JavaWeb之HTML和CSS
标签命令汇总:
tr:行 td:单元格 b:加粗
| font | 字体标签 |
|---|---|
| br | 换行 |
| a | 超链接标签 |
| ul | 无序标签列表 |
| ol | 有序标签列表 |
| li | list |
| ul | 无序标签列表 |
| href | 设置链接地址 |
一、概述
1、B/S软件结构
JavaSE中,C/S结构:客户端(Client)——服务端(Server)
JavaWeb中,B/S结构:浏览器(Browser)——服务器(Server)
2、前端开发流程
PS制作效果图——>前端工程师:做成静态网页——>Java程序员:将静态网页改为动态网页
3、网页的组成部分
内容(结构,页面中的内容,使用HTML展现)、表现(布局,颜色,大小等,使用CSS实现)、行为(页面中元素与输入设备交互的响应,一般使用JS技术实现)
4、HTML简介
(Htper Text Markup Language:超文本标记语言)
通过标签来标记要显示的网页中的各个部分,网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示)
5、创建HTML文件
(1)创建一个web工程(静态的);
(2)在工程下创建HTML页面;


6、HTML书写规范
整个页面的开始
头信息
标题 标题
body为页面主体内容
页面主体内容
这个HTML页面的结束
案例:
"zh_CN">
"UTF-8">
标题
hello
7、HTML标签介绍
(1)标签拥有自己的属性
①基本属性:bgcolor=“red”,eg: ——背景颜色改为绿色
②事件属性:οnclick=“alert(‘你好!’);” ——可以直接设置事件响应后的代码
"alert('你好')">
——alert()是JS语言提供的一个警告框函数,它可以接收任意参数,参数就是警告框的函数信息。
点击主体内容的那一行,出现警告框:

"alert('你好')">
hello
点击按钮,跳出显示框:

(2)标签又分为:单标签和双标签。
① 单标签格式: <标签名 />
eg1:换行br
第一行
第二行
hr:水平线
② 双标签格式:<标签名> …封装的数据…
——大部分是双标签
二、HTML常用标签
1、font标签(字体标签)
——字体标签,可以修改文本的字体、大小、颜色。
【案例】在网页上显示:我是字体标签,并修改字体为宋体,颜色为红色
"red" face="宋体" size="7">我是字体标签(红色宋体)
2、特殊字符
(1)< 和>
我是
标签

如果要输出特殊字符 < 和 > ,可以用 < 代表 <,用>代表 > :
我是<;br>标签
(2)空格——
通常情况下,HTML会裁掉文档中的空格,加入输入10个空格,会被裁掉9个,使用 可以在文档中增加空格
我是 ; ; ; ;标签
3、标题标签
——h1 到 h6(h7不行)
【案例】演示标题1到标题6的
"zh_CN">
"UTF-8">
3.标题标签.html
标题1
标题2
标题3
标题4
标题5
标题6
"left">标题1
"center">标题2
"right">标题3
标题4
标题5
标题6
4、超链接标签(*重点!)
——网页中,所有点击之后,可以跳转的内容,都是超链接
- a标签是超链接;
- href属性:设置链接地址;
- target属性:设置哪个目标进行跳转
——self :表示当前页面(默认值)
——blank :表示打开新页面来进行跳转
"UTF-8">
超链接标签.html
"http://www.baidu.com">百度
![]()
【案例二】target="_blank":打开新的页面进行跳转
_self:默认的跳转属性,表示在当前页面进行跳转
"http://www.baidu.com" target="_self">百度_self
"http://www.baidu.com" target="_blank">百度_blank
5、列表标签(有序、无序)
——无序列表(大部分)、有序列表
- 无序:ul(unorder list)
- 有序:ol(order list)
【无序ul】使用无序,列表方式,把四大天王展现出了
- 刘德华
- 郭富城
- 张学友
- 黎明
type属性可以修改列表项前面的符号
"none">
- 刘德华
- 郭富城
- 张学友
- 黎明
6、img标签(显示图片)
——img标签是图片标签,用来显示图片,src属性可以设置图片的路径
web中的路径分为:相对路径和绝对路径
- 相对路径:
. ./表示当前文件所在目录
./表示当前文件所在的上一级目录
文件名:表示当前文件所在目录的文件,相当于./文件名 ./可以省略 - 绝对路径:
正确格式:http://ip:port/工程名/资源路径
width:图片宽度
height:图片高度
border:图片边框大小
alt:当指定路径找不到图片时,用来代替显示的文本内容
"zh_CN">
"UTF-8">
img标签.html
 "../imgs/1.jpg"/>
"../imgs/1.jpg"/>
 "imgs/1.jpg" width="400" height="500"/>
"imgs/1.jpg" width="400" height="500"/>
显示多张图片:
 "imgs/1.jpg" width="400" height="500"/>
"imgs/1.jpg" width="400" height="500"/>
 "imgs/2.jpg" width="400" height="500"/>
"imgs/2.jpg" width="400" height="500"/>
 "imgs/3.jpg" width="400" height="500"/>
"imgs/3.jpg" width="400" height="500"/>
 "imgs/4.jpg" width="400" height="500"/>
"imgs/4.jpg" width="400" height="500"/>
 "imgs/5.jpg" width="400" height="500"/>
"imgs/5.jpg" width="400" height="500"/>
 "imgs/6.jpg" width="400" height="500"/>
"imgs/6.jpg" width="400" height="500"/>
alt:当指定路径找不到图片时,用来代替显示的文本内容
 "imgs/001.jpg" width="400" height="500" alt="找不到图片"/>
"imgs/001.jpg" width="400" height="500" alt="找不到图片"/>
7、table标签
- 需求1:做一个带表头的,三行三列的表格,并显示边框
- 需求2:修改表格的宽度,高度,表格的对齐方式,单元格间距
table:表格标签 border:设置表格标签 width:设置表格宽度 height:设置表格高度
tr:行标签 th:表头标签 (th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本)
td:单元格标签 align:设置单元格文本对齐方式
b:加粗标签
"center" border="1" width="300" height="300" cellspacing="0">
"center">1.1
1.2
1.3
2.1
2.2
2.3
3.1
3.2
3.3
【需求】表格跨行跨列
"1" width="500" height="500"cellspacing="0">
"2">1.1
1.3
1.4
1.5
"2">2.1
2.3
2.3
2.4
2.5
3.2
3.3
3.4
3.5
4.1
4.2
4.3
"2" rowspan="2">4.4
5.1
5.2
5.3
"2" rowspan="2">  "../imgs/2.jpg" width="200" height="200"/>
"../imgs/2.jpg" width="200" height="200"/>
8、iframe框架标签(文档中的文档)
——可以在一个HTML页面上打开一个小窗口,去加载一个单独的页面
单独完整的页面
"UTF-8">
8.iframe标签.html
单独完整的页面
9、表单显示
什么是表单?——就是HTML页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
(1)需求:创建一个个人信息注册表单,包含用户名、密码、确认密码、性别(单选)、计算机技能(多选)、国籍(下拉列表),隐藏域,自我评分(多行文本域),重置,提交
(2)分析:
- form:就是表单; input type=“text”:单行输入框 ,value:设置默认内容;input type=“password”:密码输入框
- [性别] input type=“radio”:单选框 name属性可以对其进行分组 check=“check”:默认选中
- [兴趣爱好] input type=“checkbox”:复选框
- [国籍] select标签是下拉列表框,option标签是下拉列表框中的选项(加上checked="checked"的是默认选项)
- [自我评价] textarea:表示多行文本输入框,rows:多少行,cols:每行显示多少字符,起始标签和结束标签之间的是默认值
- [重置] input type=“reset” value属性修改按钮上的字
- [提交] input type=“submit”:提交按钮
form中的action属性设置提交的服务器地址,method属性设置提交的方式GET(默认值)或POST - [附件上传] input type=“file”:附件上传域,
- [隐藏域] input type=“hidden” 当我们要发送某些信息,而这些信息不需要用户参与,就可以使用(提交的时候同时发送给服务器)
"UTF-8">
8.iframe标签.html
表单格式化:
如果要让表单更加整齐,可以放在table中:
比如:
"center">
用户名称:
"text" value="默认值"/>
表单提交
input type=“submit”:提交按钮
form中的action属性设置提交的服务器地址,
method属性设置提交的方式GET(默认值)或POST
点击提交:
![]()
表单提交时:数据没有发送给服务器的三种情况:
1.表单项没有name属性值
——给每个加上name=“XXX”
![]()
2、单选、复选都要添加value属性值,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点:
1、浏览器地址栏的地址是:action属性[+?+请求参数]
请求参数的格式是:name=value & name=value
2、不安全(密码会被看到)
3、它有数据长度的限制,如果数据比较多,可以用method=“POST”
POST请求的特点:
1、浏览器地址栏中只要action属性值;
2、相对于GET请求要安全(由于第一条,你看不到包括密码在内的内容了);
3、理论上没有数据长度的限制。
10、其它标签:div、span、p.avi
div标签:默认独占一行
span标签:它的长度是封装数据的长度
p段落标签:默认会在段落的上方或下方空出一行来(如果已有就不再空)
"en">
"UTF-8">
其它标签
div标签1
div标签2
span标签1
span标签2
p段落标签1
p段落标签2
三、CSS技术
CSS:层叠样式,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
1、CSS与HTML结合的第一种方式
——在标签的style属性上设置"key:value value",修改标签样式
"border:1px solid blue;">div标签1
"border:1px solid blue;">div标签2
"border:1px solid blue;">span标签1
"border:1px solid blue;">span标签2

