iOS-NSAttributedString属性关键字
1.获取系统字体
var dataArray:[String] = UIFont.familyNames()
中文字体没效果
2.关键字
NSAttributedString中的关键字:
| key | value | 说明 |
|---|---|---|
| NSFontAttributeName | UIFont | 字体名称,大小 |
| NSParagraphStyleAttributeName | NSParagraphStyle | 段落样式 |
| NSForegroundColorAttributeName | UIColor | 前景色 |
| NSBackgroundColorAttributeName | UIColor | 背景色 |
| NSLigatureAttributeName | NSNumber(integer) | 连体 |
| NSKernAttributeName | NSNumber(float) | 字符间距 |
| NSStrikethroughStyleAttributeName | NSNumber(integer) | 删除线 |
| NSStrikethroughColorAttributeName | UIColor | 删除线颜色 |
| NSUnderlineStyleAttributeName | NSNumber(integer) | 下划线 |
| NSStrokeColorAttributeName | UIColor | 描边颜色 |
| NSStrokeWidthAttributeName | NSNumber(float) | 描边宽度 |
| NSShadowAttributeName | NSShadow | 阴影 |
| NSTextEffectAttributeName | NSString | 特殊效果 |
| NSAttachmentAttributeName | NSTextAttachment | 用于图文混排 |
| NSLinkAttributeName | NSURL | 链接 |
| NSBaselineOffsetAttributeName | NSNumber(float) | 上下偏移 |
| NSObliquenessAttributeName | NSNumber(float) | 倾斜 |
| NSExpansionAttributeName | NSNumber(float) | 拉伸 |
| NSWritingDirectionAttributeName | NSArray of NSNumbers | 顺序 |
| NSVerticalGlyphFormAttributeName | NSNumber | 排版 |
3.例子
UILabel,UITextField,UITextView有attributedText属性,这里使用UITextView来举例
当UITextView添加到UINavigationView时, UITextView顶部会有一段64px偏移,继承于UIScrollView是控件都有这个偏移,需要设置:
self.automaticallyAdjustsScrollViewInsets = false或者在storyboard中,去掉属性勾选
@IBOutlet weak var fontTextView: UITextView!1.字体名称大小,前景,背景
NSFontAttributeName
NSForegroundColorAttributeName
NSBackgroundColorAttributeNamelet originString = "NSAttributedString 文本属性关键字"
let font = UIFont(name: "Marker Felt", size: 17)!
let attr = [NSFontAttributeName:font, NSForegroundColorAttributeName:UIColor.redColor(), NSBackgroundColorAttributeName:UIColor.yellowColor()]
let attrString = NSAttributedString(string: originString, attributes: attr)2.字符间距
NSKernAttributeNamelet originString = "NSAttributedString 文本属性关键"
let attr = [NSKernAttributeName:5]
let attrString = NSAttributedString(string: originString, attributes: attire)3.删除线,下划线
删除线
NSStrikethroughStyleAttributeName
NSStrikethroughColorAttributeNamelet originString = "NSAttributedString 文本属性关键字"
let attr = [NSStrikethroughStyleAttributeName:1, NSStrikethroughColorAttributeName:UIColor.purpleColor()]
let attrString = NSAttributedString(string: originString, attributes: attr)NSStrikethroughStyleAttributeName的value:
1~7单线,依次加粗
9~15:双线,依次加粗
下划线
NSUnderlineStyleAttributeName
NSUnderlineColorAttributeName1~7单线,依次加粗
9~15:双线,依次加粗
let originString = "NSAttributedString 文本属性关键字"
let attr = [NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor()]
let attrString = NSAttributedString(string: originString, attributes: attr)4.阴影
NSShadowAttributeNamelet originString = "NSAttributedString 文本属性关键字"
let shadow = NSShadow()
shadow.shadowColor = UIColor.purpleColor()
shadow.shadowOffset = CGSizeMake(5, 5)
shadow.shadowBlurRadius = 2.0
let attr = [NSShadowAttributeName:shadow, NSFontAttributeName: UIFont.systemFontOfSize(20)]
let attrString = NSAttributedString(string: originString, attributes: attr)
fontTextView.attributedText = attrString;5.链接
NSLinkAttributeNamevar originString = "www.google.cn"
let attr = [NSLinkAttributeName: NSURL(string: "http://www.google.cn", NSFontAttributeName: UIFont.systemFontOfSize(15)]
