iOS PNChart的学习和使用
前言
不要问我为什么这么多时间写博客。我不会告诉你们的。
我们的项目是外包出去的,外包反馈给我们的天气界面显示温度的曲线十分平滑美观,
甚是好奇,于是请教了一番,方才知道PNChart这个来自中国大神的开源神器。
于是有了这篇文章····
我知道我有那么一点点“高产”····
但是请大家理解我求知若渴,又想分享给大家的心情好不好(此处卖个萌)。
正文
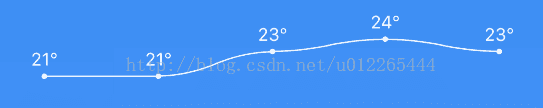
1.折线图 英文名叫“Line Chart”
外包做出来的样子如下图:
很漂亮很细腻~我表示很喜欢~所以我也要学习制作~
在我坚持不懈的努力之下,终于做的差不多了。
除了一些细节在PNChart里面的代码改动没贴,(包括节点从圈变圆,还有显示度数,以及线和文本的背景颜色,这些可以问我个人(欢迎在首页扫码添加颜华微信))
其他代码贴出来,如有错误烦请大家指正,万分感谢(行跪拜礼):
//折线图
//初始化
PNLineChart * lineChart = [[PNLineChart alloc] initWithFrame:CGRectMake(0, 64, SCREEN_WIDTH, 200.0)];
lineChart.backgroundColor = [UIColor colorWithRed:51/255. green:121/255. blue:242/255. alpha:1];
//设置横坐标
[lineChart setXLabels:@[@"",@"",@"",@"",@""]];
//设置纵坐标
[lineChart setYLabels:@[@"",@"",@"",@"",@""]];
//设置是否显示Y轴的数值
lineChart.showGenYLabels = NO;
//设置是否显示横向虚线
lineChart.showYGridLines = NO;
//设置轴的颜色
lineChart.axisColor = [UIColor whiteColor];
//设置轴的宽度
lineChart.axisWidth = 2.0f;
//设置y轴坐标的颜色
lineChart.yLabelColor = [UIColor whiteColor];
//第一条折线
//初始化数组是折线节点数据
NSArray * data01Array = @[@21, @21, @23, @24, @23];
//折现图数据 类 包括颜色 节点数量 数据的设置
PNLineChartData *data01 = [PNLineChartData new];
//设置折线的颜色
data01.color = PNWhite;
//设置折线的宽度
data01.lineWidth = 0.8;
//设置折线的点数
data01.itemCount = data01Array.count;
//设置折点的样式
data01.inflexionPointStyle = PNLineChartPointStyleCircle;
//设置折点的颜色
data01.inflexionPointColor = [UIColor whiteColor];
//设置折点的大小
data01.inflexionPointWidth = 3.0f;
//设置是否展示折点的Label
data01.showPointLabel = YES;
//设置折点的文本颜色
data01.pointLabelColor = [UIColor whiteColor];
//设置折点的文本字体
data01.pointLabelFont = [UIFont systemFontOfSize:12];
//展示数据
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index] floatValue];
return [PNLineChartDataItem dataItemWithY:yValue];
};
//折线图的图标数据
lineChart.chartData = @[data01];
//设置
lineChart.yValueMin = 20;
lineChart.yValueMax = 30;
//是否展示平滑线条
lineChart.showSmoothLines = YES;
//是否显示坐标轴
lineChart.showCoordinateAxis = NO;
//开始绘制折线图
[lineChart strokeChart];
//将折线图添加到视图上
[self.view addSubview:lineChart];
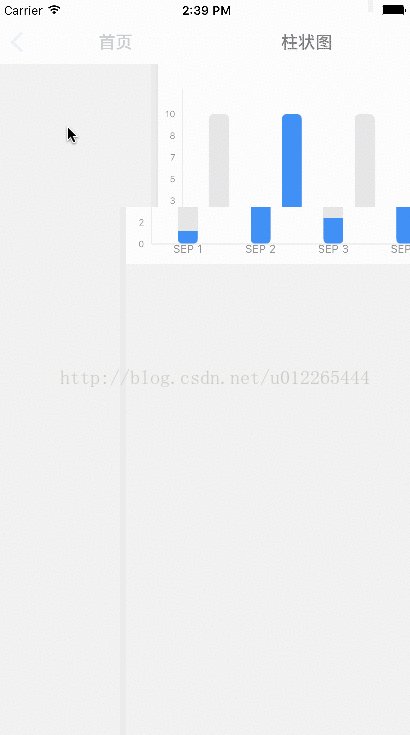
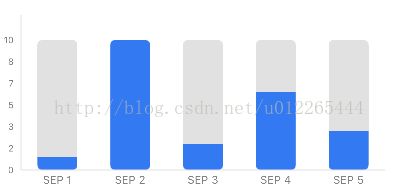
2.柱状图
这个地方y轴的文字高度有在PNChart代码内部调整。
PNBarChart主要属性代码展示:
//初始化一个柱状图
PNBarChart *barChart = [[PNBarChart alloc] initWithFrame:CGRectMake(0, 64, SCREEN_WIDTH, 200)];
//设置x的值
