laravel-admin 自定义页面和数据源
这个问题卡了我很久,网上找到了参考也很少,在此记录一下。也希望能帮助到正在看的你。如有问题,欢迎指正
官方文档,关于Laravel-admin后台的表格和表单,都是基于模型(Model类)的。完全不符合我的需要,我上网找了很久demo,只找到一个有参考价值的。后续贴上
情况说明:
1.数据层面:不能建model。怎么办?
由于公司用的是用友系统自带(sql server )的库和表,比较复杂,初次尝试不敢随便折腾一个model出来。
只能用原始方法处理数据(用了借助构造器对数据库进行增删改查)。
那么问题就来了!这就意味着,不能用laravel-admin自带的模型表单,不能通过直接操作属性字段来调用数据。必须得自写页面,写的页面怎么能融入到这个框架里又是个问题,请继续往下看
2.页面需求:带日期筛选的form表单,有列表页(table),保留laravel-admin自带的侧边栏。
这样指定的页面,怎么渲染页面?
如果采取render方法,直接渲染页面,能完成任务,但是侧边栏丢了不能不符合需求;
如果使用框架文档中的content的body($content)方法,页面数据拿不到。
最后发现有个方法,见下面实例
说明:【路由定义】需要注意的地方,form的action请求,底层是ajax,和平时form action用法不太一样。当时用的时候,我是通过判断请求类型还渲染不同页面的,打印的时候发现,同一个页面,怎么既有get 又有post请求,两个分支都走了。很稀奇!
实例
定义路由
//route.php文件,定义路由
//框架默认点击走的是get请求(讲直白一点就是你点侧边栏的时候,那个是get请求)
$router->post('/queryfh', 'sfExpressController@queryfhOrder');
$router->get('/queryfh', 'sfExpressController@queryfhOrder');

页面思路
思路:就是通过laravel的渲染视图拿到里面的html,在通过框架的row方法渲染过去。发现view有一个render方法,可以之间渲染html
直接上代码:
//方法1:查询发货单
// if post分支就是自定义的页面,view()+render()+row()方法解决
// if get分支用了框架自带的form 用body方法去渲染页面,action 是ajax请求
public function queryfhOrder(Content $content)
{
$form = new Form;
if (request()->isMethod('post')) {
$dataArr = request()->post();
$orderArr = processfhOrderData($dataArr);
$orderView = view('admin.query_fh',['orderArr'=>$orderArr])->render();
return $content
->header('顺丰业务接口列表')
->description('显示 发货单(销售出库)')
->row($orderView);
}
if (request()->isMethod('get')) {
$form->action('queryfh');
$form->dateRange('date_from', 'date_to','制单日期');
return $content
->header('顺丰业务接口列表')
->description('查询 发货单(销售出库)')
->body($form);
}
}
最后特别感激这个帖子:Laravel-Admin 开发笔记
基本是全网,我只找到了这个,对我帮助很大。
如果你看到有类似的文章,欢迎你留言告诉我,谢谢
-----------------20190930更新,补充html页面代码-------------------
1.思路:页面简单摘出来一个公共的模板放头和尾,具体到每个页面内容就通过引用这个模板往里面塞东西。怎么塞,利用自带的bootstrap前端框架(我自己引入了layui)。常见的form,table
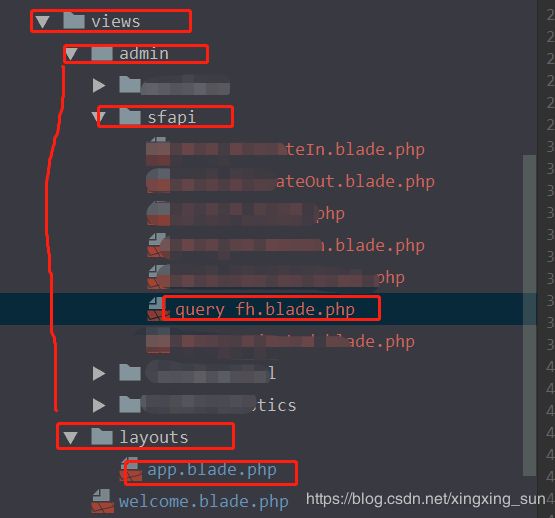
2.目录结构图
3.以文中list页面为例,贴出来两个文件
app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>tat | @yield('title')</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.5 -->
<link rel="stylesheet" href="{{ admin_asset("vendor/laravel-admin/AdminLTE/bootstrap/css/bootstrap.min.css") }}">
<!-- Font Awesome -->
<link rel="stylesheet" href="{{ admin_asset("vendor/laravel-admin/font-awesome/css/font-awesome.min.css") }}">
<!-- Theme style -->
<link rel="stylesheet" href="{{ admin_asset("vendor/laravel-admin/AdminLTE/dist/css/AdminLTE.min.css") }}">
<!-- iCheck -->
<link rel="stylesheet" href="{{ admin_asset("vendor/laravel-admin/AdminLTE/plugins/iCheck/square/blue.css") }}">
<!-- datetimepicker -->
<link rel="stylesheet" href="{{ admin_asset("vendor/laravel-admin/eonasdan-bootstrap-datetimepicker/build/css/bootstrap-datetimepicker.min.css") }}">
<!-- layui flatpickr -->
<link rel="stylesheet" type="text/css" href="{{ URL::asset('layui/css/layui.css') }}">
<link href="https://cdn.bootcss.com/flatpickr/4.6.1/flatpickr.min.css" rel="stylesheet">
<!-- bootstrap-select -->
{{--<link rel="stylesheet" type="text/css" href="{{ URL::asset('css/bootstrap-select.min.css') }}">--}}
{{--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-select.min.css">--}}
<!-- formSelects -->
<link href="//raw.githack.com/hnzzmsf/layui-formSelects/master/dist/formSelects-v4.css" rel="stylesheet" />
</head>
<body>
@yield('content')
@section('footerScripts')
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="//oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery 2.1.4 -->
<script src="{{ admin_asset("vendor/laravel-admin/AdminLTE/plugins/jQuery/jQuery-2.1.4.min.js")}} "></script>
<!-- Bootstrap 3.3.5 -->
<script src="{{ admin_asset("vendor/laravel-admin/AdminLTE/bootstrap/js/bootstrap.min.js")}}"></script>
<!-- iCheck -->
<script src="{{ admin_asset("vendor/laravel-admin/AdminLTE/plugins/iCheck/icheck.min.js")}}"></script>
<!-- Mmoment -->
{{--<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.12.0/moment.js"></script>--}}
<script src="{{ admin_asset("vendor/laravel-admin/eonasdan-bootstrap-datetimepicker/build/js/moment-with-locales.min.js") }}"></script>
<!-- Datetimepicker -->
<script src="{{ admin_asset("vendor/laravel-admin/eonasdan-bootstrap-datetimepicker/build/js/bootstrap-datetimepicker.min.js") }}"></script>
<!-- 高德地图key -->
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.12&key=d8c0.............."></script>
<!-- layui -->
<script src="{{ URL::asset('layui/layui.js') }}"></script>
<script src="{{ URL::asset('layui/layui.all.js') }}"></script>
<!-- flatpickr -->
<script src="https://cdn.bootcss.com/flatpickr/4.6.1/flatpickr.min.js"></script>
<!-- bootstrap-select -->
{{--<script src="{{ URL::asset('js/bootstrap-select.min.js') }}"></script>--}}
<!-- csdn bootstrap-select -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap-select.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/i18n/defaults-*.min.js"></script>
<!-- 引入组件 formSelects -->
<script src="//raw.githack.com/hnzzmsf/layui-formSelects/master/dist/formSelects-v4.js" type="text/javascript" charset="utf-8"></script>
@show
</body>
</html>
query_fh_blade.php
@extends('layouts.app')
@section('title', '发货单列表')
@section('content')
<table class="table table-bordered table-hover table-responsive">
<caption>发货单列表</caption>
<thead>
<tr class="warning">
<th>序号</th>
<th>DLID</th>
<th>发货单号</th>
<th>合并单号</th>
<th>制单日期</th>
<th>订单审核日期</th>
<th>客户名称</th>
{{--<th>客户地址</th>--}}
<th>订单状态</th>
<th>操作订单时间</th>
</tr>
</thead>
<tbody>
@if (count($orderArr) > 1)
@foreach ($orderArr as $k=>$order)
<tr class="success">
<td>{{ $k+1 }}</td>
<td>{{ $order->DLID }}</td>
<td>{{ $order->cDLCode }}</td>
<td>{{ $order->cDefine13 }}</td>
<td>{{ $order->dDate }}</td>
<td>{{ $order->dverifysystime }}</td>
<td>{{ $order->cCusName }}</td>
{{--<td>{{ $order->cShipAddress }}</td>--}}
<td>@if( ($order->xz) == 0) 未推送 @else 已推送 @endif</td>
<td>{{ $order->optime }}</td>
</tr>
@endforeach
@else
<tr><td >暂无数据</td></tr>
@endif
</tbody>
</table>
@endsection
@section('footerScripts')
@parent
@endsection
我只分享给需要的人,不喜勿喷。如果你有好的方法,或者愿意教教我前端,我会很乐意跟你交流,谢谢_

