Unity_UI学习(UGUI)
目录
01.Canvas对象和EventSystem对象
02.Canvas组件
03.RectTransform组件
04.Image组件
05.Button组件
06.Text组件
07.ScrollRect组件、Mask组件
01.Canvas对象和EventSystem对象
Canvas对象
所有游戏节目里的UI元素(纹理、图像、按钮、滑动条等)都必须位于Canvas对象下成为其子物体,Canvas又叫做画布
一个场景里可以存在多个Canvas,也可以将其他的Canvas对象作为当前Canvas对象的子节点。
在场景里面创建一个Canvas时,会自动生成一个EventSystem对象。
Canvas的RectTransform组件的属性不可直接修改,系统会根据画面的大小自动设置
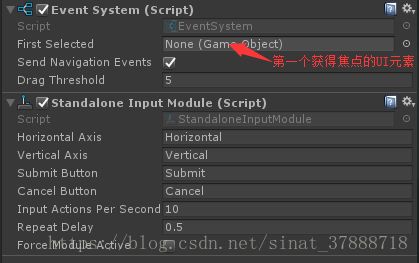
EventSystem对象
EventSystem对象可将系统中发生的键盘、游戏摇杆、触摸屏等传入的信息传递给Canvas包含的UI元素。
除了上面两个组件外,Event System也包含TouchInputModule组件等
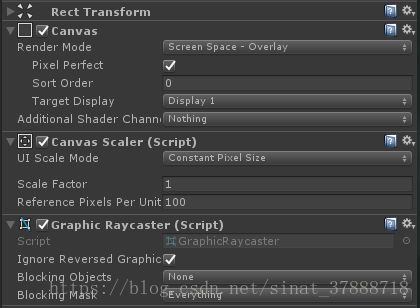
02.Canvas组件
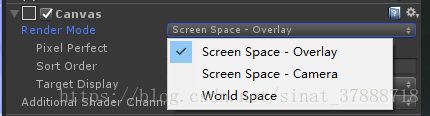
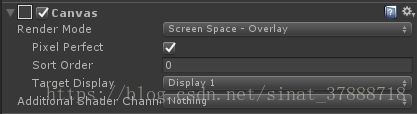
Canvas组件可以将游戏所需要的各种UI元素放置到画面上,并进行渲染。根据渲染模式的不同,UI元素的画面配置方式也不同。
Screen Space - Overlay
默认值,UI元素都位于最顶层,可以根据画面分辨率的设置自动调节位置。
Screen Space - Camera
与前一个类似,但可以设置渲染UI的相机。这样就可以制作有透视感的UI界面等效果。
但是要注意修改UI相机的设置,避免与场景内主相机冲突。
World Space
可以向场景内其他游戏物体直接添加UI对象,如制作HUD。此时Canvas不再受RectTransform组件的影响,而受相应游戏物体位置的影响。
03.RectTransform组件
UI元素必须拥有的一个组件,类似于其他游戏物体的Transform组件
RectTransform组件包含锚点(Anchors)、枢纽(Pivot)、大小(W、H)、位置(PosX、PosY、PosZ)、旋转、比例等信息。
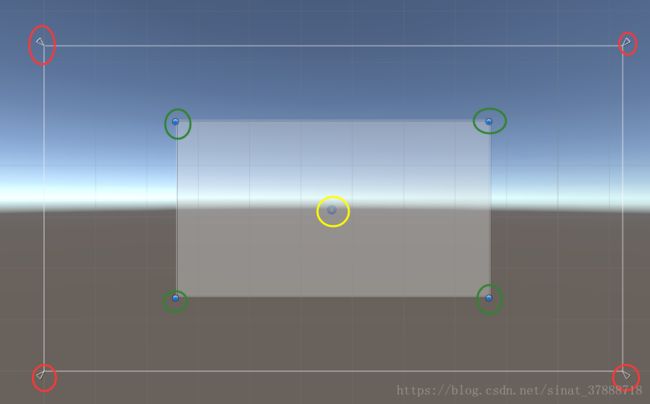
用一个Panel来举例说明
Panel中心的圆形(黄圈里的)为其正中心,是布局、排列UI元素时参考的基准位置,这个圆圈也是旋转轴心。
拖拽Panel的四个角(绿圈里的)可以调节Panel的大小,点击鼠标并按Alt拖拽可以同时调整4边的大小,按住Shift拖拽可以按当前Panel的比例进行大小调节
在Panel的周围有四个白色的小三角(红圈里的)是以Panel的父对象为基准的定位点(锚点)。UI对象的定位点都是以其父对象为基准的。
Anchor Preset(预设值)
Anchor Preset可将各UI元素的排列与大小等设置定义为预设。
按键盘上的Shift键和Alt键会出现不同的选项:
不按任何键:默认锚点预设
按Alt键:将当前选定UI移动到选择的预设位置进行排列
按Shift键:只改变锚点和UI元素的中心点位置不移动UI
按Alt+Shift键:将UI元素的中心移动到与锚点相同的位置
注意:在移动锚点或是中心点时要将模式切换至如下,否则会无法移动
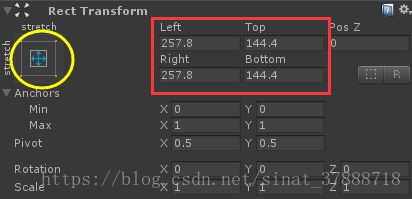
AnchoredPosition属性
RectTransform属性顶端的PosX、PosY、PosZ是以相应的锚点为基准显示当前UI元素的位置。
Width、Height显示相应UI元素的宽、高
当改变UI元素的锚点设置后这几个属性值的名字会有所变化
Anchor属性
通过Anchor属性可设置调整UI元素的大小和对其方式。Min(X,Y)和Max(X,Y)是锚点的位置,取值均为0.0f ~ 1.0f
其他属性
04.Image组件
Image组件可以为画面添加纹理,但必须在Unity中将纹理转换为Sprite格式
Image组件的属性
Image的4种显示方式
Simple
用于固定图像长宽比例,主要适用于装饰画面的图片
固定原图像长宽比例的选项
![]()
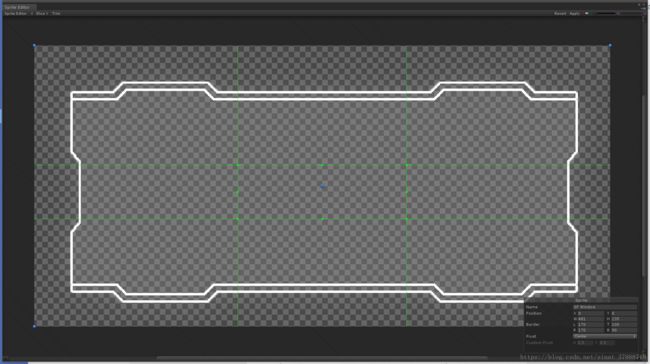
Sliced
即使调整图像的大小,其边框外围部分的图像也不会变形,只有中间切片的图像才会随着调整的大小而缩放。
适用此选项要注意先将图片在Sprite Editor中进行设置。
Fill Center属性:勾选:显示原图像九宫格切片的中间图像
不勾选:只显示轮廓
Tiled
让图片不断重复铺满整个画面,不受Image大小影响
Filed
可以使图片沿特定方向逐渐显示直至填满,可以用来制作血量条和技能冷却的UI
RawImage组件
与Image相似,但主要是用于设置UI界面的静态背景。
05.Button组件
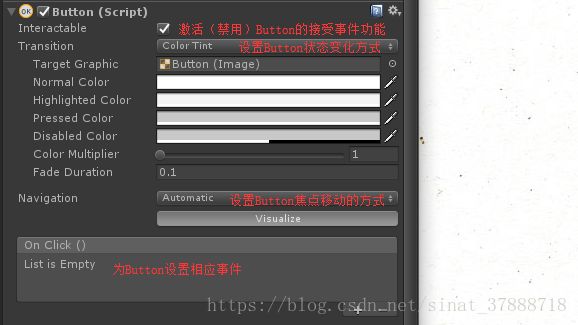
主要属性
Transition属性
为Button的状态变换设置外观上的变化。
Button状态:默认、获取焦点、按下、禁用
变化方式:颜色、图片、动画
注意:选择动画方式后点击AutoGenerateAnimation按钮,Unity会自动为Button生成一个动画控制器
Navigation属性
当UI界面里有多个Button时,Navigation用于设置如何通过键盘按钮移动当前焦点。
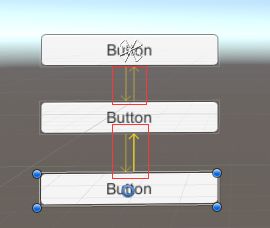
Explicit:显示指定,可以直接指定焦点要移动到的下一个Button
途中黄色的线条表示焦点移动的路径。
如果不想通过移动焦点选定某个按钮,可以设置Button的Visualize属性(相当于开关)
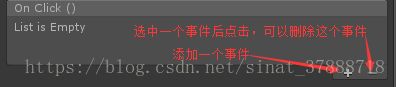
ButtonEvent
点击事件的触发,Unity可以为一个Button设置多个点击事件。
06.Text组件
基本属性
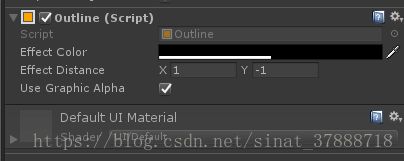
Text Effects
通过Outline组件可以为文字添加阴影等效果。
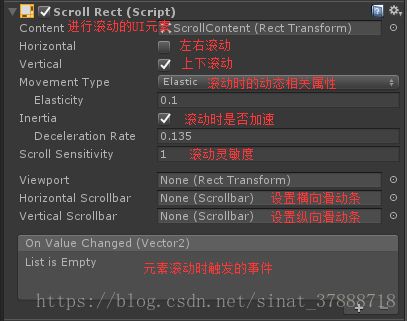
07.ScrollRect组件、Mask组件
ScrollRect组件区域内的UI元素可以滚动,需要进行滚动的UI元素作为ScrollRect所在对象的子物体存在
主要属性
Mask组件
Mask组件相当于一个遮罩,可以将ScrollRect显示以外的地方隐藏
Mask组件通常是与Image组件一同使用时才有效果