[barChart setXLabels:@[@"SEP 1",@"SEP 2",@"SEP 3",@"SEP 4",@"SEP 5"]];
//设置y的值
[barChart setYValues:@[@1, @10, @2, @6, @3]];
//设置是否显示坐标轴
barChart.showChartBorder = YES;
//设置柱子的圆角
barChart.barRadius = 5;
//设置柱子的宽度
barChart.barWidth = 40;
//设置渲染颜色
barChart.strokeColor = [UIColor colorWithRed:51/255. green:121/255. blue:242/255. alpha:1];
//设置是否立体显示(有一个渐变色的效果)
barChart.isGradientShow = NO;
//设置是否显示数值
barChart.isShowNumbers = NO;
//开始绘制图标
[barChart strokeChart];
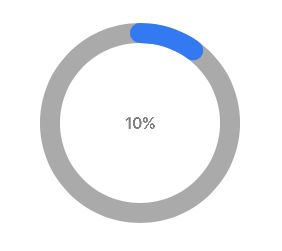
[self.view addSubview:barChart];3.环状图
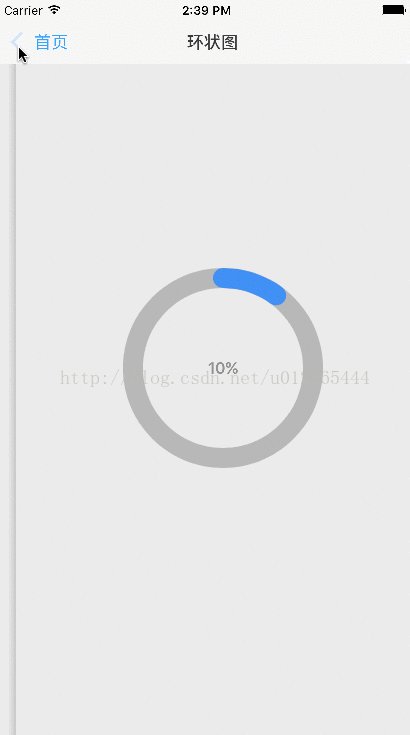
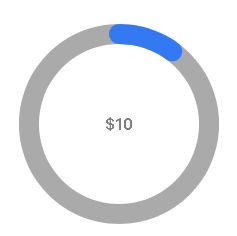
PNCircleChart相对比较简单,主要的几个属性在init的过程中就设置了。
//初始化一个环状图
PNCircleChart *circleChart = [[PNCircleChart alloc] initWithFrame:CGRectMake(0, 74, 200, 200) total:@100 current:@10 clockwise:YES shadow:YES shadowColor:[UIColor lightGrayColor] displayCountingLabel:YES overrideLineWidth:@20];
circleChart.center = self.view.center;
//设置环状图的类型(显示百分比等)
circleChart.chartType = PNChartFormatTypePercent;
//设置环状图的渲染颜色
circleChart.strokeColor = [UIColor colorWithRed:51/255. green:121/255. blue:242/255. alpha:1];
//绘制环状图
[circleChart strokeChart];
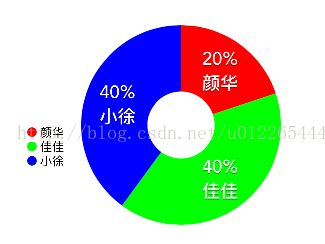
[self.view addSubview:circleChart];4.饼状图
饼状图这里我用了三原色的原色,看起来可能有点辣眼睛,观影出现不适本人概不负责···
饼状图最重要的参数就是一个盛放item的数组。在init之前需要准备好。
另外一个独有的就是 图例 视图。
//初始化一个饼状图
//设置饼状图的数据数组
NSArray *items = @[[PNPieChartDataItem dataItemWithValue:20 color:[UIColor redColor] description:@"颜华"],[PNPieChartDataItem dataItemWithValue:40 color:[UIColor greenColor] description:@"佳佳"],[PNPieChartDataItem dataItemWithValue:40 color:[UIColor blueColor] description:@"小徐"]];
//初始化
PNPieChart *pieChart = [[PNPieChart alloc] initWithFrame:CGRectMake(0, 64, 200, 200) items:items];
pieChart.center = self.view.center;
//获得图例
UIView *legend = [pieChart getLegendWithMaxWidth:100];
legend.frame = CGRectMake(50, self.view.frame.size.height / 2, legend.bounds.size.width, legend.bounds.size.height);
[self.view addSubview:legend];
//设置是否显示图例
pieChart.hasLegend = YES;
//设置图例样式
pieChart.legendStyle = PNLegendItemStyleSerial;
//设置图例位置
pieChart.legendPosition = PNLegendPositionTop;
//绘制饼状图
[pieChart strokeChart];
[self.view addSubview:pieChart];当然我只是基本的把这些视图做出来了,我还有很多内涵的东西并不熟悉,
所以希望朋友们有什么要教我的告诉我的可以与我分享,
也欢迎指出错误,方便我改正。谢谢(行跪拜礼)~
因为不常在博客上,有些问题无法及时回复,大家可以添加我的微信交流问题~