ECharts 全国各县市地图
ECharts 全国各县市地图
- 获取底图数据
- 1、http://datav.aliyun.com/tools/atlas
- 2、http://geojson.io
- 加载地图数据
- JavaScript 引入示例
- JSON 引入示例【导入数据】
- ECharts 创建地图
- 初始化(注册地图)
- 绘制地图
- 参考资料
获取底图数据
1、http://datav.aliyun.com/tools/atlas
从 http://datav.aliyun.com/tools/atlas 选择目标省市后。下载 json 数据。(或直接从它给的json地址加载)

2、http://geojson.io
如果需要一些自定义的区域也可以自己来画 http://geojson.io/ (画完右边就生成geojson了)

加载地图数据
JavaScript 引入示例
这就是为什么全国地图时可以直接用。其实 map/js/china.js 注册了地图。
<script src="echarts.js"></script>
<script src="map/js/china.js"></script>
<script>
var chart = echarts.init(document.getElementById('main'));
chart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});
</script>
JSON 引入示例【导入数据】
$.get('map/json/china.json', function (chinaJson) {
echarts.registerMap('china', chinaJson);
var chart = echarts.init(document.getElementById('main'));
chart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});
});
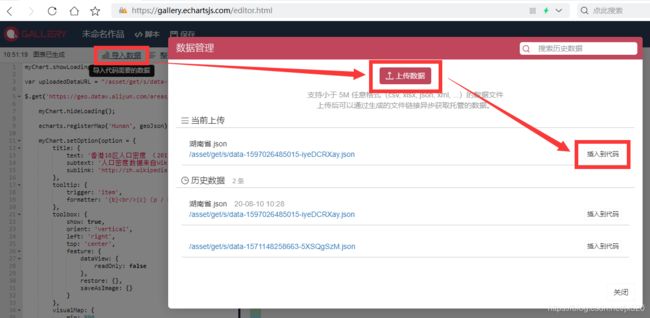
如果想将数据放到 ECharts 上,按入下操作后直接加载那个json地址就行了。

ECharts 创建地图
初始化(注册地图)
myChart.showLoading();// 显示 loading
$.get(uploadedDataURL, function(geoJsonData) {
myChart.hideLoading();// 隐藏 loading
echarts.registerMap('注册地图的key', geoJson, {});
}
绘制地图
全国地图默认可以直接用。省了上面的注册。其它地方的还得自己注册地图。
可以把代码粘到 https://gallery.echartsjs.com/editor.html 去看效果(登录后才能使用 【导入数据】哦)
// visualMap-piecewise.pieces 视觉映射组件:数值、颜色
var visualMap_pieces = [{gte:10000,color:'#9c0a0d'},{min:1000,max:9999,color:'#c91015'},{min:500,max:999,color:'#e64b47'},{min:100,max:499,color:'#fe8664'},{min:10,max:99,color:'#ffd2a0'},{min:1,max:9,color:'#ffefd6'}].map(v=> Object.assign({},v,{'symbol':'circle'}));
// series-map.data 疫情数据
var series_data = [{"name":"香港","value":1177},{"name":"新疆","value":554},{"name":"辽宁","value":78},{"name":"上海","value":48},{"name":"台湾","value":29},{"name":"广东","value":17},{"name":"山东","value":15},{"name":"四川","value":13},{"name":"陕西","value":9},{"name":"北京","value":6},{"name":"江苏","value":5},{"name":"浙江","value":4},{"name":"内蒙古","value":4},{"name":"湖北","value":4},{"name":"福建","value":3},{"name":"天津","value":2},{"name":"吉林","value":1},{"name":"云南","value":1},{"name":"青海","value":0},{"name":"西藏","value":0},{"name":"澳门","value":0},{"name":"黑龙江","value":0},{"name":"河北","value":0},{"name":"海南","value":0},{"name":"广西","value":0},{"name":"重庆","value":0},{"name":"河南","value":0},{"name":"江西","value":0},{"name":"贵州","value":0},{"name":"山西","value":0},{"name":"湖南","value":0},{"name":"安徽","value":0},{"name":"宁夏","value":0},{"name":"甘肃","value":0}];
// series-map.nameMap 名称映射 geojson => series.data (这次因为一样,所以就省了一步了)
//var series_nameMap = {"新疆维吾尔自治区":"新疆","上海市":"上海","内蒙古自治区":"内蒙古","天津市":"天津","宁夏回族自治区":"宁夏","重庆市":"重庆","西藏自治区":"西藏","广西壮族自治区":"广西"};
var title = '全国疫情地图'
var seriesName = '全国疫情地图';
var region_image = "/asset/get/s/data-1597065699284-XzUk4zC4n"; // 我已将图片导入echarts,参考上面导的【JSON 引入示例】。
var option = {
// 鼠标悬停tips
tooltip: { trigger: 'item' },
title: { text: title},
// 图例组件,会显示首府红点
legend: {
show : false // 隐藏图例按钮
},
// 视觉映射组件 (就是左下角的那个数字 + 圆点)
visualMap: {
type: 'piecewise', // 连续型:continuous, 分段型:piecewise
pieces: visualMap_pieces
},
// 添加logo
graphic: {
type: 'image',
id: 'logo',
right: 20,
top: 30,
style: {
image: region_image,
width: 100,
height: 60,
}
},
series: {
name: seriesName,
type: 'map',
map: 'china',
roam: true,
label: {
show: true,
color: 'rgb(0, 0, 0)'
},
data: series_data,
// 自定义名称映射 geojson => series.data (这次因为一样,所以就省了一步了)
//nameMap: series_nameMap
}
};
myChart.setOption(option);
疫情数据 series_data 可以从腾讯取。跨域的问题自己在服务端转一手吧。
$.get('https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5', function(jsonData){
var json = JSON.parse(jsonData.data);
series_data = obj.areaTree[0].children.map(v=> Object.assign({},{'name': v.name, 'value' : v.total.confirm - v.total.heal - v.total.dead}));
});
参考资料
series-map.nameMap 是指当 series 下type = map 时 nameMap 的含义。很多属性都用到了类似的表达。
初始化图表,创建一个 ECharts 实例: echarts.init( 实例容器, [主题], [附加参数])
geo.map 地图类型(是指注册地图时你设置的名字) && 如何加载地图数据
echarts.registerMap 注册可用的地图
visualMap-piecewise.pieces 自定义『分段式视觉映射组件』每一段的:范围、文字、样式
series-map.nameMap (省市县的)名称映射,如果 geojson 中的名字与 series.data 不一至则需要映射
graphic 在图表中显示图片,支持多张