一、css布局
float :left或right
1.可以把 块状元素放在同一行上。
2.若 是float:right,注意:写在最前的靠在最右边。
3.若父容器的宽度不足时,会自动换行。
4.若是设置了float,脱离文档位置。
clear:both; 清除浮动,使之不占用浮动的位置
overflow:hidden; //超出部分不显示
overflow:scroll; // 内容过大,会显示滚动条
二 、定位
position:[static|relative|absolute|fixed]
1.static=>静态【默认】
2.relative=>相对定位,配合 (left,top)|(left,bottom)|(right,top)|(right,bottom)
设置 left,top,right,bottom 等属性值时,元素会发生位置偏移,根据[自身原先的位置来计算偏移量
3.absolute=>绝对定位,配合 (left,top)|(left,bottom)|(right,top)|(right,bottom)
设置 left,top,right,bottom 等属性值时,元素会发生位置偏移。
1.脱离文档流,不占用位置
2.参照的定位位置,
若父级元素设置了 定位【relative|absolute|fixed】,根据父级来设置 left,top, 若父级元素是静态【static】,会继续找父级的父级,如果都没有,一直找到body,根据body来设置left,top。
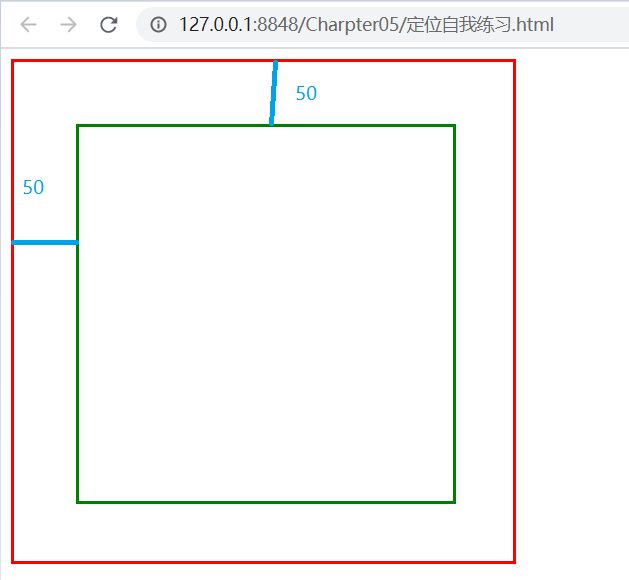
例:如果父级没有设置定位,absolute就会根据body参考来设置。
效果图:
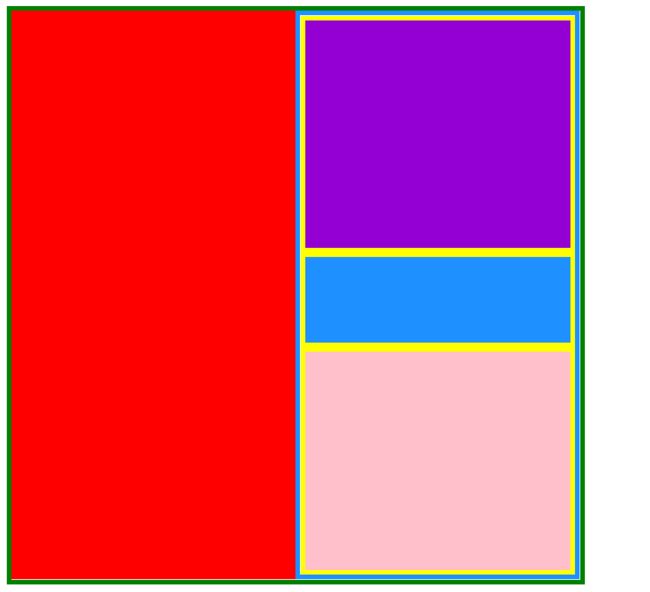
如果父级元素设置定位后,就会参考父来定位:
效果图:
4.fixed==>固定定位,配合 (left,top)|(left,bottom)|(right,top)|(right,bottom)
设置 left,top,right,bottom 等属性值时,元素会发生位置偏移,参照与浏览器边框,脱离文档流,不占用位置。
三、层次显示优先级
z-index:检索或设置对象的层叠顺序。
较大 number 值的对象会覆盖在较小 number 值的对象之上。如两个绝对定位对象的此属性具有同样的 number 值,那么将依据它们在HTML文档中声明的顺序层叠。对于未指定此属性的绝对定位对象,此属性的 number 值为正数的对象会在其之上,而 number 值为负数的对象在其之下。设置参数为 null 可以移除此属性。
注意:此属性仅仅作用于 position 属性值为 relative 、 absolute、Fixed 的对象,意思是它们两个必须存在于一个css样式中,否则设置无效。
实例:
代码如下: