- 【读书笔记】内向者如何构建自己的人脉网络?
绘小潭
【读书收获】内向者想要构建自己的人脉网络,可以试着从这5个细节方面入手。1.利用好社交网络;2.做一个认真的倾听者;3.做一个谈话有质量的人;4.尽量记住对方的姓名;5.做好自我介绍。图片发自App无论是内向者还是外向者,都需要构建自己的人脉网络,只不过相较于外向者来说,内向者似乎更困难一些。内向者如何构建自己的人脉网络?在读《内向者沟通圣经》以前,我自己想到的方式大概有三个方面。一是做真诚的自己
- 成长是为了让自己更好
独一无二的刘婕
分享人:AS07刘婕读书能够提升我们的理解和思考能力持续精进122/365读书使人聪明,人生更多可能【今日行动】学业上✳️1.上午建筑设备和外国与设计✳️2.下午值班学习行动:外国建筑史需要不断地学习哦财务上1.日常开销;2.记账3.晚上吃面条健康上1.早起晨跑第20天啦,跑步2.3【注意保护自己,记得拉伸】30min昨天有进步,起的比之前早行动:明天第21天早起晨跑2.步数1w+✅成长上1.早起
- 成功日记(Day825)
狮子座的兔子姑娘
1、跟肖出诊。~4h。2、和g夙微信闲唠嗑。~0.5h。3、和c付丽闲唠嗑。~0.5h。4、和z鹤微信闲唠嗑。~0.5h。5、看电影《东方不败之风云再起》。~1.5h。6、简单整理笔记。~0.5h。心情:还可以吧!稍稍有一点郁闷,号个患者脉,没啥感觉。体会不够深刻。
- 100天成功笔记营28
庞姣创业笔记
姓名:庞姣坐标:河南职业:创业者,社交电商从业12年,思涵读书荟阅读推广大使,中医康复理疗师,知识主播+带货主播正在做:招募10000名知识主播+短视频博主成功日记打卡:#09/100#+在这个美好又遗憾的世界里,你我皆是自远方而来的独行者,不断行走,不顾一切,哭着,笑着,留恋人间,只为不虚此行。一、每日要事:1.学习短视频制作04:短视频真的能挣qian吗?答案是:短视频是一定可以挣qian的,
- 飞猪优惠券哪里有领取?飞猪机票优惠券怎么领?
高省APP珊珊
飞猪优惠券的领取方式多样,以下是一些主要的领取途径和具体步骤:月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。金珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大
- 【每周一晒】1126-1202(李梦)
李梦ing
【每周一晒】1126-1202(李梦)过去的一周,合作了,面基了,获奖了,开课了,旅游了,取得成就了……快来晒一下吧~(该内容将作为成长基金评选参考哦)提交表单:http://t.cn/EZ3AbFO————————————1.鼓励了一位小伙伴从新手版升级为终身版,突破自己,之前一直给别人推荐但是从来没有主动发自己的二维码2.完成新手版催作业的项目,完成700+的作业回馈,远远超出预期3.完成催作
- 文墨绘学:课堂教学秩序 备课方法11
临东
为确保正常课堂教学秩序,提高课堂教学质量,特制定以下规定。一、学生上课应做到“三带三不带”(带笔、教科书、笔记本;不带手机、游戏机、食品),自觉遵守课堂纪律,行为不得影响课堂教学和他人学习。二、学生每次上课实行考勤,考勤结果和课堂表现与平时成绩挂钩,且占平时成绩50%。迟到或早退三次,按缺课一次计。三、学生缺课累计超过该门课程教学时数三分之一或缺交作业二分之一,取消该门课程考试资格,且必须重修。四
- 思维模式与抑郁症
一束蓝光
今天看到了终身成长第44页,里面写了思维模式与抑郁症之间的联系,因为固定型思维在遇到了挫折的时候会一直责骂自己,而且会觉得努力是不能突破问题的,更会觉得自己突破不了完成不了,久而久之就非常可能得抑郁症,所以固定型思维得抑郁症的概率相对来说更大,因为固定型思维,思想更保守,更想要得到稳定的东西,还不想太努力,所以这是固定性思维逻辑得抑郁症的概率为什么这么大的原因。加油,与君共勉之~
