【EasyUI】DataGrid实现表格的筛选过滤、排序
明白一个道理,百度上搜索半天搜不到的问题,不如自己去读一下官方文档。所以:
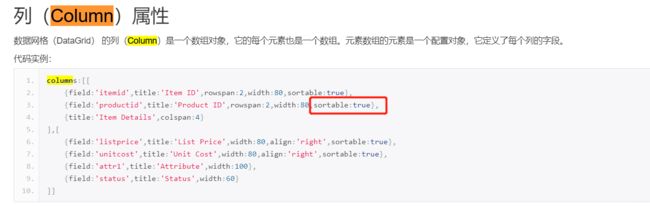
EasyUI官方文档 - DataGrid文档
一、实现DataGrid表格排序
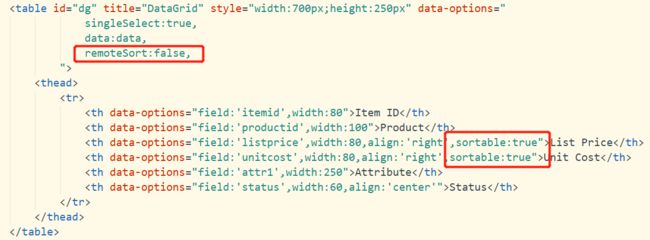
remoteSort:false,
sortName:'',
sortOrder:'asc',
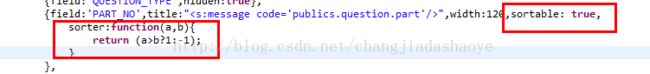
一些特殊排序,或者指定某个字段的排序 / 自定义排序规则,可以使用以下的方法:
- 将服务器对数据项排序设置为
false(注意,必须) - 设置field的排序属性为
true

到这里就已经可以了。 - 如果还需要自定义排序方式的话,sorter的function内容可以自己写。如果该字段为数字或者字符串,可以用以下方法:参考这个博客
二、数据筛选
使用EasyUI拓展,可查看:官方文档 - EasyUI 数据网格行过滤(DataGrid Filter Row),这个拓展是需要下载额外的js文件的,官网有提供,最后别忘了在页面引用一下js文件。
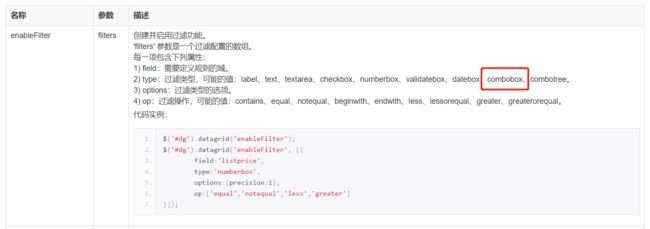
在表头实现根据某一列的属性值筛选,下拉单选框使用的是以下参数选项combobox。除此之外,还有其它选项,可以试一试。

使用方式:

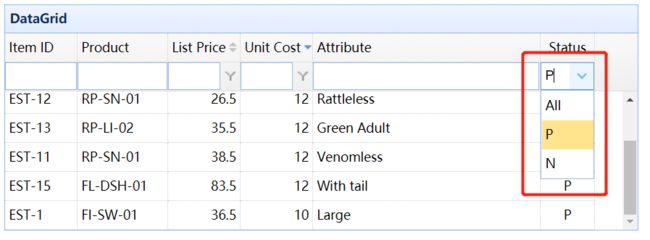
效果:

附:源码
来源:官方示例+稍微修改
<html>
<head>
<meta charset="UTF-8">
<title>jQuery EasyUI Demotitle>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<script type="text/javascript" src="../../jquery.min.js">script>
<script type="text/javascript" src="../../jquery.easyui.min.js">script>
<script type="text/javascript" src="datagrid-filter.js">script>
<style>
.icon-filter{
background:url('filter.png') no-repeat center center;
}
style>
<script>
var data = [
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"N","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"N","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"N","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
];
$(function(){
var dg = $('#dg').datagrid({
filterBtnIconCls:'icon-filter'
});
dg.datagrid('enableFilter', [{
field:'listprice',
type:'numberbox',
options:{precision:1},
op:['equal','notequal','less','greater']
},{
field:'unitcost',
type:'numberbox',
options:{precision:1},
op:['equal','notequal','less','greater']
},{
field:'status',
type:'combobox',
options:{
panelHeight:'auto',
data:[{value:'',text:'All'},{value:'P',text:'P'},{value:'N',text:'N'}],
onChange:function(value){
if (value == ''){
dg.datagrid('removeFilterRule', 'status');
} else {
dg.datagrid('addFilterRule', {
field: 'status',
op: 'equal',
value: value
});
}
dg.datagrid('doFilter');
}
}
}]);
});
script>
head>
<body>
<h1>DataGrid Filter Rowh1>
<table id="dg" title="DataGrid" style="width:700px;height:250px" data-options="
singleSelect:true,
data:data,
remoteSort:false,
">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item IDth>
<th data-options="field:'productid',width:100">Productth>
<th data-options="field:'listprice',width:80,align:'right',sortable:true">List Priceth>
<th data-options="field:'unitcost',width:80,align:'right',sortable:true">Unit Costth>
<th data-options="field:'attr1',width:250">Attributeth>
<th data-options="field:'status',width:60,align:'center'">Statusth>
tr>
thead>
table>
body>
html>