- Python--struct模块
aspenstars
python结构structpython数据
当Python处理二进制数据时(存取文件、socket操作)可以使用python的struct模块来完成.struct类似于C语言中的结构体.struct模块中最重要的三个函数是pack(),unpack(),calcsize()pack(fmt,v1,v2,...)按照给定的格式(fmt),把数据封装成字符串(实际上是类似于c结构体的字节流)unpack(fmt,string)按照给定的格式(f
- 1194: 【一维数组】数组元素输出
呱呱呱~
算法数据结构
题目描述输入n个数,要求程序按输入时的逆序把这n个数打印出来。也就是说,请你按输入相反顺序打印这n个数。输入第一个n,表示元素的个数。第二行:n个整数,数值之间用一个空格隔开。输出倒序后的结果,相邻数据之间用一个空格隔开,行末不要出现多余的空格。样例输入复制1012345678910样例输出复制10987654321提示n#includeusingnamespacestd;inta[10001];
- 抗辐照CANFD芯片工艺解析:如何保障芯片的可靠性
国科安芯
科普嵌入式硬件安全威胁分析安全性测试
地面车规芯片容易受到大气中期效应的影响进而发生单粒子效应进而引起软错误,在航天领域这一问题又进一步细化为单粒子闩锁、单粒子翻转等问题。2024年,国内车厂也开始关注车规芯片的抗软错误问题,并做了一系列的实验。CANFD接口芯片作为在汽车电子学应用最多的芯片,在软错误防护上的考虑较为迫切。另一方面,在商业航天领域,为了降本增效,在通信接口的选择上越来越倾向于CANFD芯片。CANFD接口芯片不仅继承
- # Java开发环境配置指南:JDK环境变量详细设置
小蛋6g
java开发语言
Java开发环境的搭建是每位初学者的必经之路,而正确配置环境变量是保证开发工具正常运行的关键。本文将详细介绍Windows系统下JDK环境变量的配置方法,帮助新手快速完成基础设置。---一、准备工作1.已成功安装JDK(推荐JDK8或11等LTS版本)2.确认JDK安装路径(默认路径示例:`C:\ProgramFiles\Java\jdk-20.0.1`)>提示:安装时建议自定义路径避免空格和中文
- 用户组相关操作
my rainy days
linux运维服务器
useradd添加新用户执行权限:ROOT权限-d表示文件夹-m表示创建-mgkelei(已有的组)表示将新建的用户加入到这个组注意:如果在新建用户的时候没有指定用户组,就会创建一个与用户同名的组名,并让新用户属于这个组。groups查看用户所属的组执行权限:ROOT权限userdel删除用户执行权限:ROOT权限选项:-f:强制删除用户,即使用户当前已登录(强制删除)-r:删除用户的同时,删除与
- 网络安全运维手册
网安墨雨
web安全运维安全
1网络安全概述1.1定义信息安全:为数据处理系统建立和采用的技术和管理的安全保护,保护计算机硬件、软件和数据不因偶然和恶意的原因遭到破坏、更改和泄露。网络安全:防止未授权的用户访问信息防止未授权而试图破坏与修改信息1.2信息安全特性(CIA)可用性:确保授权用户在需要时可以访问信息并使用相关信息资产完整性:保护信息和信息的处理方法准确而完整机密性:确保只有经过授权的人才能访问信息1.3网络安全的威
- HiPixel开源AI驱动的图像超分辨率的原生macOS 应用程序,使用 SwiftUI 构建并利用 Upscayl 强大的 AI 模型
2301_78755287
swiftuiiosswift人工智能开源图像处理
一、软件介绍文末提供程序和源码下载HiPixel是一个开源程序基于SwiftUI构建的macOS原生应用程序,用于AI驱动的图像超分辨率,并利用Upscayl的强大AI模型。二、软件特征具有SwiftUI界面的原生macOS应用程序使用AI模型进行高质量图像放大通过GPU加速实现快速处理支持各种图像格式用于自动处理新添加图像的文件夹监控现代、直观的用户界面三、为什么选择HiPixel?虽然Upsc
- 使用DeepSeek完成一个简单嵌入式开发
大牛攻城狮
AI能替换码农DeepSeekAI嵌入式AI替代码农STM32流水灯
开启DeepSeek对话请帮我使用AltiumDesigner设计原理图、PCB,使用keil完成代码编写;要求:使用stm32F103RCT6为主控芯片,控制3个流水灯的原理图这里需要注意,每次DeepSeek的回答都不太一样。DeepSeek回答以下是使用STM32F103RCT6控制3个流水灯的完整设计流程,分为硬件设计和软件开发两部分:一、硬件设计(AltiumDesigner)1.原理图
- 人工智能概念
zhangpeng455547940
计算机人工智能
机器学习、深度学习、大模型机器学习提供框架,使得系统可以从数据中学习算法:线性回归、逻辑回归、支持向量机、决策树、随机森林、K近邻算法深度学习是实现这一目标的工具,模仿人脑,使用多层神经网络进行学习算法:多层感知器、卷积神经网络、循环神经网络、长短期记忆网络大模型指参数量巨大的深度学习模型人工智能应用:自然语言处理、图像识别与生成、语音识别、政务与企业服务...