- 【云笔记搭建】Visual Code + Github仓库 + Git
GPNU_Log
githubgitvscode云端
0.前言文章目录0.前言1.需要的工具2.工具准备2.1VisualCode2.2Github仓库1.自行注册账号2.点击右上方新建仓库3.填写仓库信息4.获取仓库token2.3git的安装与使用3.笔记的使用及VisualCode插件的推荐3.1新建笔记文件夹3.2插件的推荐3.2.1.PicGo3.2.2markdownlint3.2.3MarkdownAllinone4.一些小技巧4.1改
- 上官芷凝——《故事课:说故事的人最有影响力》读书笔记09
上官芷凝
故事强力胶:相似物转场当你描述一个故事时,七个步骤可以随意组合,但是将两个不相关的情节联系在一起需要借助媒介,用电影中的专有名词就是“转场”。这个词汇我们并不陌生,因为在短视频火爆的时代,每个人都会使用手机去创作和编辑小视频,这时就会用到“转场”,这个功能会让视频与视频衔接得更完美!故事也是如此,情节的连贯和完整,少不了上好的润滑剂。作者在这一章节给出了几个详细的案例:1.《海的女儿》——美人鱼在
- 冬冬书单|《理财就是理生活》读书笔记
整理咨询师冬冬
每月学复盘,一起水滴石穿,日日精进。最近在看艾玛老师的书籍-《理财就是理生活》穷爸爸常说,”我可付不起”这种消极被动的陈述句,而富爸爸则会说,”我怎么才能付得起?”如果要改变月光的状态,坚定必须改变的决心是第一步,对形成正向现金流保持有强烈的愿望,并且相信自己能够改变,这样才能够打破习惯的禁锢。只要你真心想改,没有什么是改不了的。方法如下:一、降低频率平时我们购买生活必需品以外,其他的每一项享受都
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- 搜索技巧_野猫学习笔记
野猫行天下
自从进入互联网时代,学霸们就越来越霸不了了,因为现在学富五车的人根本干不过会找车的人,你再怎么学富五车,也干不过人家会网络搜索。因此,为了让大家能继续保持学霸的地位,我今天就来跟大家聊聊怎样找车——如何才能利用网络快、准、狠地解决自己的所有问题。01使用专业化、高效的网站什么叫专业化、高效的网站,以了解兰陵王为例,你可以在以下3个网站上搜索,很快就能全方位地了解他(学识力、颜值力、防御力、摧毁力,
- 2021-3-24回忆录
超超姐
重要的三件事:1《羊皮卷启示录》的阅读2房树人读心术特训营的集体分析3姑姑生病住院,做力所能及的支持第二卷《羊皮卷启示录》是在妈妈不烦的直播里,被主播口里津津乐道推荐的一本书。因为主播说读了这本书第一遍,你只觉得它很励志,但坚持读半年后,你会收获不一样的自己。因为无论从心智还是思维上,它都给人以启发和思考。所以我在微信读书上找到了这本书,并购买了纸质版的,我想通过对这本书的阅读,启发心智,成长自己
- 动力节点Spring学习笔记-王鹤(一)IOC控制反转
架构师指路
Spring框架学习笔记(一)IOC控制反转官方下载地址动力节点spring资料视频观看地址https://www.bilibili.com/video/BV1nz4y1d7uy一、IOC控制反转1.1概述控制反转(IoC,InversionofControl),是一个概念,是一种思想。指将传统上由程序代码直接操控的对象调用权交给容器,通过容器来实现对象的装配和管理。控制反转就是对对象控制权的转移
- 相遇总是猝不及防-而离别多是蓄谋已久
光妍阳儿
人生路上总是离别最让人无奈,成长的代价就是要失去一些东西,而那些东西当时不觉得有什么珍贵,若干年后,过尽千帆才明白有些物事很有可能将不会在以后的人生路上再次出现。茫茫众生所遇仿佛天命如此,每个人的成长之路都是这样,但愿我们失去后会懂得好好珍惜此刻所拥有的一切。(源网,侵删)曾经以为,离别是离开不爱的人,有一天,长大了,才发觉,有一种离别,是离开你爱的人,有一种离别,是擦着眼泪,不敢回首。躲在某一时
- 庆衍书院郭庆旺讲股真相大揭秘!KSD2.0光伏市场几十万根本不能提现
反诈宣传中
庆衍书院郭庆旺被骗无法出金假冒!庆衍书院郭庆旺虚假平台是骗局请谨慎投资!庆衍书院郭庆旺不能取取款凄惨!千万别被套牢!庆衍书院郭庆旺平台是骗局吗?亏损是老师故意的!被骗蒙在鼓里!!随着这几年经济的发展,股市也经历了一定的成长,股民越来越多。由于人性的贪婪,市场监管的缺陷,互联网平台监管不力,众多网络骗子便把目光顶到了股民,尤其是处于亏损状态,迫切渴望摆脱被套牢的命运。于是,以微信群,QQ群荐股,开大
- 【C语言笔记初级篇】第八章:简单调试
快乐江湖
C语言基础教程408王道考研计算机组成原理c语言
目录(1)Debug和ReleaseA:什么是Debug和Release(2)Windows下的调试A:调试时,确保是DebugB:使用快捷键进行调试C:在调试时查看信息(1)Debug和ReleaseA:什么是Debug和Release第一:DebugDebug:通常称为调试版本,它包含着调试信息,没有做优化。所生产的可执行文件相较于Release版本也较大使用Debug,就会在工程下生成一个D
- Ubuntu的apt、apt-get和snap闲聊(2025年3月28日)
为什么Ubuntu中有了APT、APT-GET还要加上Snap?在Ubuntu系统中,软件管理工具的多样性(如APT、APT-GET和Snap)常常让人疑惑:既然已经有了成熟的APT和APT-GET,为什么还要引入Snap?本文将从不同角度解析这一问题,探讨Snap的独特价值及其与传统工具的共存意义。这份笔记适用于Linux用户、开发者以及对软件生态感兴趣的读者,内容将随技术演进保持更新。QA:解
- 学习笔记-C语言:数组+字符串函数
一只高傲的鹤
C语言学习笔记学习c语言开发语言
一维数组1.定义数组:变量名称[元素数量]inta[34]floatb[30]C99之前:元素数量必须是编译时刻确定的字面量,示例如下#includeintmain(){intn,i;//元素n为变量printf("请输入字符串的个数:");scanf("%d",&n);chara[n+1];a[n]='\0';printf("请开始输入字符串:");getchar();for(i=0;iintm
- 第23次约练
风雨彩虹1219
焦点中级十期成长分享第180天2018-12-08下午,在和丰老师、王老师的咨询约练中,我感觉咨询师的具体化和时空对话运用的特别好。当来访者为筹划某项重要工作而产生焦虑情绪时,咨询师运用具体化技术详细的为来访者梳理了该项工作的时间安排、收费标准、招生情况及意料之外情况等流程,最后用时空对话的方式,让来访者对过去、现在和未来的自己有一个清晰的认识,从而缓解了来访者的焦虑情绪。来访者是一位敢作敢为,行
- 《论语》
王家小宝
定公问:“君使臣,臣事君,如之何?”孔子对曰:“君使臣以礼,臣事君以忠。”君使臣以礼,臣事君以忠:这才是有建设性的上下级关系什么才是良好的上下级关系?有的领导总喜欢给员工洗脑,要让大家“感恩”公司,拼命工作来回报公司。这样做的后果可能是,员工心里不但不会真的感恩,还会更容易计较眼前的各种利害得失,而不是自己职业生涯的发展与成长。有建设性的上下级关系应该是,老板只规定企业的“红线”,对员工只要求“底
- 01-C语言:第01天笔记
Star在努力
c语言笔记开发语言
C语言:第1天笔记内容提要C语言概述数据类型常量变量C语言概述计算机基础计算机的组成计算机组成计算机:能进行计算以及逻辑处理的设备硬件:组成计算机的物理部件。(内存条、CPU、硬盘…)开发中对于硬件的认知:硬件包括电子设备、单片机、集成电路和嵌入式系统。软件:计算机中运行的程序和数据。开发中对于软件的认知:软件分为系统软件(OS)、应用软件和编程工具(编译器)计算机的六大部件中央处理器(CPU):
- 02-C语言:第02天笔记
Star在努力
c语言笔记开发语言
C语言:第02天笔记内容提要变量基本数据类型回顾数据类型基本类型:C语言内置整型短整型:short(2字节)基本整型:int(4字节)长整型:long(32位系统4字节/64位系统8字节)长长整型:longlong(8字节,C99新增)浮点型单精度型:float(4字节)双精度型:double(8字节)长双精度型:longdouble(如GCC通常是16字节,MSVC可能是8字节),取决于编译器。
- 三分钟集成 Tap 防沉迷 SDK(Unity 版)
暮知秋
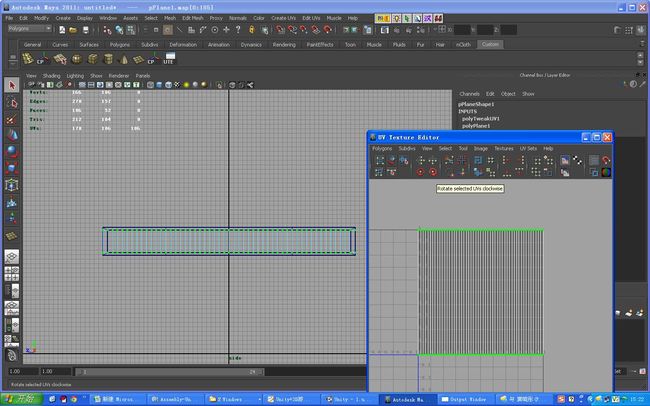
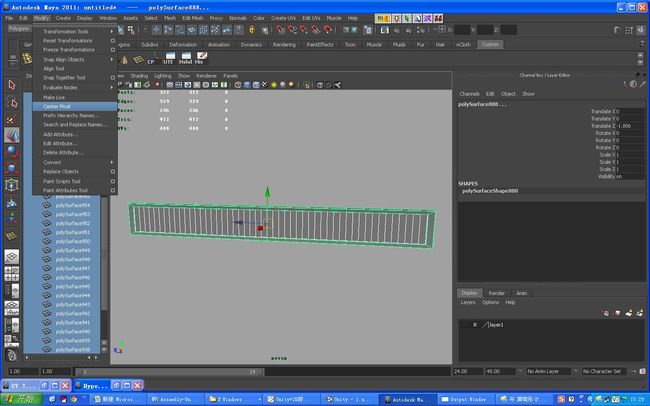
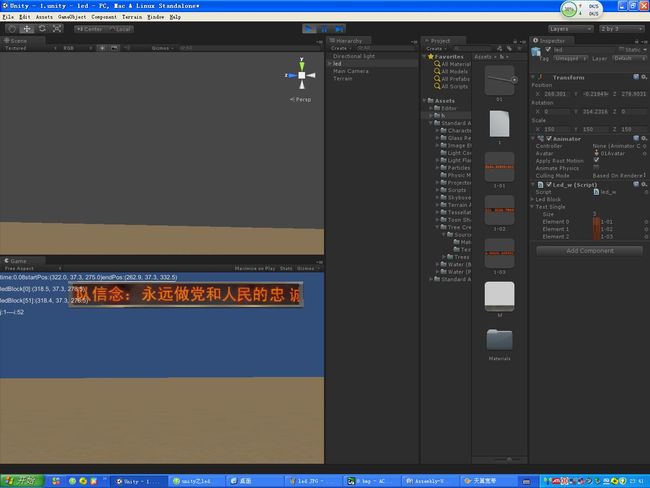
一、SDK介绍基于国家对上线所有游戏必须增加防沉迷功能的政策下,TapTap推出防沉迷SDK,供游戏开发者进行接入;允许未成年用户在周五、六、日以及法定节假日晚上8:00-9:00进行游戏,防沉谜时间段进入游戏会弹窗进行提示!弹窗提示开发环境要求:Unity2019.4或更高版本iOS10或更高版本Android5.0(APIlevel21)或更高版本Unity集成Demo参考链接UnityTap
- 读书提升自己
镇赉420赵晓丹
读书习惯的养成来自平时的积累,从小开始,从我做起!作为一位语文老师,我在平时授课的时候经常渗透给我的学生,告诉他们多读书,而且要做好读书笔记,可以摘抄一些好词好句,可以写写读后感,一二年级的话几句话就可以!我认为从小养成一个好的习惯有助于以后的日常!图片发自App图片发自App图片发自App
- C语言:第11天笔记
Star在努力
c语言笔记开发语言
C语言:第11天笔记内容提要函数函数的概述函数的分类函数的定义形参和实参函数的返回值函数的调用函数的声明函数函数的概述**函数:**实现一定功能的,独立的代码模块,对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化:C语言中的模块化其实就是多文件+函数)程序设
- 京东返利软件排行榜前十名,10款最热门的京东返利APP排行榜
古楼
在网购盛行的时代,优惠券和返利成为了吸引用户的重要手段。为了让广大消费者更好地享受到购物返利的好处,本文为您推荐了2024年十大热门的京东返利APP,帮助您在享受优惠的同时,还能获得额外返利。月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省A
- 2023年2月3日 五福觉察日记
琨姐坤学院智慧家庭陪伴老师
坤学院会长天性识别五福觉察日记姓名:李琨所在团队:4团颜色偏好:绿色1.我今天颜色偏好上发掘自己的优势故事(五大模式)思维模式:春文问我这次不是团长了,什么心情,什么感受,会不舒服吗?我想了想说,没有,内心很平静,因为通过前三次带团,自己已经获得非常大的成长和提升,也更加清晰这一次训练目标是静下心来,用心训练一对一陪伴儿赋能对话,支持团队长和所有小伙伴拿到想要的目标。知止而后能定,定而后能静,思维
- 开启富而喜悦的人生,从成长、自律开始!
yy财富姐姐
今天是2021年3月6日,是我学习成长1000天打卡的第414天。今天继续学习《秘密》人类最重要的资产是头脑笑是最佳良药。卡西.古德曼,个人故事。我被诊断出患乳腺癌,但我以强烈的信心,真的在心中相信我已经痊愈了,每天我都会说:″感谢我已经好了",一直持续不断的说:″感谢我已经好了"。我内心相信我已经痊愈,我看待自己,有如身体从来没有换过癌症一般。我自我疗愈的方法之一,就是去看喜剧电影,一直笑啊笑的
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后