数){...;}(调用参数)); //“参数”和“调用参数”都是可有可无、数量可变的
这种形式的匿名函数,都是会立即执行的,无须写什么调用函数的代码就会自动执行。你大可以写个页面文件,加上
然后运行该页面,立刻会弹出“3”的窗口。
了解了匿名函数,那么我们回看JQ源码:
可见JQ源码就是一个匿名函数
1 (function( global, factory ) { 2 3 ... //这里是为了兼容nodejs等一些其它的js框架; 4 5 }(a,b))
其中形参global的实参a是一个三目运算符 typeof window !== "undefined" ? window : this 用于判断当前执行环境是否支持window类型,是的话返回window,否则返回this
形参factory的实参b则是一个函数,里面包含了一万多行的JQ功能函数 function( window, noGlobal ) { ...... }
既然这个外部匿名函数的参数的值我们都清楚了,那么来看下这个匿名函数又是啥作用的?(光看JQ自带的英文注释我们可以大致知道它是为了兼容node.js、sea-JS等符合CommonJS规范或类CommonJS规范的js框架)
首先我们看这行判断语句: if ( typeof module === "object" && typeof module.exports === "object" )
玩过node.js的朋友自然会知道module.export和export是node.js中用来创建模块的方法,那么就好理解了,若此条件成立,则要执行下面语句来兼容node.js(说白了就是利用形参factory做中间人,来把JQ的各个功能模块用node.js创建模块的方法创建起来)
{
module.exports = global.document ? //三目运算符,先判断当前环境是否支持window.document属性
//(注意我们上面提到过形参global的实参是window)
factory( global, true ) : //支持的话就好办啦,只要咱用常规的浏览器一般都是支持的,那就直接module.exports = factory( global, true ),
//把JQ后面那一万多行的功能函数扩展到node.js里面。(注意我们上面提到过形参factory的实参是实现JQ各种功能的一个外部函数)
function( w ) { //如果当前环境不支持window.document属性,那就写个函数扔个Error说这环境不适用JQ,但依旧返回JQ的功能函数(但大部分估计是不能用的了)
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
}
嗯,这样就兼容了node.js咯,那么如果咱没有用node.js这种CommonJS规范的框架,也就是说条件if ( typeof module === "object" && typeof module.exports === "object" )不成立。那就直接执行后面else里的部分:
factory( global );
也就是直接引入JQ那一万多行的功能函数即可。
话说也写了不少字,第一部分先到这里吧 :)
![]()