JavaScript权威指南(第六版)-第7章 数组
数组
一.创建数组
1.定义:数组是值得有序集合。每个值叫做一个元素,而每个元素在数组中有一个位置,以数字表示——索引
数组的元素可以是任意类型,并且同一个数组中的不同元素也可能有不同的类型。第一个元素的索引是0,数组是js对象的特殊形式。
数组继承自Array.prototype中的属性,他定义了一套丰富的数字操作方法
2.数组直接量中的值不一定要是常量,他们可以是任意的表达式,他可以包含对象直接量或其他数组直接量。(数组里面可以嵌套数组)
3.省略的元素会被赋予undefined
var count = [1,3];//中间元素值为undefined
4.三种方式调用构造函数
二.数组元素的读和写
1.写法

2.所有的索引都是属性名,所有的数组都是对象,可以为其创建任意名字的属性。但若果使用的属性是数组的索引,数组的特殊行为就是根据需要更新他们的length属性值
3.可以使用负数或非整数来索引数组。这种情况,数值转换为字符串,字符串作为属性名来用。
三.稀疏数组
1.定义:包含从0开始的不连续索引的数组
当数组是稀疏的,数组长度length属性值大于元素的个数、
创建稀疏数组
a = new Array(5);//数组没有元素,但是a.length是5
a = [];//创建一个空数组,length=0
a[1000]=0;//赋值添加一个元素,但是设置length为1001
2.两者不等效
var a1=[,,,];a[undefined,undefined,undefined]
var a2=new Array(3);
四.数组长度

2.ES5中用Object.defineProperty()让数组的length属性变成只读
五.数组元素的添加和删除
1.添加①为新索引赋值

还有unshift()方法是在数组首部插入一个元素,并将其他元素依次移到更高的索引处
2.删除元素(可以像删除对象属性一样使用delete来删除数组元素)

splice()是一个通用的方法来插入,删除或替换数组元素。他会根据需要修改length属性并移动元素到更高或更低的索引处
六.遍历数组
1.for最常见

2.要排除null和undefined和不存在元素在for循环中增加一句
if(!a[i]) continue;
//循环体
3.只想跳过不存在元素而仍然要处理存在的undefined
3.forEach()ES5中定义遍历循环的新方法
七.多维数组
1.JavaScript不支持真正的多维数组,但可以用数组的数字来近似。两次【】就可以
如下:二维数组实现九九乘法表
八.数组方法
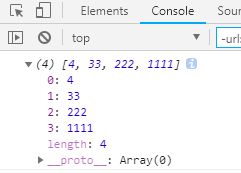
1.join()
Array.join()方法将数组中所有元素都转化为字符串并连接在一起,返回最后生成的字符串。可以指定一个可选的字符串在生成的字符串中来分隔数组的各个元素。默认为逗号

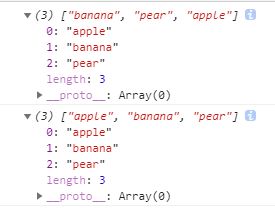
对一个字符串数组执行不区分大小写的字母表排序,比较函数首先将参数都转换问小写字母(toLowerCase()方法)

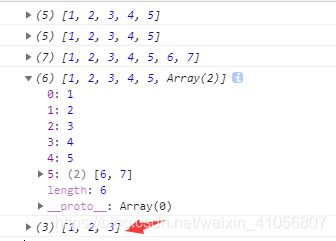
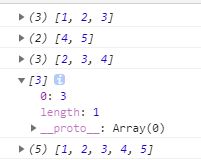
4.concat()
创建并返回一个新数组,他的元素包括用concat()的原始数组的元素和concat()的每个元素。concat不会修改调用的数组

5.slice()
返回指定数组的一个片段或子数组(两个参数分别表示片段的开始和结束 。如果参数中有负数,则相对于数组中最后一个元素的位置(-1)指定最后一个元素,(-3)指定倒数第三个元素)
slice()不会修改调用的数组

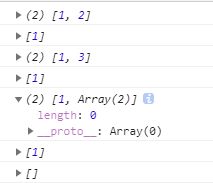
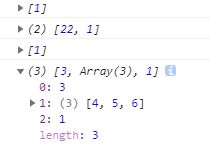
6.splice()
在数组中插入或删除元素的通用方法(可以插入可以删除可以同时插入和删除)。不同于slice()和concat()。splice()会修改调用的数组
里面有两个参数,第一个:指定插入或删除的起始位置。第二个参数:指定删除的元素的个数。默认第二个参数是从起始点开始到数组结尾的所有元素都将被删除。
splice()返回一个有删除元素组成的数组,或者如果没有删除元素就返回一个空数组
删除

7.push()和pop()方法允许数组当做栈使用
push()方法:在数组的尾部添加一个或多个元素,并返回数组新的长度。
pop():删除数组的最后一个元素,减小数组长度并返回他删除的值。
组合使用push和pop能够用JavaScript数组实现先进后出的栈

8.unshift()和shift()
unshift()在数组的头部添加一个或多个元素,并将已存在的元素移动到更高索引的位置来获取足够空间,最后返回数组新的长度。
shift()删除数组的第一个元素并将其返回,然后把所有随后的元素下移一个位置来填补数组头部的空缺


9.toString()和toLocaleString()
toString()将每个元素转化为字符串并输出用逗号分隔的字符串列表。
输出不包括方括号或其他形式的包裹数组值得分隔符。这里与不使用任何参数调用join()方法返回的字符串一样的
//数组
var array = ["CodePlayer", true, 12, -5];
document.writeln( array.toString() ); // CodePlayer,true,12,-5
// 日期
var date = new Date(2013, 7, 18, 23, 11, 59, 230);
document.writeln( date.toString() ); // Sun Aug 18 2013 23:11:59 GMT+0800 (中国标准时间)
// 日期2
var date2 = new Date(1099, 7, 18, 23, 11, 59, 230);
document.writeln( date2.toString() ); // Fri Aug 18 1099 23:11:59 GMT+0800 (中国标准时间)
// 数字
var num = 15.26540;
document.writeln( num.toString() ); // 15.2654
// 布尔
var bool = true;
document.writeln( bool.toString() ); // true
// Object
var obj = {name: "张三", age: 18};
document.writeln( obj.toString() ); // [object Object]
// HTML DOM 节点
var eles = document.getElementsByTagName("body");
document.writeln( eles.toString() ); // [object NodeList]
document.writeln( eles[0].toString() ); // [object HTMLBodyElement]
九.ES5中的数组方法
1.ES5中定义9个新的数组方法来遍历,映射,过滤,检测,简化和搜索数组
ES5中的数组方法都不会修改他们调用的原始数组
2.forEach()
从头到尾遍历数组,为每个元素调用指定的函数
传递的函数作为forEach()的第一个参数,然后使用三个参数嗲用该函数:数组元素,元素的索引和数组本身(若只想要数组的值,可以编写只有一个参数的函数——额外的参数将忽略)

forEach不能break提前终止结束,要提前终止,必须把他放在try块中,并抛出异常
3.map()
将调用的数组的每个元素传给特定的函数,并返回一个数组,他包含该函数的返回值
map()返回的是新数组:不会修改调用的数组

4.filter()
返回的数组元素是调用的数组的一个子集。
传递的函数是返回的true或false。若返回值是true或能转换为true的值,则传递给判断函数的元素是这个子集的成员,会被添加到一个作为返回值的数组中。

5.every()和some()
他们对数组元素应用指定的函数进行判定返回true还是false
every()== “ 所有” ,当且仅当数组中的所有元素调用判定函数都返回true,他才返回true
some()===存在“”,当数组至少有一个元素调用判定函数返回true,所有元素都返回false他才返回false

6.reduce()和reduceRight()
使用指定函数将数组元素进行组合,生成单个值

在空数组上,不带初始值参数调用reduce()将导致类型错误异常
7.indexOf()和lastIndexOf()
搜索整个数组中具有给定值的元素,返回找到的第一个元素的索引或者没有找到就返回-1.indexOf从头至尾搜索,二lastIndexOf则反向搜索
十.数组类型
十一.类数组对象
例:一个常规对象增加一些属性使其变成类数组对象,然后遍历生成的伪数组的“元素”