angular新手报错异常
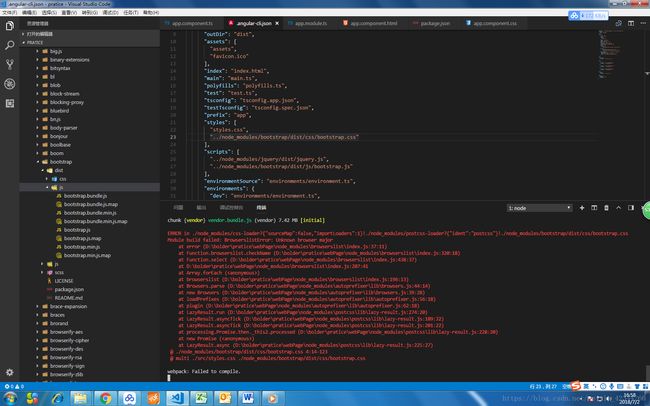
1.我下完jquery跟bootstrap了,而且在angular-cli里边也添加了,启动的时候报错了。
解决方案:下载一个npm install [email protected]。项目就可以正常启动了 ,或者说是下一个低版本的bootstrap,我后来又下了一个3.3.7的版本试了一下,也是好使的,就连之前有些样式不出来,现在也是出来了。
2.我启动angular的时候走的是index.html页面,但是我的内容写在了src下面的app.component.html里边,我现在想显示app.component.html这个页面里边的内容,要怎么做呢?
问题回答:我要在首页的body里边配置
--save是把当前这个一来记到package.json里边
使用第三方类库做3件事情:
- 将第三方类库安装到本地(使用npm install安装)
- 把库引入到项目中去,找到angular-cli文件里边的apps下面的styles数组跟javascript数组。Jquery可能会出一个错误,因为jquery是javascript的东西,typescript是不能够直接用的,需要把jquery和bootstrap的typescript的类型描述文件安装到库里边。才认识jquery的东西。(npm install @types/jquery –save-dev,npm install @types/bootstrap –save-dev)
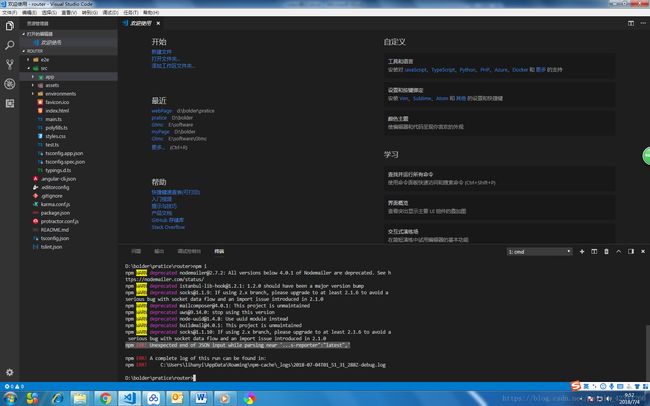
- 在安装npm i的时候报错?npm ERR! Unexpected end of JSON input while parsing near '...s-reporter":"latest",'
解决方案:1.执行npm cache clean –force指令。2.执行npm cache verify。3.我的是因为我之前安装了淘宝镜像,所以导致冲突,我把npm都删掉了,重新下的脚手架。
可能是有大量的缓存需要清除,具体可查看npm缓存目录。
4.当安装完之后会出现这个错误
解决方案:需要下载一下那个模块:npm install @angular-devkit/core
5.代码写完了,但是页面是空白的。
我把forroot换成了forchild就好使了,但是这种方法并不对,但是在不知道什么错误的时候,还没有任何报错的情况下只能是一点一点的试了。后来我又重新试了一下,既然不显示那应该什么没写对或者是少什么,果然在我写的时候我把首页的东西都删除掉了,
<base href="/">
少了一行这个标签,一失足成千古恨哈,很小的问题花了我很长的时候来找错。
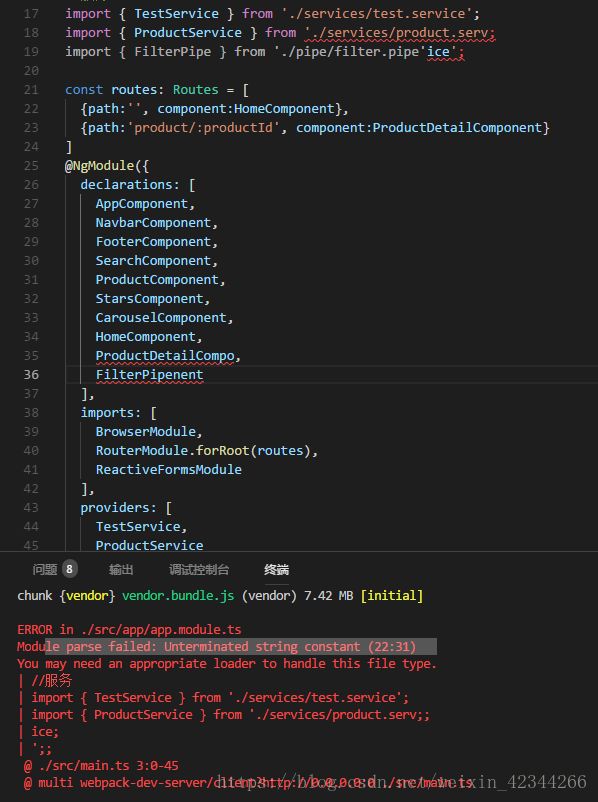
6.管道模块报错
最后发现原始是import那的单引号写错了,写到了下面。
8.接着又报了一个这个错误:
compiler.js:486 Uncaught Error: Template parse errors:
No provider for ControlContainer ("[ERROR ->]
你可能感兴趣的:(angular)
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 格拉姆角场(GAF)将一维序列转化为图像
开发小途
图像处理
格拉姆角场(GramianAngularField,GAF)是一种将一维时间序列数据转换为二维图像表示的有效方法。以下是关于格拉姆角场(GAF)的详细解释,包括其原理、步骤以及优势和应用:一、原理格拉姆角场通过将一维时间序列数据中的每个数据点视为向量空间中的一个点,并计算这些点之间夹角的余弦值,进而将这些余弦值映射到二维图像的像素上,从而生成能够反映时间序列动态和周期性特征的图像。二、步骤数据预处
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- 前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南——谁将主宰你的2025?
Light60
技能篇实战篇前端框架react.jsvue.jsAngular实战指南
引言:为什么开发者总在争论“三大框架”?前端框架之争从未停歇:React的灵活高效、Vue的渐进优雅、Angular的全能厚重,各拥趸针锋相对。但技术选型从无“完美解”,只有“最优解”。本文将撕开表象,直击框架设计的底层逻辑,助你找到匹配业务的“灵魂拍档”。一、设计哲学:三大框架的“灵魂画像”1.React:一切皆组件,拥抱函数式核心思想:UI=f(state),通过单向数据流与虚拟DOM实现高效
- Web前端三大主流框架:Angular、React与Vue的对比与解析
生活的方式简单点
前端框架前端angular.jsreact.jsvue.js
在快速发展的Web前端领域,框架的选择对于项目的成功至关重要。Angular、React和Vue作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供了强大的工具集和灵活的解决方案。本文将对这三大框架进行详细的对比与解析,帮助读者更好地了解它们的特点和适用场景。一、AngularAngular是Google开发的一款开源JavaScript框架,它提供了一套完整的开发解决方案,包括数据绑定、
- 常见的前端框架和库有哪些
默萧笙故
.NETC#前端框架前端框架c#.net
1.React描述:由Facebook开发的一个JavaScript库,用于构建用户界面,尤其是单页面应用(SPA)。特点:基于组件的架构,便于重用UI组件。使用虚拟DOM提升性能。容易与其他库和框架集成。2.Angular描述:由Google开发的一个全面的前端框架,适合开发大型应用。特点:提供双向数据绑定,简化数据和UI状态的同步。强大的依赖注入机制,促进代码的可测试性。具有丰富的生态系统和工
- Angular-hello world
杨晓风-linda
angular.js前端javascript
环境搭建-安装angular-cli用npm安装typescript和typingsnpminstall-gtypescripttypings安装angular-clnpminstall-gangular-cli@latestngnewProjectName//ProjectName为你的项目名,用此命令建立基本文件,然后强制终止cdProjectNamecnpminstall//下载node-m
- 基于微信小程序,springboot,安卓andro的管理系统的设计与实现的毕业设计(完整资源包+详解+可定制)
Q_103237121_Q
课程设计学习springboot微信小程序小程序java算法
中文摘要本文旨在设计并实现一个基于Web的古诗词学习平台,以提升个人及教育机构在古诗词教育领域的互动性和学习效率。系统后端采用先进的Web开发框架(如SpringBoot或Django),结合前端技术(如Vue.js、React或Angular),实现了前后端分离的开发架构,确保了系统的可扩展性、灵活性及易于维护的特性。用户可以通过Web浏览器或移动应用轻松访问该平台,无需安装额外软件即可沉浸在古
- 探索前端框架的未来:Svelte 的崛起
大梦百万秋
知识学爆前端框架
引言在前端开发的世界里,框架更新换代的速度仿佛光速。从jQuery到Angular,再到如今大热的React和Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte正悄然崛起,并引发了关于前端框架未来的热烈讨论。本文将介绍Svelte的独特之处,以及为什么它可能会成为下一个主流前端框架。1.什么是Svelte?Svelte是一个相对年轻的前端框架,由RichHarris开发。与
- 由于直接在这里编写一个完整的购物商城代码(涵盖前端和后端)是不现实的,我将为你概述如何使用几种流行的编程语言和技术栈来构建购物商城的关键部分。
Josephineds
前端
技术栈概述jzsafe.com后端Python+Django/Flask:用于构建RESTfulAPI。Node.js+Express:另一个流行的选择,用于处理API和服务器端逻辑。数据库:如PostgreSQL,MySQL,MongoDB(非关系型)等。前端React/Redux:用于构建单页面应用(SPA)。Vue.js:另一个流行的前端框架。Angular:如果项目规模较大且需要强大的架构
- AngularJS 模块
lly202406
开发语言
AngularJS模块引言AngularJS是一个用于构建动态网页和单页应用程序的前端JavaScript框架。它提供了丰富的功能,其中模块(Module)是AngularJS架构的核心概念之一。本文将详细介绍AngularJS模块的概念、作用以及在实际开发中的应用。模块的概念在AngularJS中,模块(Module)是一个全局对象,用于定义应用程序的各个部分。它负责组织应用程序中的各种组件、服
- 前端框架中 HTML 的应用技巧:React、Vue、Angular 深度解析
吴师兄大模型
前端框架htmlreact.jsVueAngularHTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- java使用react_基于JVM使用React.js和Spring Boot建立同构的Web应用
tarv
java使用react
这是一个展示如何使用Java的SpringBoot实现预渲染前端MVC(MVC-frontend)的同构Web应用开源项目:winterbe/spring-react-example·GitHub所谓同构Isomorphic应用是指Javacript在客户端和服务器端同时运行,后端和前端同享相同的代码。传统Web应用是在服务器端产生HTML,然后发往客户端,后来这被客户端MVC改变如Angular
- Android Hook与简单的xposed模块开发实例
Hook是一种在特定事件或操作发生时插入自定义代码的编程技术。在前端开发中,例如Vue和Angular的生命周期钩子,体现了Hook的机制,允许开发者在组件的不同阶段执行代码,提升代码的模块化和可重用性。AndroidHook与此类似,允许开发者在Android应用程序运行时修改或扩展现有功能。通过拦截方法调用、修改参数或返回值,Hook可用于调试、测试和逆向工程,例如监控应用程序行为、捕获API
- 前端框架大乱斗!DeepSeek锐评前端三大框架
ZhillerDev
AI前端框架前端
关注公众号,获取本文PDF&Markdown文件与其他相关资料感谢您关注,个人将快马加鞭为大家提供更优质的文章与资源!点击前往微信观看本文章文章目录前言锐评开始VueReactAngular总结前言前端框架的世界,就像是一场永无止境的“信仰战争”。Vue、React、Angular,这三个名字一出来,评论区立马就能变成“三国演义”:Vue粉高喊“简单易用,天下第一”,React信徒冷笑“灵活自由,
- DeepSeek 阐述 2025年前端发展趋势
GISer_Jinger
ReactJavascript前端javascriptreact.js前端框架
预测2025年前端的发展趋势。首先,我需要考虑当前的前端技术发展情况,以及近几年的变化趋势。比如,框架方面,React、Vue、Angular这些主流框架的更新方向和社区活跃度。可能用户想知道未来哪些技术会更流行,或者需要学习哪些技能保持竞争力。然后,我应该想到新兴的技术,比如WebAssembly、TypeScript的普及程度,还有构建工具如Vite是否会被更广泛采用。另外,性能优化和用户体验
- 探索现代全栈开发新境界:AppFullStackDemo,一个基于.NET Core和微前端的综合实践
颜殉瑶Nydia
探索现代全栈开发新境界:AppFullStackDemo,一个基于.NETCore和微前端的综合实践app_fullstackdemoAppFullStackDemo:DDD/SOLID/CleanCodeApp.NetCore3.1(BackEnd)AngularMaterialPanel(FrontEnd)ReactNative(Mobile)项目地址:https://gitcode.com/
- 除了layui.js还有什么比较好的纯JS组件WEB UI?在谷歌浏览上显示
专注VB编程开发20年
javascript前端layui
以下是一些比较好的纯JS组件WEBUI,可以在谷歌浏览器上良好显示:1.Sencha特点:提供超过140个高性能UI组件,用于构建现代应用程序。支持与Angular和React集成,提供企业级网格解决方案。适用场景:适用于需要高性能、可定制的UI组件的项目,尤其是企业级应用。2.Webix特点:包含102个UI组件,支持跨平台和跨浏览器,提供快速的渲染速度和纯JavaScript代码。适用场景:适
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- Angular 2 表单深度解析
lsx202406
开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu
- 探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐
舒京涌
探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐ngx-sweetalert2Declarative,reactive,andtemplate-drivenSweetAlert2integrationforAngular项目地址:https://gitcode.com/gh_mirrors/ng/ngx-sweetalert2在现代Web开发中,用户体验的提升成
- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch
喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A
- Angular 1 深度解析:脏数据检查与 angular 性能优化
chouang1992
javascriptui前端框架ViewUI
TL;DR脏检查是一种模型到视图的数据映射机制,由$apply或$digest触发。脏检查的范围是整个页面,不受区域或组件划分影响使用尽量简单的绑定表达式提升脏检查执行速度尽量减少页面上绑定表达式的个数(单次绑定和ng-if)给ng-repeat添加trackby让angular复用已有元素什么是脏数据检查(Dirtychecking)Angular是一个MVVM前端框架,提供了双向数据绑定。所谓
- 差分轮算法-两个轮子计算速度的方法-阿克曼四轮小车计算方法
鼾声鼾语
仅仅我可见算法angular.jsjavascript单片机
四轮驱小车的话:转向角度计算方法:floatturning_angle=z_angular/x_linear;//转向角度,单位为弧度速度的话直接用线速度两轮驱动小车:计算公式:leftSpeed=x_linear-z_angular*ORIGINBOT_WHEEL_TRACK/2.0;#左轮速度rightSpeed=x_linear+z_angular*ORIGINBOT_WHEEL_TRACK
- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。 这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持 1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错) 抽象方法 : 在方法中仅有声明而没有方法体 package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间... 所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产 &nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。 以下是数组队列的功能实现代码: import List.Student; public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。 1. 查看无效对象 XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。 突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。 无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。 晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候, 直接把我的c盘给格式化了 并且清理了注册表,再装系统。 然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别: 1.ptyhon的源文件以UTF-8编码格式 2. / 除 结果浮点型 // 除 结果整形 % 除 取余数 * 乘 ** 乘方 eg 5**2 结果是5的2次方25 _&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本 1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version 两者的区别: revert this version:表示回退到当前版本(该版本后的版本全部作废) revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。 老拿这些对付毕业生的东东来吓唬我。。 面试官很刁难,问了几个问题,记录下; 1,包的范围。。。public,private,protect. --悲剧了 2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。 3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊) 4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架: 自定义数据结构(增删改查等) package 数组; /** * 创建动态数组 * @author 百合 * */ public class ArrayDemo{ //定义一个数组来存放数据 String[] src = new String[0]; /** * 增加元素加入容器 * @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html> <head> </head> <body> 用js代码实现一个js对象,对象里有两个属性,一个方法 </body> <script> var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。 1. Rule &n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种: 1. POJO对象不包含任何泛型的字段 2. POJO对象包含泛型字段,例如泛型集合或者泛型类 Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置 一个Broker, 一个Topic Topic中只有一个Partition() 1. Producer: package kafka.examples.producers; import kafka.producer.KeyedMessage; import kafka.javaapi.producer.Producer; impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync 最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{ static boolean isBSTPostOrder(int[] a){ if(a==null){ return false; } /*1.只有一个结点时,肯定是查找树 *2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错 访问数据库的代码大概是这样: String sql = "select sum(number) as sumNumberOfOneDay from tableName"; List<Map> rows = getJdbcTemplate().queryForList(sql); for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的: 作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构 单例模式的特点: 单例类只能有一个实例。 单例类必须自己创建自己的唯一实例。 单例类必须给所有其他对象提供这一实例。 饿汉式单例类 publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天--> <script language=javascript> var current = new Date(); var year = current.getYear(); var month = current.getMonth(); showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介: tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。 二.用法: Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184 1.-------------------------------------------tomcat 目录结构 config:存放tomcat的配置文件 temp :存放tomcat跑起来后存放临时文件用的 work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。 1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法: bool CreateHtmlFile(string url, string path) { //http://keleyi.com/a/bjae/3d10wfax.htm stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介 SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识: 继续学习之前,你应该对以下内容有基本的了解: HTML XML 基础 如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack { private long[] arr; private int top; public MyStack() { arr = new long[10]; top = -1; } public MyStack(int maxsize) { arr = new long[maxsize]; top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个! 1.gets()函数 问:请找出下面代码里的问题: #include<stdio.h> int main(void) { char buff[10]; memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 7月试读活动回顾: http://webmaster.iteye.com/blog/2092746 本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀): 《Java性能优化权威指南》