缺点:
1、如果标签多了,样式多了,代码量很大;
2、可读性差;
3、CSS代码没有复用性。
2、CSS与HTML结合的第二种方式(同页面可复用)
样式可以复用:
Title
div标签1
div标签2
span标签1
span标签2
后面的同一类标签无论定义了多少,都可以复用同一种样式。

缺点:仅能在一个页面中国进行复用,实际项目中会有很多页面。
3、CSS与HTML结合的第三种方式(页面间可复用)
——把CSS样式写成一个单独的CSS文件,通过link标签引入即可复用。

新建一个css样式脚本:
div{
border: 1px solid red;
}
span{
border: 1px solid blue;
}
通过link链接引入css样式代码:
"en">
"UTF-8">
Title
"stylesheet" type="text/css" href="1.css"/>
div标签1
div标签2
span标签1
span标签2
——这样方便不同的页面都来引用该样式。
4、标签名选择器
格式:
标签名{
key:value value;
}
【案例】
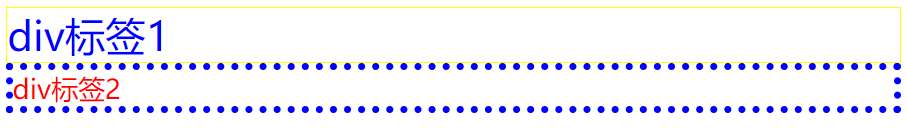
在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。并且修改所有span 标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。
CSS选择器
div标签1
div标签2
span标签1
span标签2
5、id选择器(只可用一次)
格式:
#id属性值{
属性:值;
}
“#”开头的就是id选择器,不一样要用id这个词
——可以通过id值选择性地去使用这个样式。
【案例】
分别定义两个 div 标签:第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
第二个div 标签定义 id 为 id002 ,然后根据id 属性定义css样式 修改的字体颜色为红色,字体大小20个像素。边框为5像素蓝色点线。
ID选择器
"id001">div标签1
"id002">div标签2
6、class类型选择器(可多次使用)
.class 属性值{
属性:值;
}
“.”开头的就是class选择器,不一定要用class这个词。
class选择器可以通过class属性有效地选择性地去使用这个样式。
【案例】
需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。
–>
class类型选择器
"class01">div标签class01
"class02">div标签
"class01">span标签class01
span标签2
7、组合选择器
选择器1,选择器2,…,选择器n{
属性:值;
}
——可以让多个选择器共用同一个css代码
【案例】
需求1:修改 class=“class01” 的div 标签 和 id=“id01” 所有的span标签,字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。
class类型选择器
"class01">div标签class01
"id01">span 标签
div标签
div标签id01
8、css常用样式
(1)字体颜色:color:red;
(2)宽度:width:19px;
(3)高度:height:20px;
(4)背景颜色:background-color
(5)字体大小:font-size:20px
(6)边框:border:1px solid red;
(7)DIV居中:
margin-left:auto
margin-right:auto
(8)文本居中:text-align:center
(9)超链接去下划线:text-decoration: none;
(10)列表去除修饰
06-css常用样式.html
- 早上好
- 下午好
- 晚上好
1.1
1.2
"http:/www.baidu.com">百度
我是帅逼