- Spring Boot编程训练系统:测试驱动开发(TDD)实践
原机小子
springboottdd后端
摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了编程训练系统的开发全过程。通过分析编程训练系统管理的不足,创建了一个计算机管理编程训练系统的方案。文章介绍了编程训练系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本编程训练系统管理员功能有管理员和用户。管理员功能有个人中心,用户管理,题库资源管理,用户交流,试卷管
- Java网络编程
逆风局?
java网络服务器
基本的通信架构1.CS架构(Client客户端/Server服务端)Client客户端:需要程序员开发客户端软件需要用户下载安装客户端软件Server服务端:需要程序员开发服务端程序BS架构(Browser浏览器/Server服务端)。Browser浏览器不需要程序员开发需要用户下载安装浏览器Server服务端需要程序员开发服务端程序网络通信三要素IP地址设备在网络中的地址,是设备在网络中的唯一标
- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- 让旅游更智能:基于AR的旅游导览应用解析
Echo_Wish
Python笔记Python算法旅游arrestful
友友们好!我的新专栏《Python进阶》正式启动啦!这是一个专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发等。●实战案例:通过丰富的实战案例,带你一步步实现
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能
liuyunshengsir
性能监控javaspringbootprometheus
在SpringBoot中使用Micrometer集成Prometheus来监控Java应用性能是一种常见的做法。一、Micrometer简介Micrometer是一个开源的Java项目,主要用于为JVM应用程序提供监控和度量功能。以下是对Micrometer的详细介绍:定义与功能Micrometer是一个针对基于JVM的应用程序的Metrics标准检测库。它提供了一个简单的仪表客户端外观,使得开发
- Exa CEO惊人预测:前端工程师三年内消失?数学家700天后失业?AI代码生成器时代来临!
前端
Exa公司CEO威廉·布里克近日做出了一个惊人的预测:前端工程师将在三年内消失,而数学家则只有700天的时间!这个预测的背后,是英伟达千万美元投资以及对AI技术突破的深刻观察。那么,这个大胆的预测究竟有多少可信度呢?AI代码生成器等工具的兴起,又将如何重塑前端开发和数学领域?让我们深入探讨。AI对前端开发的颠覆性影响布里克的预测并非空穴来风。近年来,AI在代码生成领域的进步日新月异。例如,Scri
- 2024实力进阶:百度智能云千帆AppBuilder年度盘点
2024,AI浪潮奔涌,百度智能云千帆AppBuilder持续升级,以AI原生之力,革新企业级大模型应用开发范式,重塑行业生态!企业级RAG实现重大突破,支持无限存储,高并发秒速响应,且能实现随业务弹性扩缩容。此外RAG支持一键联网,无缝连接百度搜索、文库、百科等全网最新资源,资讯获取实时更新,全面且精准。多语言RAG为企业开拓全球市场保驾护航;强图表解析功能让报告与报表分析更精准高效。企业级Ag
- AI代码生成器赋能:提升软件开发效率的自动化测试策略
前端
在当今竞争激烈的职业环境中,持续提升自身技能和工作效率至关重要。对于软件开发者而言,掌握高效的开发方法和工具,直接关系到职业发展前景和个人竞争力。而自动化测试作为提升软件开发效率的关键环节,正日益受到重视。本文将深入探讨如何利用先进的AI代码生成器等工具,提升自动化测试效率,从而助力个人职业发展。自动化测试的挑战与机遇传统的软件开发流程中,测试环节往往占据大量时间和人力资源。编写和维护测试代码耗时
- 在电商行业中 API 是什么意思?
前端后端运维数据挖掘api
在电商行业飞速发展的当下,各类应用和服务层出不穷,背后支撑它们高效运转的,是一个关键的技术概念——API。无论是在商品展示、订单处理,还是物流跟踪等环节,API都扮演着不可或缺的角色。对于电商从业者、开发者以及相关爱好者来说,深入理解API在电商领域的含义和作用,是把握行业技术脉搏、推动业务创新的基础。本文将详细阐述电商行业中API的概念、类型、应用场景,并通过代码示例让大家更直观地感受其实际应用
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- 【Abyss】Android平台BPF和SECCOMP的SVC指令拦截
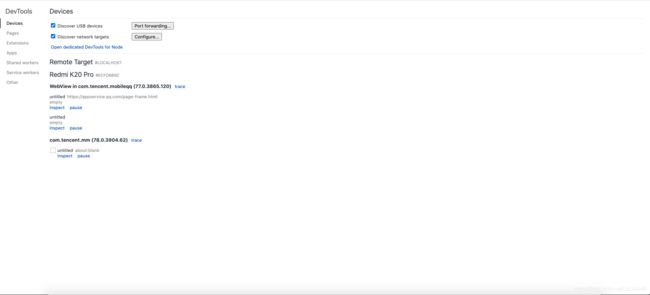
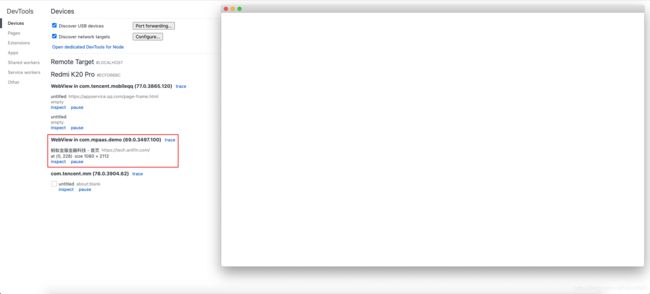
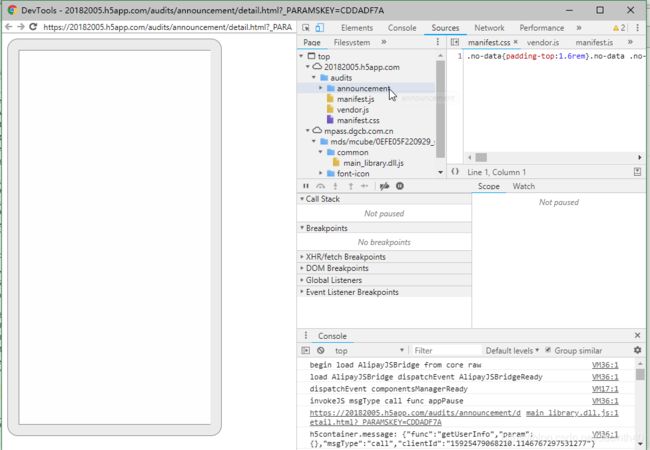
Android平台从上到下,无需ROOT/解锁/刷机,应用级拦截框架的最后一环——SVC系统调用拦截。☞Github:https://www.github.com/iofomo/abyss☜由于我们虚拟化产品的需求,需要支持在普通的Android手机运行。我们需要搭建覆盖应用从上到下各层的应用级拦截框架,而Abyss作为系统SVC指令的调用拦截,是我们最底层的终极方案。源码位置:https://g
- NocoBase 本周更新汇总:改进文件存储扩展
汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,用于收集反馈和进一步优化功能。适合愿意提前体验新功能并提供反馈的测试用户。develop:开发中的版本,包含最新
- 团队协作与管理方法——敏捷开发方法(Agile):快速响应变化的开发利器
伯牙碎琴
方法论敏捷流程方法论
敏捷开发方法(Agile):快速响应变化的开发利器在当今快节奏的商业环境中,软件开发的速度和灵活性成为企业竞争的重要因素。敏捷开发方法(Agile)正是为此而生,通过快速迭代、持续交付和高效的团队协作,使开发团队能够快速适应变化,交付高质量的产品。一、什么是敏捷开发方法?敏捷开发方法是一种基于迭代和增量的开发方法,强调以下核心理念:响应变化:敏捷认为,计划不能覆盖所有可能的变化,灵活应对比严格执行
- 什么是IPD流程
伯牙碎琴
IPD制造
IPD(IntegratedProductDevelopment)是一种先进的产品研发流程。在IPD流程中,产品研发一般包括以下六个阶段:概念阶段、计划阶段、开发阶段、验证阶段、生产阶段、品类阶段。其中产品开发流程分为6个阶段、4个决策评审点、6个技术评审点,各个阶段分别是概念、计划、开发、验证、发布和生命周期。一、IPD的概述IPD,IntegratedProductDevelopment三个英
- NocoBase 本周更新汇总:支持自定义用户资料的表单
汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,用于收集反馈和进一步优化功能。适合愿意提前体验新功能并提供反馈的测试用户。develop:开发中的版本,包含最新
- 【软件测试】- 常用的10种测试环境、测试方法、测试工具简介
阿寻寻
软件测试大厂软件测试面试题测试工具
常用测试环境1.本地开发环境(LocalDevelopmentEnvironment/LDE)2.单元测试环境(UnitTestingEnvironment/UTE)3.集成测试环境(IntegrationTestingEnvironment/ITE)4.系统测试环境(SystemTestingEnvironment/STE)5.用户验收测试(UAT)环境(UserAcceptanceTestin
- 【软件开发/设计】需求文档模板
阿寻寻
软件开发/设计团队开发
需求文档模板一、需求文档模板1.文档信息2.项目概述3.范围定义4.需求详情4.1功能需求4.2非功能需求4.3用户界面和用户体验4.4数据管理4.5业务规则和逻辑5.项目里程碑和交付物6.假设和依赖7.风险评估8.附录9.审核和批准二、需求文档编写人员1、业务分析师2、产品经理3、项目经理4、跨职能团队协作5、总结创建一个高质量的需求文档对于确保项目成功至关重要。以下是一个需求文档的模板,可以帮
- 【揭秘】图像算法工程师岗位如何进入?
认识祂
人工智能算法图像算法工程师
“图像算法工程师,主要专注于开发图像处理和计算机视觉算法,广泛应用于各行业。本文,我们来揭秘一下他们的日常工作,以及如何成为这一领域的专业人才。”01图像算法工程师的日常工作算法设计与开发图像算法工程师的核心任务是设计和开发算法,以解决特定的图像处理或计算机视觉问题。常见的任务包括:图像分类:使用卷积神经网络(CNN)对图像进行分类,常见算法如ResNet、VGG。目标检测:在图像中定位并标注物体
- 成为 Web3 开发者:why and how
作者丨Pignard首先介绍一下什么是Web3。2014年,以太坊联合创始人GavinWood首次提出“Web3”的概念,给互联网需要过多信任的问题提供了一种解决方案。不可否认,中心化网络已经帮助数十亿人融入了互联网,并在其上创建了稳定、可靠的基础设施。但与此同时,少数中心化巨头几乎垄断了互联网,甚至可以为所欲为。而Web3通过区块链、加密货币和NFT将权力以所有权的形式归还用户。Web3如今已成
- 从零开始:使用FunC编写TON智能合约之计数器篇
web3func区块链
在区块链技术的广泛应用中,智能合约无疑是最具前景的领域之一。智能合约允许我们在去中心化的环境中执行可信的交易和协议。TON(TheOpenNetwork)作为新兴的区块链平台,以其高效、可扩展的特性吸引了众多开发者的关注。本文将带你入门TON智能合约的编写,通过实现一个简单的计数器合约,让你掌握使用FunC语言编写智能合约的基本技巧。了解TON与FunC在开始编写智能合约之前,我们需要对TON和F
- OpenBuild是什么?如何参与 OpenBuild 开源社区贡献 ?
web3开源以太坊
OpenBuild是什么?OpenBuild是一个面向Web3开发者的开源社区。我们致力于为开发者提供高质量的系统性内容和活动,同时连接Web2和Web3,帮助开发者过渡到去中心化的网络,并通过提供必要的工具和资源,帮助开发者建立结构化系统,构建信任,创造商业机会。4StepsOnboarding More Web2devtoWeb3OpenBuild产品网站:openbuild.xyzDisco
- 龙年公仔放送 | EdgeOne网站加速与防护训练营,鹅厂大牛带你实战无忧!
cdn
在数字化时代,网站的性能与安全性直接关系到用户体验和业务连续性,而当前许多网站面临着访问速度慢、加载时间长、易受DDoS攻击、CC攻击等安全威胁的困扰,而EdgeOne作为腾讯云下一代的CDN,集加速与安全防护于一身,已广泛应用于电商、金融、游戏等行业。如何应用EdgeOne,高效玩转网站加速与防护?腾讯云开发者社区携手EdgeOne团队精心打造《EdgeOne一站式玩转网站加速与防护实战营》,鹅
- 【全开源】智慧小区物业管理小程序FastAdmin+UniApp
现任明教教主~
小程序uni-app
基于FastAdmin+UniApp开发的智慧小区物业管理小程序,包含小区物业缴费、房产管理、在线报修、业主活动报名、在线商城等功能。为物业量身打造的智慧小区运营管理系统,贴合物业工作场景,轻松提高物业费用收缴率,更有功能模块个性化组合,助力物业节约成本高效运营。功能特性1.房产管理可批量添加房产,后台轻松管理小区房产。2.户主管理Excel批量导入户主同时绑定房产,帮助物业管理户主信息。3.物业
- deepin 下如何实现一个文件即可读写又可只读
deepin
在Linux系统的运维过程中,我们常常会遇到需要对文件或目录进行灵活权限管理的场景。例如,某个应用的存储目录空间不足,或者需要为开发人员提供只读访问权限,同时又不影响原有配置文件的写入权限。本文将介绍如何通过mount--bind和相关选项来实现这些需求。问题背景在实际工作中,我们可能会遇到以下场景:应用程序的存储目录空间不足,但无法直接扩容。需要为开发人员提供配置文件的只读权限,同时保留原有文件
- python打印对角线相连的菱形
米酒馆
PYTHONpython开发语言
【开发该软件的操作系统】:windows10【软件开发环境/开发工具】:PyCharm【编程语言】:Python【开发目的】:这是老师布置的作业啦~供初学者参考学习【开发者】:江西农业大学2020级大二学生代码实现:输入菱形边长,打印对角线相连的菱形。代码如下:#打印对角线相连的菱形n=int(input('请输入菱形每边星星个数,n='))m=t=2*n-1#双重赋值,m和t为行数whilem>
- 微服务架构对IT市场的影响及可能出现的商业模式
自由鬼
IT应用探讨行业发展架构微服务云原生
随着技术的不断发展,企业对IT架构的需求不断发生变化,微服务架构(MicroservicesArchitecture)作为一种新兴的架构模式,正在引领企业IT构建的革命性变化。尤其在私有云模式下,微服务架构提供了灵活性、安全性以及定制化解决方案,这对IT行业以及商业模式的演变具有深远影响。一、微服务架构的核心优势微服务架构通过将传统单体应用拆分成一系列独立且小型的服务,使得每个服务都可以独立开发、
- Python语法总结
彧侠
脚本处理Python
Python作为一种解释型的脚本语言,无论从自动化运维、大数据处理还是人工智能都得到了广泛的应用,而且它好理解、易学习、上手快的特点也使它成为了当下最火热的开发语言之一。下面就对Python语言中的各种语法做一个总结,以备后用数据类型一、整数二、浮点数三、字符串四、布尔值五、空值print语句注释什么是变量比如:定义字符串raw字符串与多行字符串Unicode字符串字符串还有一个编码问题。整数和浮
- 【Linux】Linux 基础开发工具(yum、vim、gcc/g++、gdb、make/makefile、git)
Morning_Yang丶
【Linux】linuxvimgit
博客主页:Morning_Yang丶欢迎关注点赞收藏⭐️留言本文所属专栏:【Linux】作者水平有限,如果发现错误,敬请指正!感谢感谢!文章目录一、Linux软件包管理器yum1.1软件包1.2搜索&安装&卸载软件包1.3拓展:rz/sz工具二、Linux开发工具2.1编辑器-vim①vim的基本概念②vim的基本操作③vim在命令模式中的命令集()④vim在末行模式中的命令集()⑤拓展(添加/取
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe