- 可编程的文字处理引擎TX Text Control .NET Server for Windows Forms
burningblog
TXTextControl.NETServerforWindowsForms控件是一个完全可编程的,用于ASP.NET服务器环境与MicrosoftInternetExplorer的文字处理引擎。它的设计理念就是在服务器端集中文字处理过程。具体功能:直接在浏览器中以所见即所得方式编辑文档TXTextControl.NETServer为您提供了一个浏览器控件,通过它可以在微软IE中以进行所见即所得模
- 【记录幸福】毕业季,那些幸福的留言——卞欣悦篇
吴老师教语文
致吴老师的一封信亲爱的吴老师:时光荏苒,一年也不过弹指一挥间。再回想语文课上的点点滴滴,心里满是欢喜。回想这一年,甜蜜也好,悲伤也罢,但只要有你们一路同行,有您陪伴左右,就不觉得孤单。从七年级到九年级,语文老师不知换了多少个,但,大多数讲课都是死板又无趣,总是让人觉得昏昏欲睡,但是,上您的课总能让我在“死”的文字中找到许多“活”的趣味儿,我很开心,也很感激能有一位像您这样的语文老师。有时候也经常会
- ❤️好巧,怎么说的是你。
我是你的傻蛋呀
图片发自App一直觉得,喜欢截屏聊天记录的人,对于幸福的感受,都不是那么清晰。大概是太没有安全感了,所以才总是想要寻找一些证据,来证明自己遇到的是爱情。才会在看到那些用文字表达出来的爱意时,就迫不及待地截图保存。以为那些字句,就是他爱你的表现。真正的爱情哪里需要证明,他爱不爱你,没有人比你更清楚了。为什么生活中有那么多女生喜欢截屏?说到底还是因为他给的爱太少了啊,少到你只能通过那些没有温度的文字,
- 给命运的第二十八封回信
蓝风Blue
王俊凯的新歌《流星》里面有一句我很喜欢的歌词,“等命运的风筝寄出第二十封回信。”很想给十八岁的自己,或者给三十八岁的自己写一封信。但是,要说些什么呢?和另一个时空的自己对话,似乎总是没有太大意义,十八岁的自己,不会听得进去二十八岁的我碎碎念。三十八岁的自己,又对二十八岁的我一笑了之。去翻看几年前留下的文字,大多感到的是有趣好玩。不如记下此时此刻的感受,做份纪念,也算是给命运的一封回信吧。二十八年过
- 代码随想录算法Day35(2)||贪心算法-LeetCode406根据身高重建队列
学习内容参考卡哥代码随想录,有文字学习资料(代码随想录网站)和视频讲解(b站)2.根据身高重建队列题目力扣题目链接(opensnewwindow)假设有打乱顺序的一群人站成一个队列,数组people表示队列中一些人的属性(不一定按顺序)。每个people[i]=[hi,ki]表示第i个人的身高为hi,前面正好有ki个身高大于或等于hi的人。请你重新构造并返回输入数组people所表示的队列。返回的
- 天天玩游戏却能赚钱?说的就是这五种职业,一个比一个轻松!
氧惠好物
一、游戏陪玩赚钱游戏陪玩是现下玩游戏比较热门的赚钱方式。指的是陪客户玩指定的网络游戏,在玩游戏的全程需要提供语音、文字等聊天服务,结束后收取对应的陪玩费用。做陪玩赚钱对游戏等级有一定的要求,通常在入驻平台时会被要求上传游戏账号截图(包含游戏ID、段位、积分等信息),在审核通过后才能开始接单,一般接单分为两种模式,即抢单和派单。在陪玩的过程中,不仅仅是需要有一定的游戏技术,还需要会聊天,声音好听会说
- 12月30日 NBA常规赛 快船vs凯尔特人比赛前瞻分析
好球体育
联赛类型:NBA常规赛对阵双方:快船vs凯尔特人比赛时间:2021-12-3008:30:00星期四双方基本面分析:好球体育【转换英文字母去浏览器即可】快船:1、快船目前成绩17胜17负排在西部第6,球队战绩不错。2、洛杉矶快船上一场以108-124惨败给布鲁克林篮网,球队的表现不佳。3、洛杉矶快船最近6场比赛输了5场,球队近期的状态糟糕。4、洛杉矶快船本赛季场均得分只有105.4分,球队的进攻能
- 【论文蒸馏】Recent Advances in Speech Language Models: A Survey
Greener_Pat
论文蒸馏语言模型人工智能AudioLM
AbstractLLM蓬勃发展,但从交互的自然性上看语音大模型(SpeechLM)有巨大的发展空间。直接的方法是ASR(语音转文字)+LLM+TTS(文字转语音),但是这样有其固有的限制,而端到端的SpeechLM表现更好,本文及其方法论做了一个概览的综述1.Introduction大语言模型提供了强大的AI基础支架,在其它领域有着广泛应用。但交互上不自然,所以需要声学大模型。一种直接的实现方式是
- 站不起来怎么办?
