从文档开始,重学Vue(上)
文章较长请先关注收藏如果一不小心解决了你在使用vue中的某个痛点记得点个赞哦
闲扯一番
用vue也有些年头了,不得不说vue确实是一个了不起的框架(不接受任何反驳)但在工作中有太多的前端开发者还只是停留在会用的圈圈中,有很多人觉得我没有看完官方文档也不妨我们做vue项目写vue代码啊?确实,这点不可否认
但是大哥,你一个vue文件写1000多行,是觉得自己的头发掉的不够快吗?
你们信不爱读文档的程序员能写出好代码吗?反正我是不信
举个例子
我们知道prop是接受父组件参数,假如现在要接收一个对象,可能你会这样用
<!--父组件传过来的值 父组件的数据是异步请求回来的-->
item:{
name:'刘小灰',
age:18
}
<!--子组件接收-->
Vue.component('my-component', {
props:['item']
}
<!--页面上使用-->
<span> {{item.name}} </span>
如果粗心的程序员没有传这个item,控制台就会报错
- 索性不管,不影响正常逻辑
- 大不了加个判断
<span v-if="item">{{ item.name }}</span>

页面又一切正常好像什么都没发生,这个时候你可能心里犯迷糊, 这个bug大家都是这样解决的吗?
如果你看过vue的官方文档,了解prop的所有用法,当你第一眼看到这个bug时就会立马反应过来,prop应该这样写更为合理
Vue.component('my-component', {
props:{
item:{
type:Object,
defent:()=>{return:{}}
}
}
}
例子可能过于简单,主要想表达的思想就是 只有先了解框架具备的所有能力,才能写出更高质量的代码
从风格指南开始

既然是重学vue说明不是第一次学了,这个时候建议大家从 风格指南 开始重学,如果是新手还是建议大家从 教程 一步一步开始学
以下示例均在
vue-cli3中完成
组件的命名规范
在开发中你可能会遇到 不知道给组件怎么取名 的尴尬情况,遵从vue规范,让你给组件起名即 顺畅 又 规范
组件名为多个单词
组件名应该始终是多个单词的,根组件 App 以及 、 之类的
Vue内置组件除外。这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。 -官方文档
用多个单词定义组件不仅可以避免和原有的HTML元素相冲突,在外观上看来也更加的好看
采用PascalCase或kebab-case命名规范
或的意思是我们在命名时即可以采用驼峰命名da也可以采用-命名,但建议大家在项目中统一风格只用一种,我本人习惯使用PascalCase格式
单词大写开头对于代码编辑器的自动补全最为友好,因为这使得我们在
JS(X)和模板中引用组件的方式尽可能的一致。
然而,混用文件命名方式有的时候会导致大小写不敏感的文件系统的问题,这也是横线连接命名同样完全可取的原因 -官方文档
原因就是PascalCase更有利于 代码自动补全 ,至于导致大小写不敏感的系统文件问题我暂时还没遇到
基础组件用 Base | App | V 开头
推荐用Base开头,因为更加语义化如一个基础的按钮组件我们可以叫BaseBtn.vue
单例组件用 The开头
可能有的人不熟悉什么是单例组件,单例是一种设计模式不清楚这个概念的可以自己查阅资料(也可以关注公众号 码不停息 里面有介绍),比如我们常见的element-ui中通过js调用的弹窗组件就可以看做是一个单例组件
和父组件紧密耦合的子组件应该以父组件名作为前缀命名
如果一个公用组件比较复杂我们可以抽离出几个子组件,同时从命名上区别出组件之间的关系,如:
components/
|- TodoList.vue
|- TodoListItem.vue
|- TodoListItemButton.vue
1. 这里我把基础组件和单例组件单独拿出来放在了`common`文件夹中`components`文件里面放置项目公共组件
2. 每个组件建议放在一个单独的文件夹而不是用单独的文件,有利于后期的扩展及维护
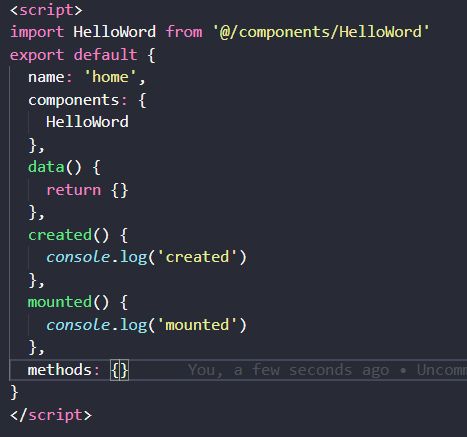
组件实例书写顺序规范
在我们平常开发中一个组件会调用很多vue实例,由于开发人员的习惯不同这些实例书写顺序也不同,这样无形之中增加了我们的维护成本,下面我们来看看vue推荐的书写顺序
vue文件里面js,要按照vue的生命周期来写,最开始是mixins->porps->data->computed->mounted->watch->methods->components,用不到的可以忽略,统一顺序,养成习惯
1. name
2. components
4. directives
5. filters
6. extends
7. minins
8. props
9. data
10. computed
11. watch
12. beforeCreate
13. created
14. beforeMount
15. mounted
16. beforeUpdate
17. updated
18. activated`
19. deactivated
20. beforeDestroy
21. destroyed
22. methods
上面列的比较多,在我们实际开发中,没有用到的可以不写,保留这个顺序即可
组件父子通信规范
应该优先通过
prop和事件进行父子组件之间的通信,而不是this.$parent或变更prop。一个理想的
Vue应用是prop向下传递,事件向上传递的。遵循这一约定会让你的组件更易于理解。然而,在一些边界情况下prop的变更或this.$parent能够简化两个深度耦合的组件
记住这句话 一个理想的 Vue 应用是 prop 向下传递,事件向上传递的 可以让我们少写很多野路子代码
vue官方的风格规范有很多,我这里只是抛砖引玉,捡了我认为比较有用的给大家回顾下,更加详细的内容可以去官方文档瞅一瞅
事件名书写规范
如:
<BaseBtn @click="btn-click"></BaseBtn>
总结
写在里面的(组件的使用,事件)使用kebab-case命名规范,其他地方使用PascalCase命名规范
-
可以在任何地方都使用
PascalCase吗?不推荐因为有些时候可能会出现大小写不明白情况
-
可以再任何地方都使用
kebab-case吗?原则上可以这个看个人爱好,需要注意的是
kebab-case对代码编辑器的自动补全不太友好
再看官方教程

相信大家最初学vue的时候都看过这个教程,下面我带着大家再回顾下比较重要且容易被遗忘的一些知识点
Vue的安装
目前使用vue最常用的就是通过npm引入或者直接script标签引入,下面是官方给出的vue构建的不同版本
UMDUMD版本可以通过