let attrString = NSAttributedString(string: originString, attributes: attr)
fontTextView.attributedText = attrString;
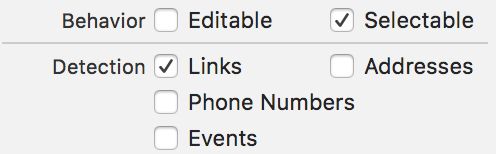
此时链接还不可以点击,在Storyboard中设置fontTextView属性:
6.上下偏移
NSBaselineOffsetAttributeNamelet originString = "String文本 "
let attrString = NSMutableAttributedString()
let attr01 = [NSBaselineOffsetAttributeName:5, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.redColor()]
let attrString01 = NSAttributedString(string: originString, attributes: attr01)
let attr02 = [NSBaselineOffsetAttributeName:0, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.yellowColor()]
let attrString02 = NSAttributedString(string: originString, attributes: attr02)
let attr03 = [NSBaselineOffsetAttributeName:-15, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.greenColor()]
let attrString03 = NSAttributedString(string: originString, attributes: attr03)
attrString.appendAttributedString(attrString01)
attrString.appendAttributedString(attrString02)
attrString.appendAttributedString(attrString03)
fontTextView.attributedText = attrString7.倾斜
NSObliquenessAttributeName正值右倾,负值左倾
let originString = "String文本 "
let attrString = NSMutableAttributedString()
let attr01 = [NSObliquenessAttributeName:-1, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.redColor()]
let attrString01 = NSAttributedString(string: originString, attributes: attr01)
let attr02 = [NSObliquenessAttributeName:0, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.yellowColor()]
let attrString02 = NSAttributedString(string: originString, attributes: attr02)
let attr03 = [NSObliquenessAttributeName:1, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.greenColor()]
let attrString03 = NSAttributedString(string: originString, attributes: attr03)
attrString.appendAttributedString(attrString01)
attrString.appendAttributedString(attrString02)
attrString.appendAttributedString(attrString03)
fontTextView.attributedText = attrString8.拉伸
NSExpansionAttributeNamelet originString = "String文本 "
let attrString = NSMutableAttributedString()
let attr01 = [NSExpansionAttributeName:-0.5, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.redColor()]
let attrString01 = NSAttributedString(string: originString, attributes: attr01)
let attr02 = [NSExpansionAttributeName:0, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.yellowColor()]
let attrString02 = NSAttributedString(string: originString, attributes: attr02)
let attr03 = [NSExpansionAttributeName:0.5, NSUnderlineStyleAttributeName:2, NSUnderlineColorAttributeName:UIColor.greenColor()]
let attrString03 = NSAttributedString(string: originString, attributes: attr03)
attrString.appendAttributedString(attrString01)
attrString.appendAttributedString(attrString02)
attrString.appendAttributedString(attrString03)
fontTextView.attributedText = attrString9.顺序
NSWritingDirectionAttributeName值有四种组合
let a1 = [NSWritingDirection.LeftToRight.rawValue|NSWritingDirectionFormatType.Override.rawValue]
let a2 = [NSWritingDirection.LeftToRight.rawValue|NSWritingDirectionFormatType.Embedding.rawValue]
let a3 = [NSWritingDirection.RightToLeft.rawValue|NSWritingDirectionFormatType.Override.rawValue]
let a4 = [NSWritingDirection.RightToLeft.rawValue|NSWritingDirectionFormatType.Embedding.rawValue]测试后,只有a3将文本顺序倒序了
其他三个可能在和其他属性一起用时有效果,还没有验证.