张书宁日更践行者
阅读下面的文字,根据要求作文。人,只有在自己站起来之后,这个世界才能属于他。这句话引发了你那些思考?请自选角度写一篇不少于800字的文章1、标题自定,文体自选;2、不得抄袭,不得套作;3、用规范汉字书写。抱歉,我一直不太会用规范汉字书写,请见谅。你看,首先这个就不过关,哎!当初为什么学文的?老师是怎么忍受我的呢?人,只有在自己站起来之后,这个世界才能属于他。我极度同意这样的说法,古有扶不起来的阿斗
- 敞开自己,拥抱惊喜
倪说我听
现在我所在的公司,是由一个大学毕业直接创业的boss带领的80多人的团队,是一家创业20年仍在不停成长的创业公司。当时在面试前浏览公司网站的时候,先是被网站的设计所吸引,后是被其中丰富的内容吸引。网页中有一段描述公司特别重视员工之间的合作共赢的文字,而且特意说明了公司内部的7种合作模式。其中一个模式,是这样说的,OPENお互いに本音を隠し合って、場が硬直する。自分の保身を優先して、素直になれない。
- 雪迷宫'电视剧全集[1080p清晰]全1-32集百度网盘云资源在线整理了
星座天蝎座之
雪迷宫'全部完整百度网盘完结资源链接下载提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行雪迷宫》是一部引人入胜的悬疑惊悚影视剧,以其独特的叙事结构和深刻的主题探讨赢得了观众的关注。影片通过一个封闭而冰冷的环境,营造出紧张而神秘的氛围,带领观众进入一个充满未知和恐惧的世界。故事围绕几位角色在极端气候条件下的生存与心理斗争展开,既有对人性深处的反思,也充满了对生存本能的考验。本文将从影片的
- 《暮海情深》泰剧/电视剧【1080p超清泰语中字】2024暮海情深全集12集完整未删减版百度/夸克网盘高清迅雷免费在线观看
6a3de85245co
随着2024年的到来,泰国电视剧市场又迎来了一部备受期待的佳作——《暮海情深》。这部泰剧自开拍以来就备受瞩目,如今终于以1080p超清画质和泰语中文字幕的形式完整呈现,共计12集,为观众带来了细腻的情感和深刻的故事。《暮海情深》是一部以现代都市为背景的爱情剧,讲述了主角们在爱情、友情和亲情之间的纠葛。剧中通过一系列跌宕起伏的故事情节,展现了人性的复杂和爱情的真谛。故事的主人公是一位年轻有为的企业家
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 小红书增加曝光率晓谈
小红书_46f9
小红书目前来说的话,主要是依靠内容口碑模式,社群类型营销,笔记,类似于大众电商类型,但是我个人觉得小红书更有优势,以下是我发过的一些操作推广小技巧可以了解下。推广大致大家都大同小异,我只能给予一些适当帮助,如有推广业务需求可以随时私聊我。以下是我个人一些增加曝光率一些方式1:过硬的内容加上适当的曝光,点赞,评论,收藏,转发,等于文章的热度与曝光率2:内容过硬的同时,文章也需要注意一下排版,底色,文
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- AWS架构师
咸鱼一条_o.0?!
aws云计算
AWS架构师部分定义S3(S3存储桶)EC2弹性计算云EBS弹性块存储SNAPSHOT快照AMI:EC2镜像ELB弹性负载均衡器EFSDATABASEDATAWAREHOUSEOLTPOLAPElastiCacheVPCRoute53部分定义UserGroup:用户组下的用户继承该用户组所有权限Policy:Jasonformat:类似文字描述,指定object的类型。给user和group提供权
- 《海源寺猜想》
龍茶館
图片发自App龍•茶馆(一)众仙来朝执云子龙门奕棋笻竹紫衣提蓝里可是一尾金鱼有五百市井众生在等待挂印封禅菩提都住在一座山上临海的大钟在收集风声绿尽的百花红透了满山又被百花悄悄覆盖来迟的永远是时间季节都重叠在春天一千年太短远远的春天醒来还是从未走远的春天五百里春秋纳霞降瑞法海正源金丝银线锦绣慰依黑山大风的领前古滇王国英雄儿女已经老去的熠熠生辉的文字在浩渺烟波里跌宕出大悲古风这伏藏在法脉里的文脉啊这文
- 静闻心语 追求完美的心
静闻_49c4
追求完美的心背后是不完美,背后是空洞和匮乏。同事说我处女座的人是追求完美者,说我收拾的桌面就看出来了。表面听着是夸赞,可自己知道,我追求完美的心何时停歇过呀。一天,自己灵性大发写出三篇满意的文章,很有成就感。可有一天,脑子里空空如野,啥也拼凑不出来,焦虑起来了,一天都在思索线索,整理头绪。当一篇文章,从大脑中拼凑整理成形,再落到文字。心失落焦虑的去生活中去发现线索,当发现写文章的线索出现,内心焦虑
- 如何用六步法来写听书稿?
