
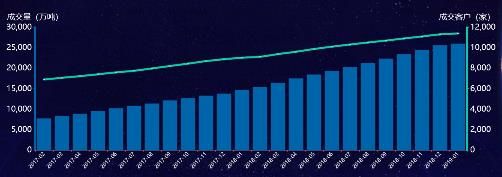
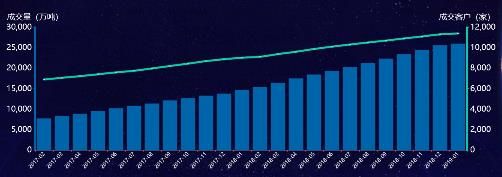
// 双折线图
var for_x_data = ['2015-01','2015-02','2015-03','2015-04','2015-05','2015-06','2015-07','2015-08',
'2015-09','2015-10','2015-11','2015-12','2016-01','2016-02','2016-03','2016-04','2016-05','2016-06',
'2016-07','2016-08','2016-09','2016-10','2016-11','2016-12','2017-01','2017-02','2017-03','2017-04',
'2017-05','2017-06','2017-07','2017-08','2017-09','2017-10','2017-11','2017-12','2018-01','2018-02',
'2018-03','2018-04','2018-05','2018-06','2018-07','2018-08','2018-09','2018-10','2018-11','2018-12',
'2019-01']
var x_data = [
'2015-01','2015-02','2015-03','2015-04','2015-05','2015-06','2015-07','2015-08','2015-09',
'2015-10','2015-11','2015-12','2016-01','2016-02','2016-03','2016-04','2016-05','2016-06',
'2016-07','2016-08','2016-09','2016-10','2016-11','2016-12',
]
var for_dun_data = [ 74 ,105 ,169 ,211 ,256 ,305 ,387 ,478 ,594 ,737 ,895 ,1154 ,1365 ,1520 ,1830 ,2170 ,2483 ,2863 ,3276 ,3959 ,4859 ,5581 ,6376 ,6968 ,
7274,7712 ,8296 ,8826 ,9526 ,10216,10787,11361,12102,12682,13286,13784,14674,15374,16424,17483,18433,19354,20320,21280,22317,23432,24448,25594 ,25999
]
var dun_data = [ 74 ,105 ,169 ,211 ,256 ,305 ,387 ,478 ,594 ,737 ,895 ,1154 ,1365 ,1520 ,1830 ,
2170 ,2483 ,2863 ,3276 ,3959 ,4859 ,5581 ,6376 ,6968 ]
var for_jia_data = [2754,2799,2934,3083,3222,3369,3578,3785,3969,4159,4337,4515,4625,4715,4926,5123,5277,5475,5693,5997,6216,6388,6545,6680,
6746,6889,7057,7217,7398,7584,7742,7970,8208,8439,8686,8870,9018,9111,9372,9604,9868,10099,10306,10506,10693,10900,11090,11300,11386 ]
var jia_data = [ 2754,2799,2934,3083,3222,3369,3578,3785,3969,4159,4337,4515,4625,4715,4926,
5123,5277,5475,5693,5997,6216,6388,6545,6680 ]
var shuangzhexian = echarts.init(document.getElementById('shuangzhexian'));
shuangzhexian_option = {
grid: {
top:83,
bottom:50
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : false
},
minInterval:1,
axisLabel: {
show: true,
textStyle: {
color: '#fff', //更改坐标轴文字颜色
fontSize : 13 //更改坐标轴文字大小
},
rotate:45 //标签倾斜角度
},
axisLine:{
lineStyle:{
color:'#fff' //更改坐标轴颜色
}
},
data : x_data
} ],
yAxis : [ {
type : 'value',
name : '成交量(万吨)',
min : 0,
max : 30000,
position : 'left',
nameTextStyle:{
fontSize:20,
color: '#fff' //更改坐标轴文字颜色
},
splitLine:{
show:false
},
axisLabel: {
show: true,
textStyle: {
color: '#fff', //更改坐标轴文字颜色
fontSize : 20 //更改坐标轴文字大小
}
},
axisLine:{
lineStyle:{
color:'#0064AB', //更改坐标轴颜色
width:'4' //更改坐标轴宽度
}
},
}, {
type : 'value',
name : '成交客户(家)',
min : 0,
max : 12000,
position : 'right',
nameTextStyle:{
fontSize:20,
color: '#fff' //更改坐标轴文字颜色
},
splitLine:{
show:false
},
axisLabel: {
show: true,
textStyle: {
color: '#fff', //更改坐标轴文字颜色
fontSize : 20 //更改坐标轴文字大小
}
},
axisLine:{
lineStyle:{
color:'#0CCAA9' ,//更改坐标轴颜色#0DE6ED
width:'4' //更改坐标轴宽度
}
},
} ],
series : [
{
name : '万吨',
type : 'bar',
//smooth:true,
//animationDuration:'5000',
itemStyle:{
normal:{
color:'#0064AB',
//shadowColor: 'red',
//shadowBlur: 20
}
},
lineStyle:{
normal:{
width:7
},
},
symbol:'rect',
data : dun_data
},
{
name : '家',
type : 'line',
smooth:true,
//animationDuration:'5000',
itemStyle:{
normal:{
color:'#0CCAA9'
}
},
lineStyle:{
normal:{
width:5
},
},
yAxisIndex : 1,
data : jia_data
} ]
};
shuangzhexian.setOption(shuangzhexian_option);
var num_line = 24;
//var arr2 = arr1.concat()
//折线循环显示隐藏
//原理是删除第一个数组元素,数组末尾追加一个最新元素,循环,表格就会动起来
setInterval(function(){
var option1 = shuangzhexian.getOption();
dun_data.push(for_dun_data[num_line]);
jia_data.push(for_jia_data[num_line]);
x_data.push(for_x_data[num_line]);
num_line++;
if(num_line>49){
}else{
dun_data.shift(); //删除第一个元素
jia_data.shift();
x_data.shift();
//shuangzhexian.setOption(option1);
shuangzhexian.setOption({
xAxis:{
data: x_data
},
series: [{
data: dun_data
},{
data: jia_data
}]
});
}
},1000)
})