let originString = "String文本 "
let attr = [NSWritingDirectionAttributeName:a3]
let attrString = NSAttributedString(string: originString, attributes: attr)
fontTextView.attributedText = attrString10.描边
NSStrokeColorAttributeName
NSStrokeWidthAttributeName //正值中间为镂空效果,负值中间为填充效果let originString = "String文本\n"
let attrString = NSMutableAttributedString()
let attr01 = [NSStrokeWidthAttributeName:-5, NSStrokeColorAttributeName:UIColor.purpleColor(), NSUnderlineColorAttributeName:UIColor.yellowColor(),NSFontAttributeName:UIFont.systemFontOfSize(50), NSForegroundColorAttributeName:UIColor.greenColor(),NSBackgroundColorAttributeName:UIColor.yellowColor()]
let attrString01 = NSAttributedString(string: originString, attributes: attr01)
let attr02 = [NSStrokeWidthAttributeName:0, NSStrokeColorAttributeName:UIColor.purpleColor(), NSUnderlineColorAttributeName:UIColor.yellowColor(),NSFontAttributeName:UIFont.systemFontOfSize(50),NSForegroundColorAttributeName:UIColor.greenColor()]
let attrString02 = NSAttributedString(string: originString, attributes: attr02)
let attr03 = [NSStrokeWidthAttributeName:5, NSStrokeColorAttributeName:UIColor.purpleColor(), NSUnderlineColorAttributeName:UIColor.greenColor(),NSFontAttributeName:UIFont.systemFontOfSize(50),NSForegroundColorAttributeName:UIColor.greenColor(), NSBackgroundColorAttributeName:UIColor.yellowColor()]
let attrString03 = NSAttributedString(string: originString, attributes: attr03)
attrString.appendAttributedString(attrString01)
attrString.appendAttributedString(attrString02)
attrString.appendAttributedString(attrString03)
fontTextView.attributedText = attrString11.图文混排
方法一:
let originString01 = "String"
let originString02 = "文本"
let attrString = NSMutableAttributedString()
let attrString01 = NSAttributedString(string: originString01, attributes: [NSFontAttributeName:UIFont.systemFontOfSize(25)])
let attachment = NSTextAttachment()
attachment.image = UIImage(named: "123.jpg")
attachment.bounds = CGRectMake(0, 0, 100, 60)
let attrString02 = NSAttributedString(attachment: attachment)
let attrString03 = NSAttributedString(string: originString02, attributes: [NSFontAttributeName:UIFont.systemFontOfSize(25)])
attrString.appendAttributedString(attrString01)
attrString.appendAttributedString(attrString02)
attrString.appendAttributedString(attrString03)
fontTextView.attributedText = attrString方法二
let originString = "String文本"
let attrString = NSMutableAttributedString(string: originString)
let attachment = NSTextAttachment()
attachment.image = UIImage(named: "123.jpg")
attachment.bounds = CGRectMake(0, 0, 100, 60)
attrString.addAttributes([NSFontAttributeName:UIFont.systemFontOfSize(25)], range: NSMakeRange(0, originString.characters.count))
let pic = NSAttributedString(attachment: attachment)
attrString.insertAttributedString(pic, atIndex: 6)
fontTextView.attributedText = attrString12.连体
NSLigatureAttributeName不是所有字符之间都有连体效果,少数几种字体有.
如 Heiti SC 的 fl 和fi之间
0无连体效果,1连体效果
let originString = "fl fi\n"
let attrString = NSMutableAttributedString()
let font = UIFont(name: "Heiti SC", size: 30)!
let attrStr01 = NSAttributedString(string: originString, attributes: [NSLigatureAttributeName:0, NSFontAttributeName:font])
let attrStr02 = NSAttributedString(string: originString, attributes: [NSLigatureAttributeName:1, NSFontAttributeName:font])
attrString.appendAttributedString(attrStr01)
attrString.appendAttributedString(attrStr02)
fontTextView.attributedText = attrString13.特效
NSTextEffectAttributeNamelet originString = "String文本\n"
let attrString = NSMutableAttributedString()
let font = UIFont.systemFontOfSize(30)
let attrStr01 = NSAttributedString(string: originString, attributes: [ NSFontAttributeName:font])
let attrStr02 = NSAttributedString(string: originString, attributes: [NSTextEffectAttributeName:NSTextEffectLetterpressStyle, NSFontAttributeName:font])
attrString.appendAttributedString(attrStr01)
attrString.appendAttributedString(attrStr02)
fontTextView.attributedText = attrString下面的是添加了特效的,对比起来还是有点区别
14.段落
NSParagraphStyleAttributeName:NSParagraphStyle可以类比word中的段落属性来理解
以下例子中,文字加颜色和下划线是为了更好的表示文字边界
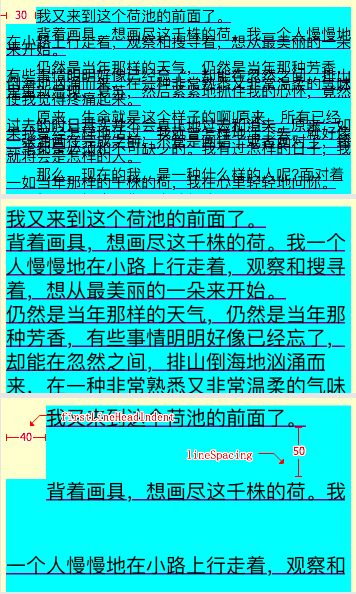
1.行间距,首行缩进
lineSpacing //行间距
firstLineHeadIndent //首行缩进let path = NSBundle.mainBundle().pathForResource("hupan", ofType: "txt")!