晨星如希
什么是听书稿?听书稿就是听书音频的逐字稿,用20-30分钟解读一本书。每本书音频产品的文字稿大约在6000-8000字之间,讲解一本书的核心知识点和精华内容,让读者在20-30分钟内,能够掌握一本书的精华内容。那么听书稿应该如何来写呢?这里给大家分享一下写听书稿的六个步骤:一是固定语开篇,用一句话总结全局精华。二是引题和破题。三是作者的概况简介。四是概括全书的精华。五是详细介绍本书的重点,一般写三
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
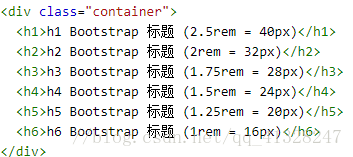
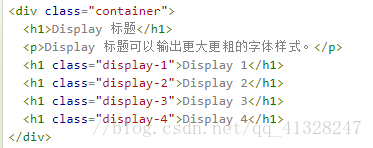
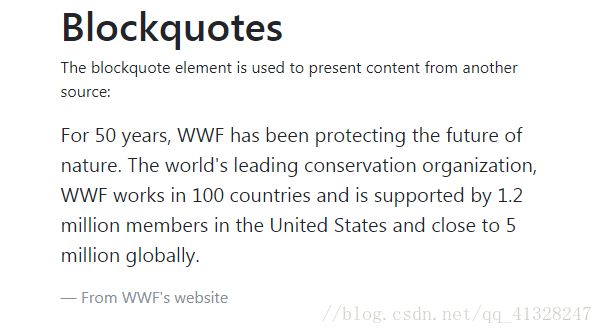
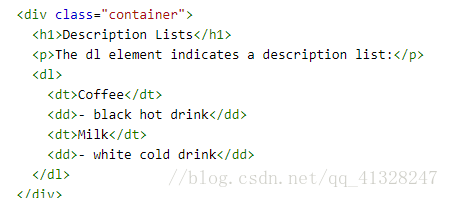
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- Selenium Python 代码之打开网页自动填充内容并搜索
iCloudEnd
SeleniumPython代码之打开网页自动填充内容并搜索流程通过id找到文本框inputElement.send_keys(Keys.BACK_SPACE)发送删除键,清除一下之前文字inputElement.send_keys(Keys.BACK_SPACE)发送需要查询对内容并送个回车inputElement=driver1.find_element_by_id("TextBox1")in
- Movie|如果只能用一部电影描述婚姻的实质
藜照
本文字数1961字,阅读时间7分钟建议观影后阅读如果只能用一部电影来描述婚姻的实质,我会选罗曼·波兰斯基的《苦月亮》。曾经详细的写过波兰斯基的另外一部电影《穿裘皮的维纳斯》,如果说后者中关于两性的思考,是作为纯粹的两种性别之间的权力博弈,那么《苦月亮》则是把男人与女人放在婚姻的情境下互相厮杀。人们形容新婚甜蜜的夫妇旅行为“HoneymoonTrip”,波兰斯基把陷入婚姻疲惫的夫妇状态称为“Bitt
- 道德文章
四海同心666
我的之所以有要想写下些许文字的想法,乃是源于老早的从前读过的一篇小文,今偶然间翻了翻日记本,又看到了当时记下的话,也不知道触动了哪根错位的神经,甚至是可以说也不知道是哪根神经错了位。于是,便有了想要写下些什么文字的想法。亦于是,便由着自己的思,随手写些着边际甚乃不着边际的文字了。也可以是说,也算是了却了一种思的感慨吧。然,真的是要去写了,却又被现在的诸多的诸种的——尤其是现实生活中的——奇葩的怪象
- 泰剧“死生时刻/4 Minutes”完整无删未删减版在哪免费在线观看【1080p高清HD中文字幕】生死四分钟全集未删减版观看-4分钟百度云/夸克迅雷UC网盘资源在线获取
全网优惠分享
泰剧《死生时刻》(又名《4分钟》或《生死四分钟》)是一部在2024年播出的泰国电视剧。这部剧集以其悬疑的剧情和深刻的人物关系吸引了许多观众。主要讲述了主角Great,一名工商管理学院的大学生,同时也是一位富有企业主的儿子,他意外获得了能够预见四分钟后未来的超自然力量,这种力量使他能够改变许多事件的结果。在剧中,Great遇到了住院外科医生Tyme,两人的关系逐渐发展。提示:在线观看播放地址放在文章
- 给史多多的第三百八十三封信
七千22
