增删查改
开发工具与关键技术:VS JavaScript
作者:梁文杰
撰写时间:2020年8月8日
刚刚学完的项目是一个asp.net MVC项目,项目里面最多也最基础的就是“增删查改”,
这里面是四个步骤,一般顺序为:查询、新增、修改、删除。下面用一个多表的例子
(飞机订票系统的“航班维护”)来交流。
首先是查询
我们在查询数据之前一般都需要先把“表格”渲染出来,这里我们用到插件“layui”,
在layui插件里面有多个组件,例如:layer弹出层、table数据表格、laydate日期控件以及form表单等等。
接下来便开始渲染日期控件和数据表格表头,不熟悉数据表格渲染的同学可打开layui离线文档参考table数据表格里面的基础参数一览表和表头参数一览表进行渲染

上图laydate是日期控件的渲染,第一个elem是需要渲染到的input标签的id,type是类型,btns是按钮,tange是是否开启日期范围选择,trigger是为了解决一闪而过的问题。
而layuiTable是数据表格渲染,elem里放的是上面前端布局的table标签的id,url是查询方法的路径,cols是表头参数,page是分页。
在cols表头里有一个表头参数templet,他是自定义模板,里面的值是以方法的形式在页面上添加标签等HTML内容。
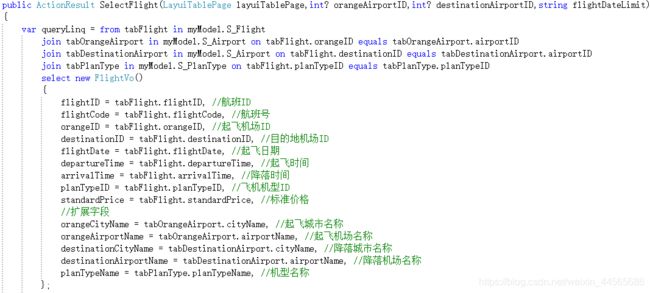
然后就是通过url发送的请求去到该区域下控制器的方法处,先写一个方法,方法名要与路径请求的方法名要一致,然后就通过linq的写法来查询出想要的数据(查询的方法有两种,linq与lamoda表达式,关于这两种写法暂不说明)。

然后通过多重判断,再使用自定义类LayuiTablePage将数据分页,以及LayuiTableData将查询出的数据总行数,以及前面分页完成的数据分别赋值给需要的变量,最后通过return将查询出的数据返回给视图。
新增
在写JavaScript代码前,在上面的HTML布局内先设置出新增的模态框。
而修改和新增是可以共用一个模态框的,但是在打开模态框前要重置表单,再把新增与修改的标识设置为新增,然后把标题设置为“添加航班”(没有强迫症烦恼的可以忽略这一步,这是修改的必要步骤),最后在通过modal的方法打开模态框

再经过一系列判断将模态框内的各个输入框、单选框、复选框、日期控件限制输入
请求数据的方法有get、post、getJSON和ajax这四个异步请求,通常都用post请求
语法:
$.post("url"请求路径,{需要查询的数据,以键值对来传输},function(控制器查询返回的全部数据){回调函数});

发送完数据请求就来到控制器,创建一个方法名和请求路径上方法名一致的方法
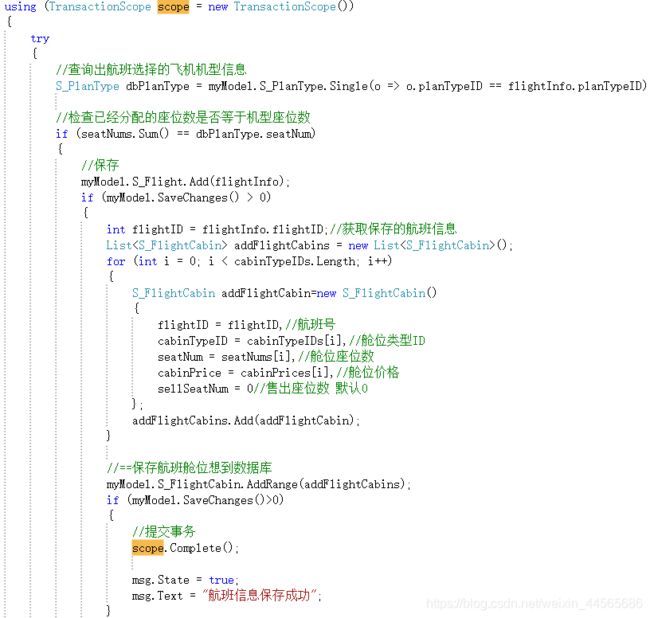
然后通过层层判断排除与查询出需要新增的数据进行新增操作。由于涉及到多表查询,
所以要记得在查询判断前开启事务,最后再将需要新增操作的数据返回到页面
最后把数据传到post请求的回调函数作为参数,再通过判断传过来的数据的状态重新调用查询按钮来刷新表格以及隐藏模态框便新增完成。
修改
修改操作原理和新增基本一样,不同的是修改比新增多了数据回填操作。
回填操作需要先获取到模态框的各个id,通过id选择器选择到,然后设置value值,把post请求在控制器请求到的数据对应放到相应的val()中。

最后在刷新select选择框渲染。
删除
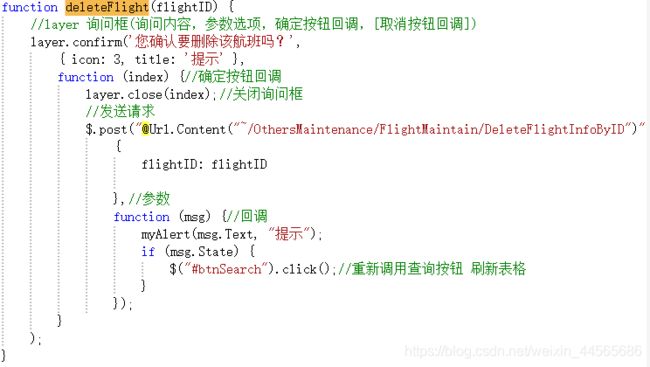
首先,通过id获取到删除按钮点击事件,然后在删除自定义列内的button标签中的点击事件方法中拼接上后面需要查询的表的id,然后把这个id以参数传进删除点击事件中,在使用layui中的layer弹出层组件中的confirm方法弹出询问框。
语法:
layer.confirm(‘提示的文本’,{提示的样式},function(开启询问框的变量){回调函数});
发送完数据请求就来到控制器,创建一个方法名和请求路径上方法名一致的方法
然后通过层层判断排除与查询出需要删除的数据进行删除操作,最后再将需要
最后把数据传到post请求的回调函数作为参数,再通过判断传过来的数据的状态重新调用查询按钮来刷新表格,删除完成。