20多种面向前端开发人员的文档和指南(第7号)
就像前端开发中经常发生的那样,似乎我们有太多的东西要学习,而花的时间却很少。 我已经收集了另外20多种学习资源,交互式游乐场和其他用于前端学习的东西。
因此,请享受我们的文档和指南系列的第七部分,不要忘记让我知道我还没有包括的其他内容。
1.流星:官方指南
这是Meteor官方开发团队的网站,概述了针对已经熟悉Meteor的中级JavaScript开发人员的最佳实践应用程序开发的意见。
2. Gethtml
以网格格式列出W3C和WHATWG规范中所有HTML元素的名称和描述。 如果单击某个元素,还将看到有关如何使用该元素的示例代码以及指向规范的链接。
3.学习ES2015
也许您就像我一样,并且厌倦了看到如此多的ES6 / ES2015资源。 或者,也许这是您最后坐下来的那个,它使您摆脱了吸收ECMAScript规范中新内容的驼峰。
4. Flexbox Froggy
这是不久前进行的回合。 如果您还没有看到它,并且想以一种有趣的方式来学习flexbox语法,那么这是一个非常出色的互动游戏/教程。
5. JavaScript开发人员调查结果
NicolásBevacqua对JavaScript习惯的研究。 这似乎是他进行的第一次此类调查,并且他收到了5,000多个调查条目。
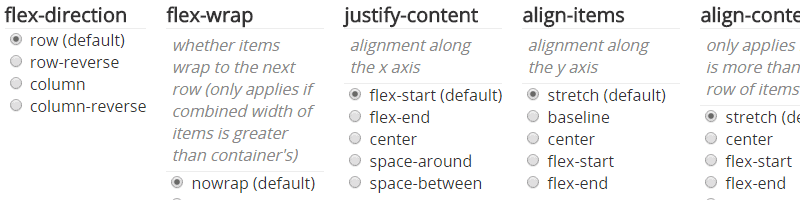
6. Flexbox.help
一个简单的交互式页面,可帮助您可视化每个flexbox功能的工作方式(flex-wrap,flex-direction等)。
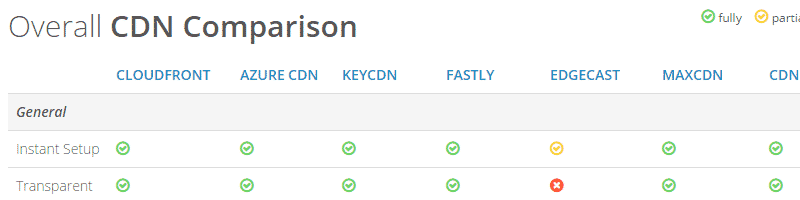
7. CDN比较
“此信息收集可帮助您更好地找到最适合内容交付需求的CDN。”
8.角备忘单
这是Angular 2官方文档的一部分,这是一站式开发人员指南,其中包含用于JavaScript,TypeScript和Dart的查找语法的选项。
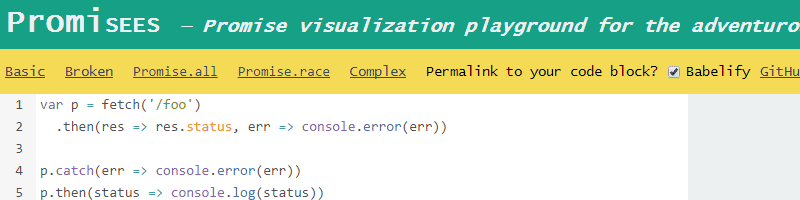
9.承诺人
NicolásBevacqua的更多内容,这一次是一个可视化的游乐场,可帮助您学习JavaScript的新Promise功能。 这样做的好处是能够逐步浏览可视化的代码组件,并可以选择将动画可视化另存为GIF。
10.过滤混合
一个用于学习CSS的background-blend-mode和filter属性的交互式游乐场。
11.混合混合模式CSS属性测试
这与以前的站点类似,这次是一个游乐场,可帮助您了解mix-blend-mode属性。
12.正则表达式101
一个非常好的互动工具,可以帮助您理解和可视化正则表达式。 包括快速参考部分,使用的表达式的说明以及将表达式保存到唯一URL的功能。
13. ServiceWorker食谱
“在现代Web应用程序中使用服务工作者的工作实例的集合。 打开您的开发人员工具控制台,以查看获取事件和有关每个配方的服务人员正在做什么的信息。”
14. JavaScript
一个搜索站点,用于搜索JavaScript库,框架和插件,可按类别进行过滤,包括动画,DOM,表单,助手,音频,视频等。
15. HTTP安全最佳实践
一组用于构建更安全的Web属性的指南,涵盖诸如SSL / TLS,内容安全策略,跨站点脚本,Cookie安全性等主题。
16.关于在HTML中使用ARIA的注意事项
“针对开发人员的实用指南,涉及如何使用可访问的Rich Internet Applications规范[WAI-ARIA-1.1]向HTML元素添加可访问性信息,该规范定义了使残障人士更容易访问Web内容和Web应用程序的方法。”
17. PostCSS.parts
“ PostCSS插件的可搜索目录。” 如果您还不熟悉PostCSS周围的社区,那么这可能是了解可用插件种类的好方法。
18.是什么促使布局/回流
Paul Irish的Gist列出了各种前端功能,这些功能在JavaScript中使用时会触发“重排或布局颠簸”,这是常见的性能瓶颈。
19. CSS索引
“由CSS规范定义的每个术语的列表。” 每个项目都链接到其在规范中的位置。
20.最好的JavaScript IDE和编辑器是什么?
这是在问答网站Slant上提出的一个问题,它针对许多不同的IDE和文本编辑器显示了多个优缺点以及用户评论。
荣誉奖…
- 基本的JavaScript链接
- 本机表单元素
- CSS游标
- 非标准CSS属性和DOM API
- 简化的JavaScript行话
推荐你的
以下是本系列的先前文章:
- 20个面向前端开发人员的文档和指南(第1号)
- 20个面向前端开发人员的文档和指南(第2号)
- 20个面向前端开发人员的文档和指南(第3号)
- 20个面向前端开发人员的文档和指南(第4号)
- 20个面向前端开发人员的文档和指南(第5号)
- 20个面向前端开发人员的文档和指南(第6号)
如果您已经为前端开发人员构建或了解其他学习资源,请将其放在评论中,我将在以后的文章中考虑。
From: https://www.sitepoint.com/20-docs-guides-front-end-developers-7/