技术沉淀转型项目案例总结(二) Springboot生鲜电商项目总结
一、背景
完成了先前的第一个案例新闻头条类,其中核心的功能主要是新闻主页和新闻详情页的内容读取和展示、交互,其中涉及的前端和后端的编码开发工作量较小,作为第二个案例项目经过思考选择难度高一些的电商项目,经过筛选选定生鲜电商,目前的电子商务从网络销售、新零售(线上线下服务融合)、到家电商(生鲜类、服务类、外卖类)等,到现在的即时类生鲜电商。目前生鲜电商就像当年的百团大战一样,生鲜电商的因为服务对象、产品特殊性、产品消耗,从供应链、配送、仓储等多个方面都是比较重的,所以扩展和复制的速度较慢。到家电商也是未来高即时性需求的一个特定的趋势,和美团外卖的地位同样重要。闲话不多说,说说整个开发和设计过程吧。
二、页面设计:
1、整体的页面设计的开发过程页面部分和页面中的元素分类参考主要来自京东生鲜H5和淘宝生鲜H5,因为从一个电商产品的维度完全重新设计会比较耗时,因为整个电商的环节从主页、分类页、商品页、支付、订单、仓储、配送等等各个环节特别多,考虑到时间关系,暂时只设计实现主页、商品详情和订单的请购提交模拟。
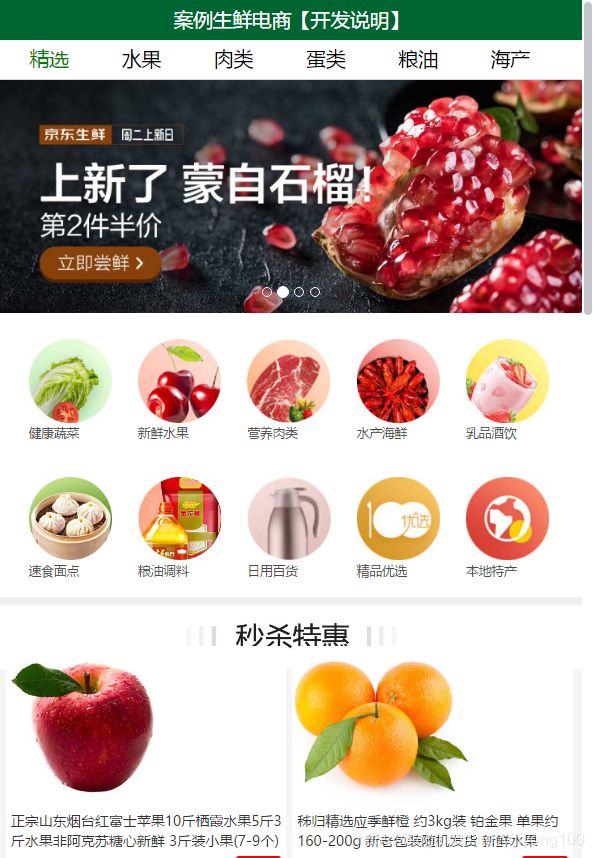
2、生鲜电商的主页:主要涉及包括轮播图、商品主题分类、商品抢购页面入口、商品购买的入口页面。(备注:部分的图片和图标信息截取是淘宝生鲜和京东生鲜)仅做学习项目案例参考。
3、生鲜电商的商品页:这要涉及轮播图、产品详情和商品展示、抢购的商品的价格等信息。
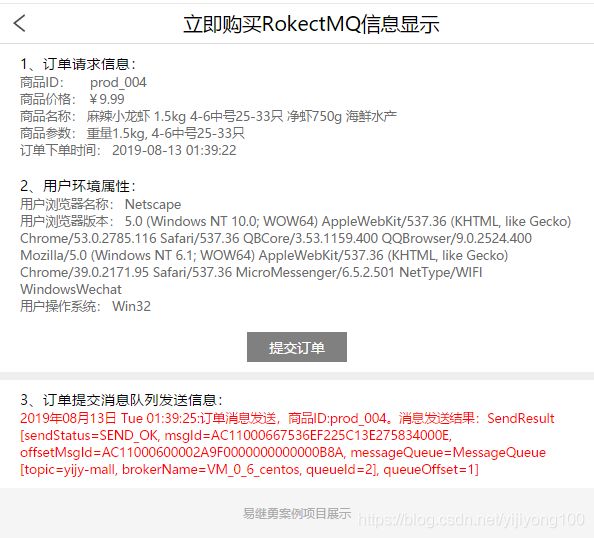
4、生鲜电商的商品下单页面:主要涉及订单的提交的页面信息,模拟订单提交,订单提交涉及 异步消息发送提交。
三、案例开发介绍
1、项目基础信息:
1.1、项目名称:生鲜电商全栈实践案例(H5版本)仿京东生鲜和淘宝生鲜。
1.2、技术选型:
1.2.1、后台技术选型:springboot2.1.1+mybatis+mysql5.5+JDK1.8+TOMCAT9,其中springboot集成了配套spring、springmvc、spring-mybatis、mysqljdbc等相关的依赖包的组合。
1.2.2、后台开发工具:eclipse的springboot定制版STS.exe(Spring Tool Suite 3.9.4)+maven3.6.1
1.2.3、前端技术选型:bootstrap3.3.7+jQuery2.1.4+CSS3+HTML+JAVASCRIPT
1.2.4、前端开发工具和测试:sumblime3.1.1+tomcat9
1.2.5、数据库选择是mysql5.5.62 windows和linux版本,数据库链接和管理工具:navicat12.0中文版。
1.2.6、消息中间件 RocketMQ4.3.2 .
