layui表格工具条
layUI中的工具条相当于表格的自定义事件。在使用layUI插件的表格时,我们对表格数据信息操作,往往需要获取到当前行数据。它可以通过插件中的【工具条】来实现。通常我们需要在表格的每一行加上查看、编辑、删除这样类似的操作按钮,那么就要用到工具条了。
首先创建toolbar对应的模板,它可以存放在任意位置
//
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
在这里,lay-event属性是重点,其属性值可以随意定义,之后再加载表格的时候将工具条加载到表格中去。
table.render({
elem : '#productinfo',
url : '${ctx}/servlet/ProServlet?fun=findProAll',
where : {
ProductTypeID : ProductTypeID,
},
page : true, //开启分页
limit : 10,
even : true,
cols : [ [ //标题栏
{field : 'productname',title : '产品名',sort : true},
{field : 'producttypename',title : '产品类型',minWidth : 50},
{field : 'productdescribe',title : '说明',minWidth : 160},
{field : 'tool',title : '操作',width : 150,align : 'center',toolbar : '#barDemo'}
//toolbar的值对应工具条模板ID
] ]
});
除了在表格加载事件中配置工具条,也可以在html页面代码中编辑表格的列以及工具条
<table id="productinfo" lay-data="{id:'productinfo',url:'${ctx}/servlet/ProServlet?fun=findProAll'}" lay-filter="productinfo">
<th lay-data="{field : 'productname',title : '产品名',sort : true}">th>
<th lay-data="{field : 'producttypename',title : '产品类型',minWidth : 50}">th>
<th lay-data="{field : 'productdescribe',title : '说明',minWidth : 160}">th>
<th lay-data="{field : 'tool',title : '操作',width : 150,align : 'center',toolbar : '#barDemo'}">th>
table>
当然,这两种写法是等价的,按照个人喜好选择一种就可以了
做完上面的准备工作,表格中就出现模板中的操作按钮啦。但是它的功能还没有实现,接下来要做的就是配置工具条的监听事件。
//监听工具条
table.on('tool(productinfo)', function(obj) {
var data = obj.data;
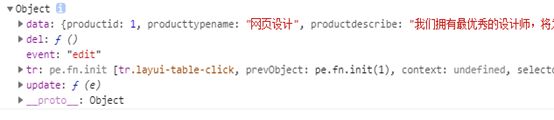
console.log(obj);
if (obj.event === 'edit') {
showlayer();
loadDatatoForm("formInfo", data);
} else if (obj.event === 'del') {
layer.confirm("确定要删除该条数据吗?", {
icon : 0,
title : '提示',
offset : '150px'
}, function(index) {
layer.close(index);
})
}
});
上面代码中productinfo对应的是原容器的属性lay-filter
obj是当前行对象
在当前行对象obj中可以获取到
- data(当前行数据)
- event(lay-event对应的值),对应模板中按钮的属性lay-event,可以通过该属性来判断点击的是哪个按钮,然后执行对应的操作
- tr(当前行的DOM对象)