封装微信小程序http拦截器
微信小程序是数据驱动的应用,开发技术和vue、react和angular等mv*技术类似。在vue下可以用vue-resource、axios等模块进行http请求,但是在微信小程序上,http请求只支持wx.request(OBJECT),所以我们需要对wx.request进行封装,实现http拦截器的功能。
第一步:创建一个request.js文件
第二步:确定http、upload和websocket前缀
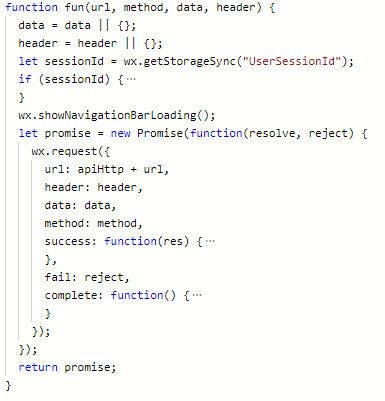
第三步:封装wx.request
在请求发出前处理http地址、请求头和参数、在响应后解析返回值并做基本的逻辑判断,重点是使用Promise对象。
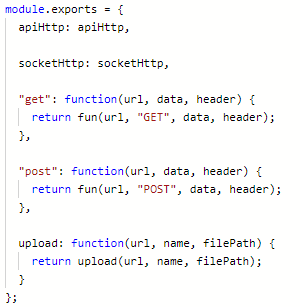
第四步:导出模块
第五步:使用request
const Request = require("/utils/request");//导入模块
Request.post("/api/xcxWxLogin", { //调用方法
code: res.code,
encryptedData: resp.encryptedData,
iv: resp.iv,
shareId: share.shareId || "",
salesmanId: share.salesmanId || "",
source: share.source || ""
}).then(res => { //成功回调
//todo
}).catch(err => {}); //异常回调
第六步:拦截器完整代码
const apiHttp = "https://*****.com";
const socketHttp = "wss://*****.com/wss";
function fun(url, method, data, header) {
data = data || {};
header = header || {};
let sessionId = wx.getStorageSync("UserSessionId");
if (sessionId) {
if (!header || !header["SESSIONID"]) {
header["SESSIONID"] = sessionId;
}
}
wx.showNavigationBarLoading();
let promise = new Promise(function(resolve, reject) {
wx.request({
url: apiHttp + url,
header: header,
data: data,
method: method,
success: function(res) {
if (typeof res.data === "object") {
if (res.data.status) {
if (res.data.status === -200) {
wx.showToast({
title: "为确保能向您提供最准确的服务,请退出应用重新授权",
icon: "none"
});
reject("请重新登录");
} else if (res.data.status === -201) {
wx.showToast({
title: res.data.msg,
icon: "none"
});
setTimeout(function() {
wx.navigateTo({
url: "/pages/user/supplement/supplement"
});
}, 1000);
reject(res.data.msg);
}
}
}
resolve(res);
},
fail: reject,
complete: function() {
wx.hideNavigationBarLoading();
}
});
});
return promise;
}
function upload(url, name, filePath) {
let header = {};
let sessionId = wx.getStorageSync("UserSessionId"); //从缓存中拿该信息
if (sessionId) {
if (!header || !header["SESSIONID"]) {
header["SESSIONID"] = sessionId; //添加到请求头中
}
}
wx.showNavigationBarLoading();
let promise = new Promise(function(resolve, reject) {
wx.uploadFile({
url: apiHttp + url,
filePath: filePath,
name: name,
header: header,
success: function(res) {
resolve(res);
},
fail: reject,
complete: function() {
wx.hideNavigationBarLoading();
}
});
});
return promise;
}
module.exports = {
apiHttp: apiHttp,
socketHttp: socketHttp,
"get": function(url, data, header) {
return fun(url, "GET", data, header);
},
"post": function(url, data, header) {
return fun(url, "POST", data, header);
},
upload: function(url, name, filePath) {
return upload(url, name, filePath);
}
};