1.3、数据模型
1.3.1、后台数据模型的设计:
product
-- 创建产品信息表
create table product
(
prod_id varchar(25) not null, -- 产品ID,主键
prod_name varchar(255) not null, -- 产品名称
prod_type_id varchar(25) not null, -- 产品类型ID ,1001 水果、1002 肉类、1003 海产、1004 粮油、1005 蛋类
price_miao bigInt, -- 秒杀价格,单位默认是分
price_old bigint, -- 原价,单位默认是分
prod_stock_num int, -- 秒杀商品的库存
prod_parameter_info varchar(128) , -- 产品销售参数信息
prod_face_img varchar(80), -- 封面图:
prod_lunbo_img varchar(256), -- 轮播图:
prod_detail_img varchar(512) -- 详情图:
);
1.4、前台开发:
1.4.1、前台的开发过程页面设计过程中,主要是选择bootstrap作为H5端基础的页面样式,其中轮播采用了Bootstrap-Plugin:轮播(Carousel)插件,商品的价格、参数、标题、详情图、轮播图 来自数据库中,通过jquery的ajax后台服务请求获取后通过jquery动态更新页面,其中商品详情页面的页面滚动事件、top到顶处理使用了到jQuery封装的浏览器 windows和doucument中scrollTop()函数信息,以及锚点对应的坐标位置信息等,div.offset().top。同时包括倒计时的信息也异步刷新采用jQuery定时更新,并设定页面定时设计任务setInterval(updateEndTime, 1000);
1.5、后台开发:
1.5.1、核心的开过程:POJO->DAO->Service->Controller相关的设计和实现即可。【先构建数据层、再开发服务层、最后开发控制层】大大提升开发效率。
1.5.2、POJO和DAO层:采用mybati提供的逆向工程的插件MBG,修改逆向工程的配置文件generatorConfig.xml,自动根据关联数据库中定义的实体表自动生成pojo实体类、mapper*.xml文件以及mybatis对应resultmap等信息,将相关的pojo和mapper等相关自动生成的代码插入我们自己工程中即可。案例中主要采用的是 product表。
1.5.2、Service层:服务层先定义 接口,然后定义服务实现类,并加入service注解
服务1:主页商品的清单获取服务。从产品表中获取所有的产品服务的josn数组信息集合,主要使用逆向工程myMapper官方类中selectAll()方法。
服务2:商品详情的信息获取服务。根据产品ID获取获取对应的产品的josn信息(产品标题、库存、参数、价格等),主要使用逆向工程myMapper官方类中selectByPrimaryKey(prodId)方法。
服务3:商品下单的信息的消息发送服务。主要是先后台启动nameserv和broker,然后启动消费者的发送订单下单消息,订单下单成功从物流、配送、售后、统计等等的服务都可以通过消息消费进行处理。
1.5.3、Controller层:从服务层获取的POJO对象的数据,通过REST的风格的方式进行暴露,提交给springmvc中的dispatcher控制过滤器,控制器层返回的数据按照josn对象数组的方式进行返回给前台。
1.5.4、上线部署:
1.5.4.1、rocketMQ4.3.2 内存启动JVM参数需要调整,因为虚拟机空间有限。
1.5.4.2、rocketMQ4.3.2 经常会出现no route info等信息报错,需要时刻注意消息中间件集群服务解析器、和消息中转器、启动是否正常。
1.5.4.3、因为先前的案例新闻和电商属于不同的工程,tomcat使用springboot多端口部署时,需要在properties文件中增加 spring.jmx.default-domain=工程名称,否则多个springboot项目不能在同一个tomcat下运行。
1.6、开发收获:
1.6.1、前台收获:这次的前端的样式的复杂度相对高一些,主要新使用的技能轮播图、top滚动以及锚点、倒计时等第一次使用。在前端的样式中因为手机端的屏幕宽比差异较大,尽量在组件的使用过程中使用 宽度、margin、padding百分比的机制,这样不至于屏幕中的内容,尽量少使用具体的高度和宽度 px 信息。页面在渲染过程需要和通过后台获取数据后再进行dom操作,有时候服务器的反应慢,会感知前台的体验不是很好,后续可以思考如何优化。
1.6.2、后台收获:这次主要新增的技术内容核心是rocketmq,消息中间件对于电商类高负载的的系统是非常重要。先对整体的rocketmq做了一个初步的了解,包括 集群服务器、消息中转器、生产者和消费、集群化部署方式分类(单机版、双MASTER、异步多Master多Slave、同步多Master多Slave),以及快速的入门案例、可视化控制台console等,其中在开发过程中,经常碰到route_info not found错误。整个rockctMQ在集群化部分和分布式的能力感觉很强大,但是操控起来配置的参数、莫名的报错信息也比较多。在本案例中只是在springboot初步实现了,订单提交时,订单的消息生产的模拟过程,订单提交后,可以让配送、库存等其他系统进行消费和调用。
1.6.3、总体收获:对于电商项目不管是前端的复杂度和后端的复杂度都还是比较高的,特别是后端的 高并发的技术架构中消息中间件的体系还是蛮复杂的,配置复杂度、包括异常问题定位、稳定性和可靠性监控和异常处理,rocketmq技术组件本身就是一个并发编程、服务端编程的高级案例,包括jvm参数调优等,希望后续在实际工作中能有机会,深入的去读一下rocketmq的源码信息和做相应的总结。
案例信息的地址展示:http://49.234.9.176:8080/yijymall/index.html 请使用手机浏览器 访问或者 使用PC端浏览器手机模拟访问。
案例信息图片信息展示: