- 微信小程序中如何实现微信支付
前端鼓励师
微信小程序微信小程序微信小程序前端javascript
微信支付是微信公众平台提供的一种在线支付服务,可以为用户提供快速、方便、安全的支付体验。而在微信小程序中实现微信支付,则可以为应用程序提供更多的功能和服务,提高用户体验和商业价值。因此,在本文中,我们将介绍如何在微信小程序中实现微信支付。步骤一:申请微信支付接口权限在使用微信支付之前,需要先在微信公众平台申请支付接口权限,并进行相应的设置和配置,包括添加支付功能的AppID及密钥等信息。具体的操作
- 微信小程序实现微信支付(代码和注释很详细)
如夜了我衣衫太薄便归家靠路灯°
微信小程序微信小程序
实现微信小程序的微信支付功能涉及多个步骤,包括配置开发环境、获取支付权限、调用微信支付接口等。以下是一个详细的步骤指南,并附带代码示例和注释。步骤1:配置微信小程序开发环境1.1注册并创建微信小程序首先,你需要在微信公众平台上注册并创建一个微信小程序。如果你已经有小程序,请跳过这一步。1.2获取微信支付权限在微信公众平台上,你需要开通微信支付功能,并获取相应的商户号和密钥。这些信息将在支付过程中使
- 微信小程序的概念、历史、发展
天马3798
微信小程序微信小程序小程序
一、微信小程序的概念小程序的概念:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。通常说的小程序就是指“微信小程序”中文名:微信小程序外文名:MiniProgram开发商:腾讯微信公众平台微信小程序的官方定义:微信小程序小程序是一种
- 微信小程序邂逅Echarts:从入门到避坑全攻略
Jiaberrr
javascript前端微信小程序小程序vue.js
一、引言在当今数字化时代,数据可视化对于数据分析和展示至关重要。微信小程序作为一种轻量级应用,在各类场景中广泛应用,而在小程序中实现数据可视化,能让用户更直观地理解数据。Echarts是一款由百度开源的强大的数据可视化图表库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据展示需求。将Echarts集成到微信小程序中,能为小程序增添强大的数据可视化能力,提升用户体验。无论是展示业
- 微信小程序 navigator 和 wx.navigateTo不跳转问题
**Dragon**
小程序前端
这个问题可能是很多新手会遇到的问题,有经验的人一眼就能看出问题了1、先确保app.js已经注册了页面路径2、索要跳转的页面不是tabBar,tabBar也可以设置open-type="switchTab"跳转3、我们来一起分析下先看有问题的代码,看起来很正常//wxml更多>>因为用navigator跳转不了,我尝试用wx.navigateTo,wx.navigateTo({url:url,eve
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- rpx与px换算
璞~
微信小程序前端javascripthtml
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px设备rpx换算px(屏幕宽度/750)px换算rpx(750/屏幕宽度)
- 【微信小程序】3种妙招轻松解决微信小程序tabBar传参难题
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3种妙招轻松解决微信小程序tabBar传参难题!引言亲爱的小伙伴们,大家好!今天我们要聊的话题是微信小程序开发中的一大痛点——tabBar不能传参。在实际开发中,我们经常会遇到需要在底部导航栏(tabBar)之间传递参数的情况,比如从首页跳转到个人中心时带上用
- 微信小程序首页不显示导航栏,指定其他页面单独显示导航栏
darling HQ
微信小程序小程序
如果在下面操作执行后还是没有导航栏,执行该步骤首先在首页正常添加导航栏样式注意!!!!"navigationStyle":"custom"这个是指自定义导航栏,当你设置这个属性后,首页就只剩右上角的两颗胶囊按钮那么下一步就是在需要显示导航栏的页面添加和首页不同样式"navigationStyle":"default"比如这里我指定一个页面需要导航栏,就在指定页面json文件中添加这两句话就行
- 微信小程序自定义tabbar跳转出错
crack_ff
小程序小程序bug
这是正常情况不正常情况是点击几次tabbar之后页面会错乱,导致图标显示和内容不一致,但是点击换页没有问题解决办法:在显示页的onshow函数中添加如下代码if(typeofthis.getTabBar==='function'&&this.getTabBar()){this.getTabBar().setData({selected:1})}selected是页面的tabbar的index。讲的
- 【微信小程序】常见问题-解决tabBar不能传参的问题
墨夶
微信小程序微信小程序小程序
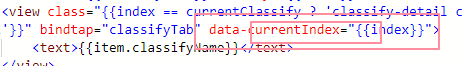
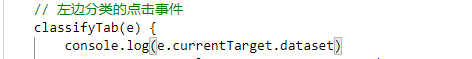
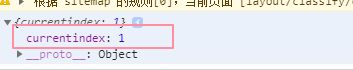
微信小程序的底部tabBar页面跳转时,使用wx.switchTab方法无法直接传递参数。这是因为wx.switchTab方法的url参数不允许带有查询字符串。然而,这并不意味着你无法在tabBar页面之间传递参数。以下是几种常见的解决方法:1.使用全局变量app.globalData你可以通过在app.js中定义全局变量来存储需要传递的参数。在跳转前设置全局变量,然后在目标页面的onLoad方法
- 微信小程序自定义tabbar,跳转tabbar后页面加载路径不正确
darling HQ
微信小程序小程序
我设置小程序自定义tabbar是两种角色,分两个菜单。我需要在tabbar每一个菜单的页面onshow中都调用这个init方法,但是我在onshow有其他if判断,如果是出现错误后,init方法就不能执行,需要提前到最前面。
- 微信小程序添加数据到数据库中
codekjy
bigdata小程序html5
在一个事件函数中//stu是一个数据库的名称constdb=wx.cloud.database()conststu=db.collection('student')//添加一个data数据到stu数据库中stu.add({data:{//获取输入的内容name:this.data.name,age:parseInt(this.data.age),sex:this.data.sex}}).then(
- 微信小程序人脸识别签到系统完整源码及数据库
深刻如此
本文还有配套的精品资源,点击获取简介:本压缩包提供了一个基于JSP技术的微信小程序人脸识别签到系统的源码和数据库,旨在实现一个前沿的智能签到解决方案。系统集成了微信小程序前端、后端JSP服务、人脸识别技术,以及数据库存储功能,确保了高安全性与用户体验。此外,系统还涉及Android兼容性设计、SpringBoot后端框架的应用,以及安全的API接口设计。开发者可通过本系统学习到多种技术,包括JSP
- 最新计算机专业开题报告案例84:基于Springboot框架的校园点餐系统的设计与实现
平姐设计
微信小程序项目实战java项目实战计算机毕业设计开题报告100套springbootjava校园点餐管理系统餐厅管理在线支付开题报告国内外研究现状
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我请文末卡片dd我获取更详细的演示视频撰写不易,感谢支持!目录一、研究背景和意义1.1研究背景1.2研究意义二、国内外研究状况2.1后端技术2.1.1基于SpringBoot的校园点餐系统设计与实现2.1.2基于SpringMVC的校园点餐系统设计与实现2.1.3基于Mybatis的校园点餐系统设计与实现2.2前端技术2.2.
- 【做一个微信小程序】纪念高中同学5
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.视频播放页面视频播放窗口禁音功能的实现添加倍速功能跳过功能也加上1.视频播放页面(shipin页面)shipin.wxml{{isMuted?'':''}}{{playbackRate}}x
- Python基于 Opencv+wxPython 的人脸识别上课考勤系统,附源码
程序员徐师兄
Python毕业设计pythonopencv人脸识别上课考勤系统人脸识别上课考勤wxPython
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序请求封装
大橘为重¨
小程序微信小程序小程序
微信小程序请求封装前言1、封装网络请求2、编写接口函数3、调用接口函数前言官方文档提供微信小程序发送请求的方法有wx.request,但每次发送请求都调用该接口会十分不便于接口的管理。所以通过封装请求的方法来对接口进行集中式控制管理,简化代码的维护流程。文章使用的案例文件结构:1、封装网络请求创建“request.js”文件如下:constbaseUrl="https://www.xxxxx.xx
- 微信小程序日程预约
伊丶二
微信小程序canvas前端
涉及仪器的预约使用,仿照小米日历日程预约开发开发对应页。效果展示文章目录效果展示需求分析代码实现一、构建基础页面结构1.顶部日期选择器2.中部canvas绘制3.底部数据回显二、中间canvas功能细分1.激活状态的判断2.时间块拉伸逻辑3.时间块拖动逻辑三、底部数据回显总结需求分析顶部七日选择器横向显示从当前日期开始后的七天,并区分月-日七天共计预约时间段综合为3中部canvas绘制区左侧时间刻
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序请求request封装
WorkAndDebugger
微信小程序微信小程序小程序
公共基础路径封装//config.jsmodule.exports={//测试BASE_URL:'https://cloud.chejj.cn',//正式//BASE_URL:'https://cloud.mycjj.com'};请求封装//request.jsimportconfigfrom'../config/baseUrl'//请求未返回时的loadingconstshowLoading=(
- 微信小程序请求接口封装
大可不必_妄
微信小程序web前端微信小程序前端
1、新建封装请求api/request.js//配置的域名constbaseUrl="xxxxxxxxxxxxxx"//请求公共接口//封装请求module.exports={/***二次封装wx.request*url:请求的接口地址*method:请求方式GET,POST....*data:要传递的参数*/request:(url,method,data)=>{returnnewPromise
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 微信小程序傻瓜制作_从15款工具中精选出4款,最靠谱的微信小程序制作软件!...
资俊杰
微信小程序傻瓜制作
原标题:从15款工具中精选出4款,最靠谱的微信小程序制作软件!大家好,我是你们亲爱的小龙老师,今天是周一,很开心又和大家见面了!今天带来的是大家很关心的,微信小程序制作软件的课程!微信小程序基础知识二:微信小程序制作软件!大家准备好没?开始发车了哦!1、即速应用——适合技术小白的小程序开发工具严格来说,即速应用并不是为专业程序员准备的开发工具,但它绝对是一款功能非常强大的微信小程序制作工具。不懂技
- 微信小程序的制作
出门喝奶茶
笔记微信小程序小程序
制作微信小程序的过程大致可以分为几个步骤:从环境搭建、项目创建,到开发、调试和发布。下面我会为你简要介绍每个步骤。1.准备工作在开始开发微信小程序之前,你需要确保你已经完成了以下几个步骤:注册微信小程序账号:访问微信公众平台(https://mp.weixin.qq.com),注册一个微信小程序账号。注册完成后,你会获得一个小程序的AppID。安装开发工具:下载并安装微信开发者工具。微信开发者工具
- 【Elasticsearch】监控与管理:集群监控指标
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- FlutterWeb实战:05-与微信小程序交互
少湖说
FlutterWeb实战微信小程序交互小程序flutter前端
准备工作在前面的文章《FlutterWeb实战:04-集成微信JS-SDK提供丰富体验》中,我们介绍了如何集成微信JS-SDK,实现与微信H5交互。调用小程序API如果H5在微信小程序中打开,还可以调用JSSDK提供的小程序相关的API。以下是可调用的APIwx.miniProgram.navigateTowx.miniProgram.navigateBackwx.miniProgram.swit
- 微信小程序 全局配置 - tabBar
路过的假面骑士dcd
微信小程序微信小程序小程序javascript
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar也就是底部/顶部导航栏注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部tabBar时,不显示icon,只显示文本首先通过app.json文件的pages节点,快速新建3个对应的tab页面。其次在下方写入tabber选项和pages、window平级,新增tabB
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》