- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 关于JS中回调函数的个人理解
Jack_陈
近期在看到jQuery中test(index,test)的用法涉及到回调函数,之前未有涉及,于今晚专门看看了看,将个人对于回调函数的理解感悟记录一下,有不正确的地方希望指出。回调函数(callback),英文中的解释其实更容易理解:Acallbackisafunctionthatispassedasanargumenttoanotherfunctionandisexecutedafteritspa
- Java实习模拟面试之创玖科技:前后端交互、数据库、Spring全家桶、性能优化与Linux实战
培风图南以星河揽胜
java面试java面试科技
关键词:JavaScript、JQuery、Ajax、Node.js、MySQL、Oracle、Spring、SpringMVC、SpringBoot、MyBatis、Tomcat、Redis、Nginx、Linux、Git、SAAS系统开发一、面试开场:自我介绍面试官提问:请做个自我介绍,重点突出你的技术栈和项目经验。候选人回答:您好,我是一名计算机科学与技术专业的应届生,具备扎实的Java基础
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- 【jquery详细讲解】
ᝰ落念英
前端开发语言webjavascriptjQueryjquery
(一)、什么是jQueryjQuery是对javascript的一种封装--js的函数库。用于客户端的开发,由美国人在2001年1月推出。(二)、jQuery与javascript的区别:1、本质上的区别:jQuery是一个函数库,基于js语言编写出来的框架,实质上还是属于js。2、代码书写不同,jq更简单。3、使用方法不同:使用jQuery和javascript分别加载DOM,js只执行一次,j
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- 前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
- 构建高效的jQuery地理选择器组件
Kiki-2189
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
- 爬虫-数据解析
打酱油的;
python自动化+爬虫爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- 移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
- jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
- Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquerywebpackjavascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
- webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack前端javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
- 查看npm包某个具体版本及所有版本
大猫会长
前端
查看该包的所有版本及最新版本npminfojquery查看npmjs服务器上包的版本信息:使用npmviewjqueryversions;这种方式可以查看npm服务器上所有的jquery版本信息;使用npmviewjqueryversion;这种方式只能查看jquery的最新的版本是哪一个;使用npminfojquery;这种方式和第一种类似,也可以查看jquery所有的版本,但是能查出更多的关于
- jQuery Mobile 事件
jQueryMobile事件概述jQueryMobile是一个基于jQuery的开源移动设备Web框架,它通过简单的代码和丰富的API,为开发者提供了创建适应各种移动设备的响应式Web应用的解决方案。jQueryMobile事件是其核心功能之一,本文将详细介绍jQueryMobile中常见的事件及其使用方法。常见事件1.点击事件(click)点击事件是jQueryMobile中最常用的交互事件之一
- 图片上传预处理(剪裁压缩)
基于bootstrap的fileinput.js上传图片插件,在上传前进行图片的剪裁压缩,对图片大小及宽高不做限制,方便用户上传图片。写入代码前需要引入jquery.js及fileinput.js//初始化fileinput控件(第一次初始化)functioninitFileInput(ctrlName,uploadUrl,initImage,picId){varcontrol=$('#'+ctr
- java面试题60JQuery选择器
码农颜
java开发语言
jQuery选择器是jQuery的核心功能之一,它允许你高效、简洁地查找和选取HTML文档中的元素。其语法基于CSS选择器,并进行了扩展,使其更加强大和灵活。使用$()函数(或jQuery()函数)来应用选择器。核心语法$(selector)selector:一个字符串,用于指定要查找哪些元素。主要类型及示例基本选择器(最常用):#id(ID选择器):选取具有指定ID的元素。$("#myEleme
- jquery mobile和ajax,使用jquery mobile不可忽视的细节
jQueryMobile是创建移动WEB应用程序的框架。在学习和使用该框架的过程中,有一些心得想要和大家分享一下。一、框架因为是移动端开发,所以不要忘了下面这个重要的meta标签哦:使用jquerymobile要引入相应的css文件:jquerymobile依赖jquery,因此要先引入jquey.js再引入jquery.mobile.js:在引用jquey.js文件的时候一定要注意版本,要在1.
- jquerymobile跳转方法_jquery mobile 页面跳转方法
如果使用JavaScript代码切换当前显示的页面,可以调用jQueryMobile中的changePage()方法。该方法可以设置跳转页面的URL地址、跳转时的动画效果和需要携带的数据,接下来通过一个简单的实例详细说明该方法的使用过程。实例2-8使用changePage()方法跳转页面1.功能说明新建一个HTML页面,在页面中显示“页面正在跳转中…”文字,然后调用changePage()方法,从
- jQuery Mobile 实例
lsx202406
开发语言
jQueryMobile实例引言jQueryMobile是一个基于jQuery的轻量级移动设备友好的开发框架,旨在创建响应式、跨平台的移动应用程序和网站。它提供了一套丰富的用户界面组件和触摸优化事件,使得开发者能够快速构建出适用于各种移动设备的用户界面。本篇文章将通过一系列实例,展示如何使用jQueryMobile来创建美观、功能丰富的移动界面。实例一:基本页面结构首先,让我们从创建一个基本的jQ
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- jQuery CSS 类
jQueryCSS类引言jQuery是一个快速、小型且功能丰富的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画和Ajax操作。在jQuery中,CSS类的使用是处理样式和美化网页的关键组成部分。本文将深入探讨jQueryCSS类的使用方法,包括如何添加、移除、切换和检查CSS类,以及如何通过CSS类实现动态样式变化。jQueryCSS类的基本概念CSS类是HTML元素的一个
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
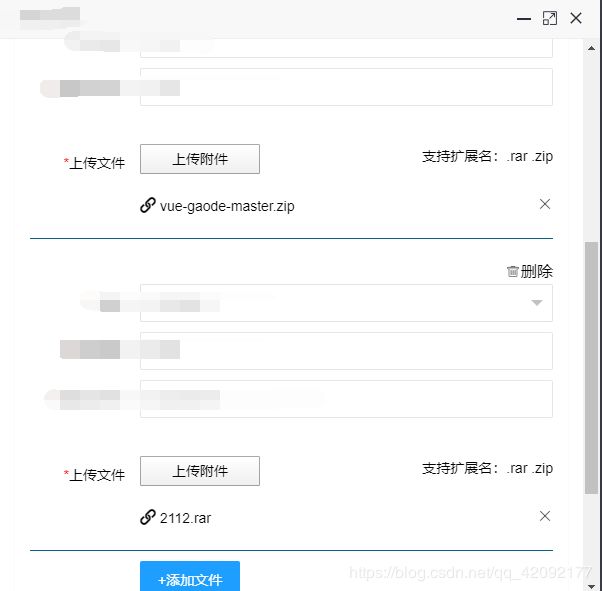
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d