echarts图表动态获取后台数据详解(二)
前篇文章介绍了如何在现有的页面中,建立容器存放echarts图表,如何引入echarts.js文件,和配置图表库的路径。并将静态数据在页面上呈现出来。相当于是为动态获取后台数据做了铺垫。那么这篇文章,就实际的介绍一下,怎么从后台数据库获取数据,并展示在echarts图表上。
1.在前一篇文章介绍中的xxx.js文件里,加入ajax请求,dataType为json。

2.然后再ajax的success返回函数中,设置echarts图表的各种属性,这些属性当中,除了legend的data的值、series的data
值需要从后台数据库获取意外,其他的都是echarts官方的数据格式。直接复制粘贴即可。


3. java后台比较简单,后台的sql语句和service这里就不赘述了,相信这些大家都没问题。这里介绍一下在action前端控制器中
怎么返回echarts想要的数据格式。echarts的数据格式在官网的例子中不难看出,option里面的legend下面的data,数据格式是一个
数组[],series里面的data是一个数组中包含的键值对(key,value)。那么我们在后台就必须将数据封装成键值对的形式,再转换
成json数据格式,返回给前台。
到这里为止,从后台数据库动态获取数据就算成功了,下面是展示图,请对比控制台打印的那张图看数据对不对:
1.在前一篇文章介绍中的xxx.js文件里,加入ajax请求,dataType为json。

2.然后再ajax的success返回函数中,设置echarts图表的各种属性,这些属性当中,除了legend的data的值、series的data
值需要从后台数据库获取意外,其他的都是echarts官方的数据格式。直接复制粘贴即可。


3. java后台比较简单,后台的sql语句和service这里就不赘述了,相信这些大家都没问题。这里介绍一下在action前端控制器中
怎么返回echarts想要的数据格式。echarts的数据格式在官网的例子中不难看出,option里面的legend下面的data,数据格式是一个
数组[],series里面的data是一个数组中包含的键值对(key,value)。那么我们在后台就必须将数据封装成键值对的形式,再转换
成json数据格式,返回给前台。
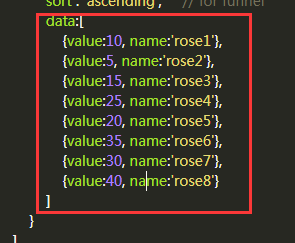
下图是echarts官方的series中的data数据格式:
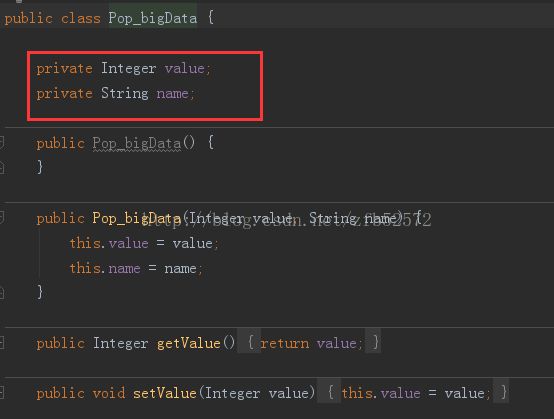
4.有了前台需要的数据格式,后台就好办了。先封装一个class类,类的属性为name和value,目的是将数据封装好,返回给series
的data使用。因为series的数据格式必须要是key,value键值对的形式。
5.建一个action,建一个方法,对应前台ajax请求路径。将从数据库获取的数据封装成List集合。然后转换成json格式,这里我
用到的是阿里巴巴的fastjson(自行百度)。然后传给前台。直接上源码:
@Controller
@RequestMapping(value="/population")
public class Population_big {
@Autowired
private PopulationBo populationBo;
@RequestMapping(value="/populationCount")
@ResponseBody
public String populationCount(HttpServletRequest request, HttpServletResponse response) {
List list = new ArrayList();
List popSexList = this.populationBo.getAllPopulation();
System.out.println("popSexList:"+popSexList);
for(int i=0;i 数据封装进去,popSexList对应前台页面中ecahrts的legend里的data数据格式。pop_bigData是我封装的key,value键值对的一个类
(前面已经说到),将从数据库中获取的name值,value值,添加到pop_bigData这个对象中。然后也封装到一个List集合中。最后,
将这个list对象转换成json格式,返回给前台。
下图是封装好的数据,转换成为了json格式之后,前台就能使用了:
6.前台页面在获取到后台传过来的数据之后,就能使用了。在success的回调函数中,将数据直接展示在echarts的option中的
legend下的data,和series下的data中。直接使用~~方便快捷。。见代码(干货):
$.ajax({
url:'population/populationCount.do?'+(new Date()).getTime(),
type:'post',
async: true,
dataType:'json',
success:function (result) {
pie_data.hideLoading();//隐藏加载动画
pie_data.setOption({
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
// data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
data:result
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:result
}
]
});
},到这里为止,从后台数据库动态获取数据就算成功了,下面是展示图,请对比控制台打印的那张图看数据对不对:
PS:这里介绍的是在同一个项目下,ajax请求,动态的从后台获取数据并展示的情况。后面我将继续介绍:ajax请求,在跨域的
情况下,动态的获取后台数据。即:ajax请求跨域情况如何解决。敬请关注!