自定义Glide转化器
今天研究了一下Glide的转换器,感觉很好玩,分享出来
首先引入依赖:
compile 'jp.wasabeef:glide-transformations:1.2.1'//Glide转换器支持库
compile 'com.github.bumptech.glide:glide:3.7.0'//Glide基本支持库
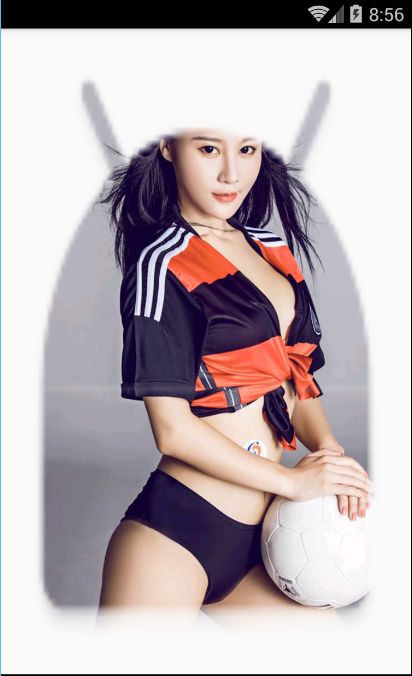
compile 'jp.co.cyberagent.android.gpuimage:gpuimage-library:1.3.0'//GPU加速渲染库一、正常加载的效果
代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.into(mImageView);二、设置灰度转换器效果:
代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new GrayscaleTransformation(MainActivity.this))
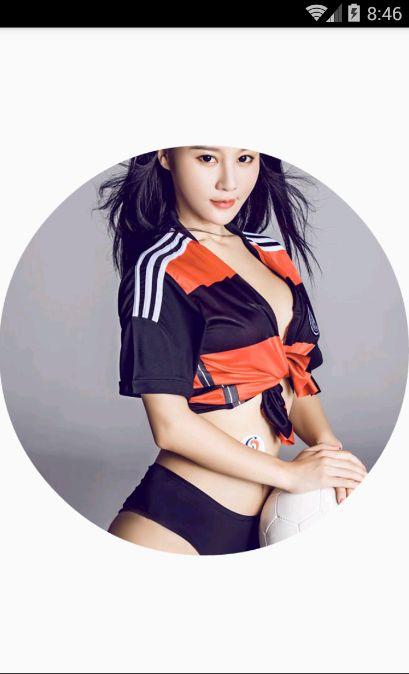
.into(mImageView);三、设置圆形转换器效果:
代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new CropCircleTransformation(MainActivity.this))
.into(mImageView);代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new RoundedCornersTransformation(MainActivity.this,50,0))//50是设置圆角的弧度
.into(mImageView);五、设置高斯模糊的效果:
代码:
Glide.with(MainActivity.this).load(R.mipmap.girl)
.bitmapTransform(new BlurTransformation(MainActivity.this))
.into(imageView);六、设置遮盖效果:
代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new MaskTransformation(MainActivity.this,R.mipmap.ic_launcher))
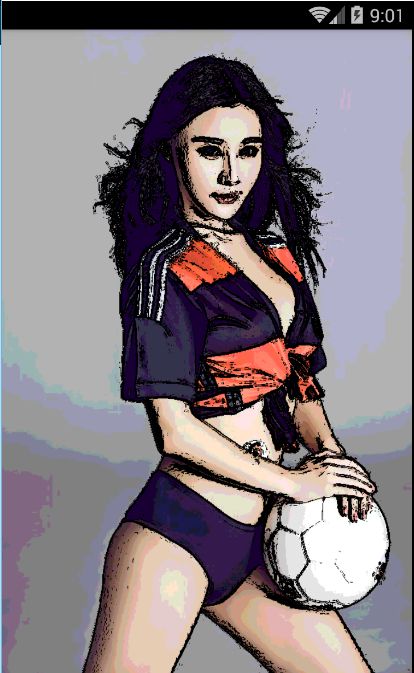
.into(mImageView);七、设置卡通过滤效果:
代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new ToonFilterTransformation(MainActivity.this))
.into(mImageView);Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new SepiaFilterTransformation(MainActivity.this))
.into(mImageView);九、设置马赛克效果:
代码:
Glide.with(MainActivity.this)
.load(R.mipmap.girl)
.bitmapTransform(new PixelationFilterTransformation(MainActivity.this))
.into(mImageView);注意:有些效果是在模拟器上显示不出来的,是因为有些效果需要很强的渲染能力的机器才行,还有好多的效果等待你去挖掘
提供几种:
SepiaFilterTransformation
ContrastFilterTransformation
InvertFilterTransformation
SketchFilterTransformation
SwirlFilterTransformation
BrightnessFilterTransformation
KuwaharaFilterTransformation
VignetteFilterTransformation
感兴趣的效果版快去试试吧
最后附上Glide比较全面的API:
Glide.with(context)//上下文
.load(url)//地址,包括网络和本地
.placeholder(R.drawable.place_image)//图片加载出来前,显示的图片
.error(R.drawable.error_image)//图片加载失败后,显示的图片
.thumbnail(0.2f)//缩略图,显示的图片的原图的0.2倍
//与第一种方式不同的是,这里的第一个缩略图请求是完全独立于第二个原始请求的。该缩略图可以是不同的资源图片,同时也可以对缩略图做不同的转换
.thumbnail(thumbnailRequest)
.crossFade()//强制开启glide默认的淡出淡入动画,3.7.0默认开启
.crossFade(3000)//设置开启动画的时间int duration,示例中是设置为3000ms
.dontAnimate()//关闭glide的动画
.animate(animator)//初次加载图片的时候的动画
.override(20, 20)//图片的大小与裁剪,重新改变图片的大小,单位是px
.centerCrop()//将图片按比例缩放到足矣填充 ImageView 的尺寸,但是图片可能会显示不完整
.fitCenter()//则是图片缩放到小于等于 ImageView 的尺寸,这样图片是显示完整了,但是 ImageView 就可能不会填满了
.skipMemoryCache(true)//true为忽略缓存,glide是默认做了内存缓存的
.diskCacheStrategy(DiskCacheStrategy.NONE)//禁止磁盘缓存,SOURCE 只缓存全尺寸图 ,RESULT 只缓存最终的加载图,ALL 缓存所有版本图(默认行为)
.priority(Priority.HIGH)//图片请求的优先级,Priority.LOW,Priority.NORMAL,Priority.HIGH,Priority.IMMEDIAT
.asGif()//当URL为gif并且加上改属性就会加载为gif,若URL不是gif就会调用error(),
.asBitmap()//当你想把gif显示为静态图片时可以添加该属性,此时仅仅是显示gif的第一帧图片
.load(Uri.fromFile(new File(filePath)))//filePath是一个本地视频的路径,所以glide可以加载本地视频,仅仅是本地的啊
.into(imageView);//显示图片的目标