let originString = try? NSString(contentsOfFile: path, encoding: NSUTF8StringEncoding) as String
let paragraphStyle01 = NSMutableParagraphStyle()
paragraphStyle01.lineSpacing = -10
paragraphStyle01.firstLineHeadIndent = 0 //默认0
let attr01 = [NSParagraphStyleAttributeName:paragraphStyle01, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(20)]
let attrString01 = NSAttributedString(string: originString!, attributes: attr01)
fontTextView01.attributedText = attrString01;
//++++++++++++++++++++++++++++++
let paragraphStyle02 = NSMutableParagraphStyle()
paragraphStyle02.lineSpacing = -40 //负值无效果
paragraphStyle02.firstLineHeadIndent = 0
let attr02 = [NSParagraphStyleAttributeName:paragraphStyle02, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(20)]
let attrString02 = NSAttributedString(string: originString!, attributes: attr02)
fontTextView02.attributedText = attrString02;
//++++++++++++++++++++++++++++++
let paragraphStyle03 = NSMutableParagraphStyle()
paragraphStyle03.lineSpacing = 50 //行间距
paragraphStyle03.firstLineHeadIndent = 40
let attr03 = [NSParagraphStyleAttributeName:paragraphStyle03, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(20)]
let attrString03 = NSAttributedString(string: originString!, attributes: attr03)
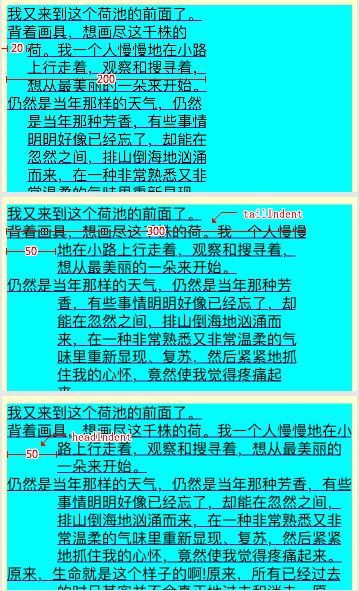
fontTextView03.attributedText = attrString03;2.除首行外缩进,文本区域宽度
headIndent//直接翻译是"文本区域边缘到段落起始位置的距离",对首行无效
tailIndent//直接翻译是"文本区域边缘到段落结束位置的距离"let path = NSBundle.mainBundle().pathForResource("hupan", ofType: "txt")!
let originString = try? NSString(contentsOfFile: path, encoding: NSUTF8StringEncoding) as String
let paragraphStyle01 = NSMutableParagraphStyle()
paragraphStyle01.headIndent = 20//除首行缩进
paragraphStyle01.tailIndent = 200 //文本区域宽度
let attr01 = [NSParagraphStyleAttributeName:paragraphStyle01, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString01 = NSAttributedString(string: originString!, attributes: attr01)
fontTextView01.attributedText = attrString01;
//++++++++++++++++++++++++++++++
let paragraphStyle02 = NSMutableParagraphStyle()
paragraphStyle02.headIndent = 50//除首行缩进
paragraphStyle02.tailIndent = 300
let attr02 = [NSParagraphStyleAttributeName:paragraphStyle02, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString02 = NSAttributedString(string: originString!, attributes: attr02)
fontTextView02.attributedText = attrString02;
//++++++++++++++++++++++++++++++
let paragraphStyle03 = NSMutableParagraphStyle()
paragraphStyle03.headIndent = 50//除首行缩进
paragraphStyle03.tailIndent = 0//默认全部宽度
let attr03 = [NSParagraphStyleAttributeName:paragraphStyle03, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString03 = NSAttributedString(string: originString!, attributes: attr03)
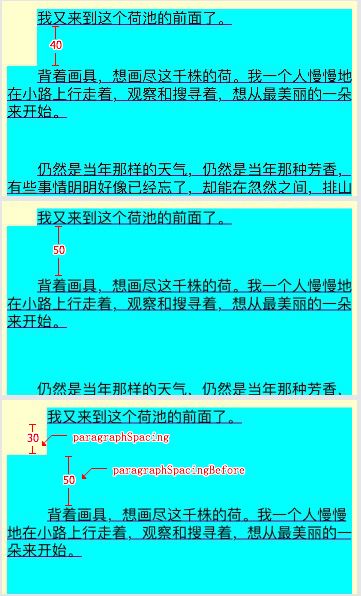
fontTextView03.attributedText = attrString03;3.段间距
paragraphSpacing
paragraphSpacingBeforelet path = NSBundle.mainBundle().pathForResource("hupan", ofType: "txt")!