你好,这里是七千每日文字输出的第466天。你好,史多多今天大年初二了,早上五点多快六点多多就醒了,醒来不哭闹,自己左右瞅瞅,嘴里哦呜的发声。早上爸爸妈妈两个人都腰酸,哈哈就是因为三个人盖被子,爸爸妈妈在两边都是盖一半身体。今天早上多多竟然没有一早就拉臭臭,出乎我们意料呢。但是多多小弟弟的旁边红了一片,跟热疹似的,又像是淹了。说实话妈妈心疼的直接心情都不好了,直接影响着一天的心情就觉得很不开心。今天
- 诗意与技术交织的奇妙世界
酒城译痴无心剑
酒城译痴诗词乐园无心剑技术诗意
诗意与技术交织的奇妙世界在CSDN的浩瀚星空中,有这样一座独特的岛屿,它属于酒城译痴无心剑。这是一个充满诗意与智慧的世界,是无心剑用文字精心构筑的精神家园。无心剑是酒城泸州人,毕业于南京大学,基础数学专业,拥有国家三级笔译证书。他在高职院校任教,讲授数学与编程课程,却在诗词翻译的道路上一往情深。过去二十余年,他翻译了两三千首诗词,形成了独特的译诗风格。他的部分译作在《新东方英语》、《九月诗刊》、《
- 2022爆火的游戏wordle,python实现
刘先生的u写倒了
数据结构与算法(C)所有文章python游戏开发语言
2022爆火的游戏wordle实现近日,名为Wordle的填字游戏成为继《宝可梦GO》之后又一款在欧美流行的网红游戏,推出不到4个月便引发全球百万玩家抢玩。更让人意想不到的是,2月1日,《纽约时报》宣布收购Wordle,据称收购价格价值“7位数”美元。Wordle是一款免费无广告的网页填字游戏,玩法非常简单:玩家需要在6次机会中猜出一个由5个英文字母组成的英文单词,玩家猜中的字母会以绿底呈现,黄底
- 探秘Wordle利剑:wordle-list,猜词游戏的高效工具箱
探秘Wordle利剑:wordle-list,猜词游戏的高效工具箱在当今风靡全球的文字游戏中,Wordle以其简约不简单的魅力吸引了无数玩家。今天,我们将深入探讨一款为Wordle发烧友量身打造的开源神器——wordle-list。这不仅是一款简单直接的工具,更是一个解开字谜游戏神秘面纱的钥匙。项目介绍wordle-list,一个源自Wordle游戏源代码的随机排序单词列表,旨在帮助玩家筛选潜在的
- 生死四分钟4 minute泰剧免费在线观看《死生时刻》4分钟中文字幕高清HD全集4 Minutes完整无删减版观看-4分钟在哪看多少集百度云/夸克迅雷网盘资源
优惠攻略官
《生死四分钟》(4Minutes)是一部泰国电视剧,讲述了一个关于时间、命运和选择的故事。主角Great是一名工商管理学院的大学生,同时也是一位富有企业主的儿子。他意外获得了一种超自然的力量,可以预见四分钟后的未来,这种能力使他能够改变许多事件的结果。Great在某天遇见了外科住院医生Tyme,两人逐渐增进关系并开始发展。死生时刻链接:https://pan.quark.cn/s/d4c20b70
- 肆
安言7号
当我再度以慌张的姿态打开这些文字时,宛如一个日渐苍老的妇人用抹布一点点拭去木箱上斑驳的印痕中绻缩的尘埃,用一枚闪亮的钥匙再度打开那渐渐爬满锈斑的锁具,也许我会在日渐匆忙的日子里忘记了里面的都是怎样的过往,但在打开的那一瞬,我清晰地感受到有股风从我砰砰作响的心脏涌出,它们粘稠的涌出每一个细小的毛孔,却轻盈的汇聚在那枚闪亮的钥匙上,我明白,那些宛如沉默的回忆在我们心头涌动的那一瞬间便是有了它们存在的意
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持