angular6以上注意的问题
angular6以上监听页面变化事件
import {fromEvent} from 'rxjs';
fromEvent(window, 'resize').subscribe((event) => {})
值的绑定
插值
{{变量名}}
属性绑定
模板引用变量
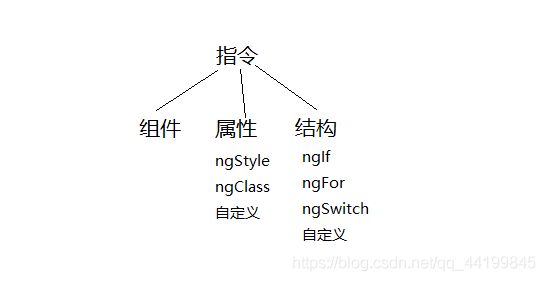
结构性指令
*ngFor -----trackBy提高性能
hero
// 相当于
{{hero}}
ngSwitch
Var is A
Var is B
Var is something else
*ngIf
属性性指令
(1) 内置
ngStyle
red text
5
NgClass
my
// isBordered true/false
my
my
(2)自定义
import {Directive, Input, ElementRef, Renderer, HostListener} from "@angular/core";
@Directive({
selector: '[my]'
})
export class ExeBackgroundDirective {
private _defaultColor = 'yellow';
@Input('my')
bgcolor: string; // 输入属性,用于设置元素的背景颜色
constructor(private elementRef: ElementRef, private renderer: Renderer) {
this.setStyle(this._defaultColor);
}
@HostListener('click')
onClick() { // 监听宿主元素的点击事件,设置元素背景色
this.setStyle(this.bgcolor || this._defaultColor);
}
private setStyle(color: string) { // 调用renderer对象提供的API设置元素的背景颜色
this.renderer.setElementStyle(this.elementRef.nativeElement,
'backgroundColor', color);
}
}
Hello {{name}}
ngNonBindable
无需编译某个HTML----暂时不支持
222222
ng-template
You are not allowed to see our secret
Our secret is being happy
@ViewChild('hidden',{static:true})
hidden: TemplateRef;
constructor(private vcRef: ViewContainerRef) {
}
ngAfterViewInit() {
this.vcRef.createEmbeddedView(this.hidden);
}
my
hidden
Hello, there!
//由于 DOM 元素上设置 display: flex 属性时,[hidden] = true,但元素却能正常显示,最好是ngIf
获取dom
@ViewChild('myInput') input: ElementRef;
this.input.nativeElement
constructor(private elementRef: ElementRef) {}
ngAfterViewInit() {
console.log(this.elementRef)
this.elementRef.nativeElement.querySelector('div').style.backgroundColor = 'red';
}
@ViewChild('greet') greetDiv: ElementRef;
constructor(private elementRef: ElementRef, private renderer: Renderer2) { }
ngAfterViewInit() {
// this.greetDiv.nativeElement.style.backgroundColor = 'red';
this.renderer.setElementStyle(this.greetDiv.nativeElement, 'backgroundColor', 'red');
}
render2
ElementRef改变DOM元素的样式会有兼容性问题
render2来改变DOM元素的样式,使用viewContentRef来改变DOM的结构
原因:render2操作DOM结构,只是将DOM的标签移除,但是在视图中的标签view并没有被真的移除
//常用API
export abstract class Renderer2 {
// 创建元素
abstract createElement(name: string, namespace?: string|null): any;
abstract createComment(value: string): any;
// 创建文本
abstract createText(value: string): any;
// 设置元素Attribute
abstract setAttribute(el: any, name: string, value: string,
namespace?: string|null): void;
// 移除元素Attribute
abstract removeAttribute(el: any, name: string, namespace?: string|null): void;
// 设置元素的Class
abstract addClass(el: any, name: string): void;
// 移除元素Class
abstract removeClass(el: any, name: string): void;
// 设置元素的样式
abstract setStyle(el: any, style: string, value: any,
flags?: RendererStyleFlags2): void;
// 移除元素样式
abstract removeStyle(el: any, style: string, flags?: RendererStyleFlags2): void;
// 设置元素Property
abstract setProperty(el: any, name: string, value: any): void;
abstract setValue(node: any, value: string): void;
abstract listen(
target: 'window'|'document'|'body'|any, eventName: string,
callback: (event: any) => boolean | void): () => void;
}
组件和指令关系

组件继承指令,又扩展了与 UI 视图相关的属性,如 template、styles、animations、encapsulation
钩子函数
指令与组件共有的钩子 ngOnChanges、ngOnInit、ngDoCheck、ngOnDestroy
组件特有的钩子 ngAfterContentInit、ngAfterContentChecked、ngAfterViewInit 、ngAfterViewChecked
顺序:
constructor组件的构造函数会在所有的生命周期钩子之前被调用,它主要用于依赖注入或执行简单的数据初始化操作。
1 ngOnChanges - 当数据绑定输入属性的值发生变化时调用
2 ngOnInit - 在第一次 ngOnChanges 后调用
3 ngDoCheck - 自定义的方法,用于检测和处理值的改变
4 ngAfterContentInit - 在组件内容初始化之后调用
5 ngAfterContentChecked - 组件每次检查内容时调用
6 ngAfterViewInit - 组件相应的视图初始化之后调用
7 ngAfterViewChecked - 组件每次检查视图时调用
8 ngOnDestroy - 指令销毁前调用