let originString = try? NSString(contentsOfFile: path, encoding: NSUTF8StringEncoding) as String
let paragraphStyle01 = NSMutableParagraphStyle()
paragraphStyle01.paragraphSpacing = 40
paragraphStyle01.firstLineHeadIndent = 30
paragraphStyle01.paragraphSpacingBefore = 0
let attr01 = [NSParagraphStyleAttributeName:paragraphStyle01, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString01 = NSAttributedString(string: originString!, attributes: attr01)
fontTextView01.attributedText = attrString01;
//++++++++++++++++++++++++++++++
let paragraphStyle02 = NSMutableParagraphStyle()
paragraphStyle02.lineSpacing = 0
paragraphStyle02.paragraphSpacing = -30
paragraphStyle02.firstLineHeadIndent = 30
paragraphStyle02.paragraphSpacingBefore = 50
let attr02 = [NSParagraphStyleAttributeName:paragraphStyle02, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString02 = NSAttributedString(string: originString!, attributes: attr02)
fontTextView02.attributedText = attrString02;
//++++++++++++++++++++++++++++++
let paragraphStyle03 = NSMutableParagraphStyle()
paragraphStyle03.paragraphSpacing = 30
paragraphStyle03.firstLineHeadIndent = 40
paragraphStyle03.paragraphSpacingBefore = 50
let attr03 = [NSParagraphStyleAttributeName:paragraphStyle03, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString03 = NSAttributedString(string: originString!, attributes: attr03)
fontTextView03.attributedText = attrString03;4.排版方向
baseWritingDirection //排版方向let path = NSBundle.mainBundle().pathForResource("hupan", ofType: "txt")!
let originString = try? NSString(contentsOfFile: path, encoding: NSUTF8StringEncoding) as String
let paragraphStyle01 = NSMutableParagraphStyle()
paragraphStyle01.firstLineHeadIndent = 30
paragraphStyle01.baseWritingDirection = .LeftToRight
let attr01 = [NSParagraphStyleAttributeName:paragraphStyle01, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString01 = NSAttributedString(string: originString!, attributes: attr01)
fontTextView01.attributedText = attrString01;
//++++++++++++++++++++++++++++++
let paragraphStyle02 = NSMutableParagraphStyle()
paragraphStyle02.firstLineHeadIndent = 30
paragraphStyle02.baseWritingDirection = .Natural
let attr02 = [NSParagraphStyleAttributeName:paragraphStyle02, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString02 = NSAttributedString(string: originString!, attributes: attr02)
fontTextView02.attributedText = attrString02;
//++++++++++++++++++++++++++++++
let paragraphStyle03 = NSMutableParagraphStyle()
paragraphStyle03.firstLineHeadIndent = 30
paragraphStyle03.baseWritingDirection = .RightToLeft
let attr03 = [NSParagraphStyleAttributeName:paragraphStyle03, NSBackgroundColorAttributeName:UIColor.cyanColor(), NSUnderlineStyleAttributeName:1, NSUnderlineColorAttributeName:UIColor.purpleColor(), NSFontAttributeName:UIFont.systemFontOfSize(15)]
let attrString03 = NSAttributedString(string: originString!, attributes: attr03)
fontTextView03.attributedText = attrString03;5.对齐方式
alignment对应的是以下几种
6.打断方式
lineBreakMode与UILabel的属性类似
7.几倍行高,最大行高.最小行高
lineHeightMultiple //类比word
maximumLineHeight //最大行高.值小于默认行高,实际行高为最大行高;值大于默认行高,实际行高为默认行高
minimumLineHeight //最小行高.值大于默认行高,实际行高为最小行高;值小于默认行高,实际行高为默认行高4.玩出花的富文本轮子
研究透一个肯定会提高很多
YYText:https://github.com/ibireme/YYText
TTTAttributedLabel:https://github.com/TTTAttributedLabel/TTTAttributedLabel
SlackTextViewController:https://github.com/slackhq/SlackTextViewController
JVFloatLabeledTextField:https://github.com/jverdi/JVFloatLabeledTextField
TOMSMorphingLabel:https://github.com/tomknig/TOMSMorphingLabel
ZSSRichTextEditor:https://github.com/nnhubbard/ZSSRichTextEditor
jot:https://github.com/IFTTT/jot