- python脚本使用Bash指令的一种方式
xz1308579340
python
print(name)print(read_content(name))infos.append(read_content(name))xml=os.path.join(dir,name)new_xml=new_dir+'/'+str(count)+'.xml'img=xml.replace('xml','png')new_img=new_dir+'/'+str(count)+'.png'wd='
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- 用keil语言定义c51,51单片机Keil C51的使用(C语言)
杨佶Kulbear
用keil语言定义c51
实验目的:初步掌握Keil(C51语言)和SUNES59PA实验仪的操作和使用,能够输入和运行简单的程序。实验设备:SUNES59PA实验仪一套、具有一个RS232串行口并安装KeilC51的计算机一台。实验原理及环境:1.在计算机上已安装KeilC51软件。这个软件既可以与硬件(SUNES59PA实验仪)连接,在硬件(单片机)上运行程序;也可以不与硬件连接,仅在计算机上以虚拟仿真的方法运行程序。
- 如何测试是否正确安装了自定义的Exepthook?
潮易
python开发语言
如何测试是否正确安装了自定义的Exepthook?在Python中,我们可以通过设置一个自定义的`sys.excepthook`来处理程序中的异常。这个钩子会在程序发生未捕获异常时被调用,我们可以在这个钩子中打印出错误信息或者发送错误报告给开发者等。要测试是否正确安装了自定义的Exepthook,我们可以编写一个简单的Python脚本,在脚本中使用`sys.excepthook`来捕获和处理一个异
- 存储和访问节点属性 python networkx
潮易
python开发语言
存储和访问节点属性pythonnetworkx在Python中,我们可以使用NetworkX库来创建和管理图数据结构。在NetworkX中,节点可以有属性,例如标签、颜色或价值等。以下是如何存储和访问节点的属性的步骤:1.首先,我们需要导入NetworkX库并创建一个图形对象。然后,我们可以给节点添加属性。```pythonimportnetworkxasnx#创建一个图形对象G=nx.Graph
- 应用层
马里奥奥利奥
学习笔记
动态主机配置协议DHCPDHCP(DynamicHostConfigurationProtocol)提供了即插即用的连网方式,用户不再需要手动配置IP地址等信息。DHCP配置的内容不仅是IP地址,还包括子网掩码、网关IP地址。DHCP使用传输层的UDP服务。目标端口号67,源端口68。DHCP工作过程如下:客户端发送Discover报文,该报文的目的地址为255.255.255.255:67,源地
- 功能驱动层 单片机编程
代码编织匠人
单片机嵌入式硬件
功能驱动层单片机编程在嵌入式系统开发中,功能驱动层是非常重要的组成部分,它是位于硬件抽象层和应用程序之间的一层。其主要作用是将硬件抽象层提供的功能接口封装为高层次的、易于使用的接口。在单片机编程中,功能驱动层也是不可或缺的一部分。下面,我们就来介绍一些常用单片机功能驱动层相关的功能及其实现方法。GPIO(通用输入输出)驱动GPIO是单片机最基本的模块之一,其作用在于连接单片机和外部设备,使单片机能
- Spring MVC 面试题
A逍遥人世欢
面试springmvcjava
概述什么是SpringMVC?简单介绍下你对SpringMVC的理解?SpringMVC是一个基于Java的实现了MVC设计模式的请求驱动类型的轻量级Web框架,通过把模型-视图-控制器分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分,简化开发,减少出错,方便组内开发人员之间的配合。SpringMVC的优点可以支持各种视图技术,而不仅仅局限于JSP;与Spring框架集成(如I
- idea中lombok插件的安装与使用
我没想到原来他们都是一堆坏人
java开发语言
idea中lombok插件的安装与使用1.在pom文件中添加lombok依赖org.projectlomboklombokRELEASEprovided2.安装lombok插件依次选择:file->setting->plugins->marketpalce,搜索lombok,然后点击install3.在代码中使用lombok注解常用的lombok注解有@Data、@toString、@NoArgs
- 对象存储.阿里云OSS、腾讯云COS 、亚马逊S3、华为云OBS对比分析?
学博成
技术阿里云云计算
对象存储是一种将数据存储为独立对象,并使用RESTfulAPI或其他接口进行访问的存储方式。目前市场上有多种对象存储产品,以下是其中一些知名的产品:1.阿里云OSS(ObjectStorageService)简介:阿里云OSS是一款海量、安全、低成本、高可靠的云存储服务,提供99.9999999999%(12个9)的数据持久性,以及99.995%的数据可用性。特点:海量存储:适合存储各种类型的大数
- 笔记:代码随想录算法训练营day39:LeetCode 198.打家劫舍,213.打家劫舍II,337.打家劫舍III
jingjingjing1111
笔记leetcode算法数据结构动态规划
学习资料:代码随想录198.打家劫舍力扣题目链接思路:有点像贪心,是一个不断比较取最大路径的思路定义:偷到下标为i的这家,能偷到的最大值递推公式:选当前这家偷能得到的钱和不偷当前这家的钱作比较,选能偷到的最大金额。因为这个金额是逐一递推过来的,所以是能够代表最大值的。初始化:把第一家和第二家初始化,简单来说,因为递推公式需要i-1和i-2遍历顺序:顺着偷打印://五部曲//定义:dp[i]为偷到第
- Redis五种用途
egekm_sefg
面试学习路线阿里巴巴redis数据库缓存
简介Redis是一个高性能的key-value数据库。Redis与其他key-value缓存产品有以下三个特点:-Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。-Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。-Redis支持数据的备份,即master-slave模式的数据备份。五
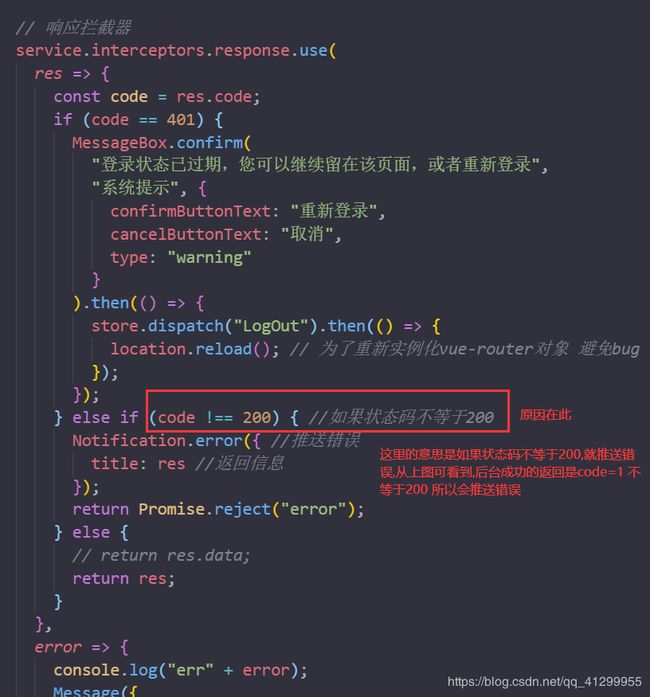
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- CentOS6云服务器磁盘扩容方案
乐大师
实战秘籍云服务器磁盘扩容
以前写过一篇云服务器磁盘扩容的文章。那次的方案使用动态扩容。动态扩容虽好,不过对系统内核版本有要求。经测试,需要3.10以上。即CentOS7以上。如果是CentOS6,一般内核版本是2.6.这个版本是不支持动态扩容的。如果还想磁盘扩容,有两种思路。思路1:升级内核,以前写过一篇关于CentOS6升级内核的文章,可以升级到4.1,有兴趣可以看看;思路2:在合适的目录下挂在一块硬盘。下面说说按思路2
- 软件架构师--Redis常见问题
一蓑烟雨*任平生
软件架构师redis数据库缓存
一、缓存雪崩产生原因:大部分缓存失效—>数据库崩溃解决方案1.使用锁或队列保证不会有大量的线程对数据库一次性进行读写,从而避免失效时大量的并发请求落到底层存储系统上(对数据库限流)。2.为key设置不同的缓存失效时间在固定的一个缓存时间的基础上+随机一个时间作为缓存失效时间,避免大量数据同时失效。3.二级缓存设置一个有时间限制的缓存+一个无时间限制的缓存,避免大规模访问数据库。二、缓存穿透产生原因
- 软件架构师--数据库系统
一蓑烟雨*任平生
软件架构师数据库1024程序员节
一、分布式数据库1.分片透明性分片透明性:分不分片,用户感受不到(不关心如何分片存储)。位置透明性:数据存放在哪里,用户不用管(用户无需知道数据存放的物理位置)复制透明性:不关心结点的复制情况。局部数据模型透明性(逻辑透明):用户或应用程序无需知道局部场地使用的是哪种数据模型。2.两阶段提交协议2PC2PC事务提交的两个阶段①表决阶段,目的是形成一个共同的决定②执行阶段,目的是实现这个协调者的决定
- 快速方便地在Linux上安装Chrome
XyScala
linuxchrome服务器
在Linux系统上安装Chrome是许多用户的常见需求之一。Chrome是一款功能强大的网络浏览器,提供了快速、安全和稳定的浏览体验。本文将为您提供一种快速便捷的方法来安装Chrome浏览器。以下是在Linux系统上安装Chrome的步骤:步骤1:打开终端首先,打开终端。您可以通过在应用程序菜单中搜索"终端"来找到它。步骤2:添加GoogleChrome存储库在终端中,使用以下命令添加Google
- ES 使用geo point 查询离目标地址最近的数据
DavidSoCool
elasticsearchMysqlelasticsearch搜索引擎mysql
需求描述:项目中需要通过经纬度坐标查询目标地所在的行政区。解决思路大致有种,使用es和mysql分别查询。1、使用es进行查询将带有经纬度坐标的省市区数据存入es中,mappings字段使用geopoint类型,索引及查询dsl如下。geopoint文档地址:Geo-distancequery|ElasticsearchGuide[8.6]|ElasticSortsearchresults|Ela
- C语言之 宏和函数不为人知的那些事
strive-debug
算法c语言
个人主页:strive-debug宏的补充https://blog.csdn.net/2401_85286030/article/details/146239880?spm=1001.2014.3001.5501宏定义注意事项-括号的重要性:在定义宏时,务必加上括号。这是因为在使用宏进行运算时,会涉及到运算符的优先级问题。如果不加括号,可能会得到意想不到的结果。例如:#defineDEFULL(n
- (十一) 人工智能 - Python 教程 - Python元组
星星学霸
人工智能-Python系列教程python搜索引擎开发语言
更多系列教程,每天更新更多教程关注:xxxueba.com星星学霸1元组(Tuple)元组是有序且不可更改的集合。在Python中,元组是用圆括号编写的。实例创建元组:thistuple=("apple","banana","cherry")print(thistuple)("apple","banana","cherry")2访问元组元素可以通过引用方括号内的索引号来访问元组元素:实例打印元组中
- Spring MVC面试题(一)
码农 小王
springmvcjava
1.什么是SpringMVC?全称为ModelViewController,SpringMVC是Spring的一个模块,基于MVC架构模式的一个框架2.SpringMVC优点?1.可用各种视图技术,不仅限于JSP2.支持各种请求资源映射策略3.SpringMVC工作原理?1.客户端发送请求到DispatcherServlet2.DispatcherServlet查询handlerMapping找到
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,