- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- 使用Python Flask构建Web应用程序
代码快速拳
pythonflask前端Python
Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Logo语言的学习路线
滕若岚
包罗万象golang开发语言后端
学习Logo语言的路线图引言在计算机编程领域,有许多种编程语言可以选择,Logo语言因其独特的教育理念和简单性而受到广泛欢迎。Logo语言的设计初衷是为了给学生和初学者提供一个轻松愉快的编程学习体验,让他们在学习编程的过程中培养逻辑思维能力和创造力。本文将为您提供一条系统的Logo学习路线,使您能够从基础知识起步,逐渐掌握这门语言。一、Logo语言基础1.1什么是Logo语言?Logo语言最早是在
- Vue 路由中 `routes` 配置项各个属性的详细讲解
遇见~未来
Vue.jsvue.js前端javascript
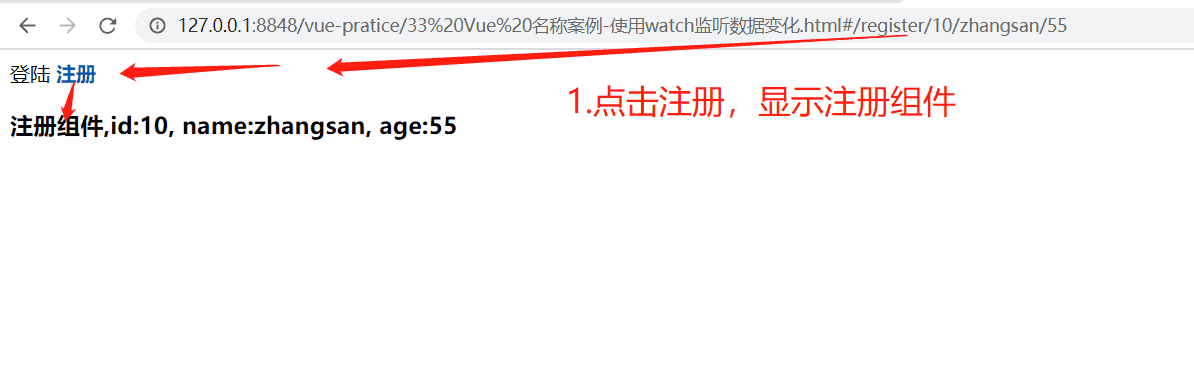
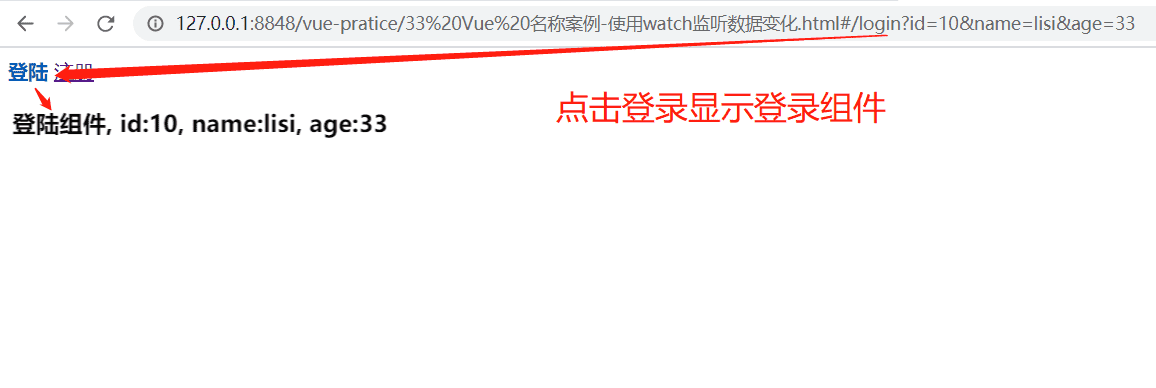
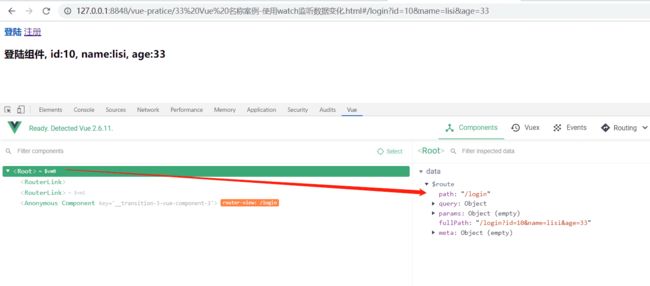
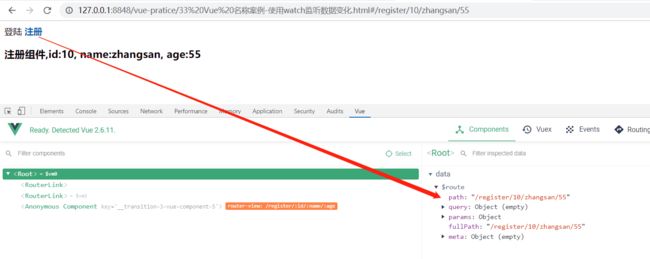
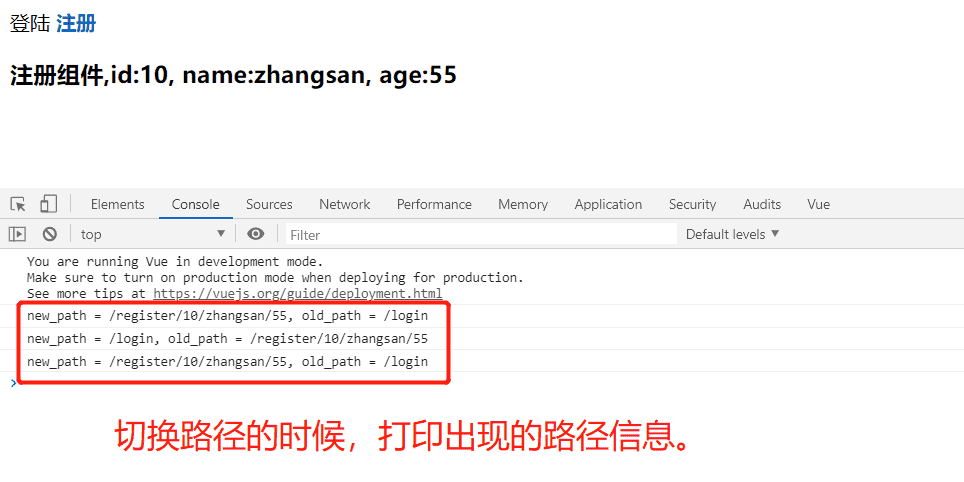
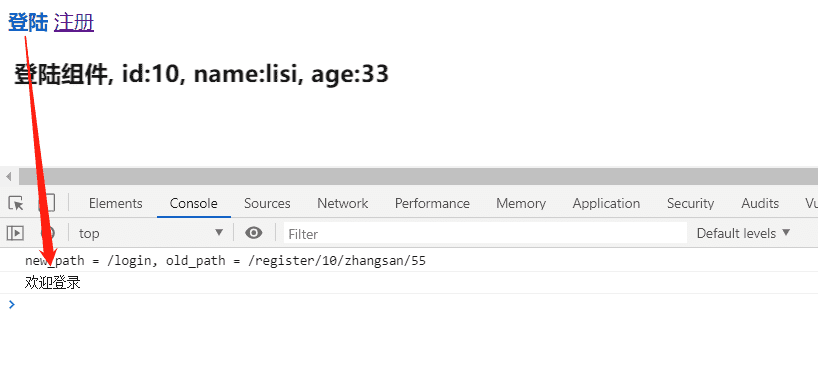
1.path说明:字符串,表示路由的路径。细节:路径可以包含动态段,例如/user/:id,其中:id是一个动态参数,用于捕获URL中的值并传递给组件。支持通配符,如*,用于匹配所有路径。路径可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。示例:{path:'/home',component:Home}{path:'/user/:id',component:User}{path
- 美团Leaf分布式ID生成器:使用详解与核心原理解析
Cloud_.
分布式
引言在分布式系统中,全局唯一ID是贯穿整个业务链路的关键标识,无论是订单号、用户ID、支付流水号,还是日志追踪,都需要唯一且有序的ID来保证数据的一致性。然而,传统的自增ID方案(如数据库自增主键)在分布式场景下面临单点故障、性能瓶颈、分库分表冲突等问题。美团开源的Leaf分布式ID生成器通过创新的设计解决了这些难题,成为业界广泛使用的解决方案之一。本文将深入解析Leaf的两种核心模式(号段模式与
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 全面了解 Vue 路由中 path属性的使用方法和相关配置
遇见~未来
Vue.jsvue.js前端javascript
在Vue路由中,path是一个非常重要的属性,它定义了路由的路径。以下是关于path的详细介绍:1.基本写法path是一个字符串,表示路由的路径。它可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。2.是否必须以/开头绝对路径:通常以/开头,表示从根路径开始匹配。例如,/home、/user/profile。相对路径:不以/开头,通常用于子路由,表示相对于父路由的路径。例如,在一
- 利用pprof对golang进行性能分析
忍界英雄
go学习笔记golang
利用pprof进行性能分析pprof性能分析的5个方面一、性能分析的五个核心维度CPU分析-剖析程序的CPU使用情况,定位高耗时函数内存分析-追踪内存分配与泄露,优化内存使用模式IO分析-监控文件/网络IO操作,发现瓶颈资源Goroutine分析-检测协程泄露与异常堆栈并发问题分析-诊断死锁及通过racedetector检测数据竞争数据采集时间生产环境采集:选择业务低峰期进行采样(凌晨2-4点)测
- Java面试系列-ElasticSearch面试题20道,文档,索引,搜索,聚合,分词器,集群管理,索引模版,数据备份和恢复,安全机制,集群扩展,实时搜索,索引生命周期,节点发现,批量操作,基本架构
图苑
java面试elasticsearch
文章目录1.Elasticsearch的基本架构是什么?2.Elasticsearch中的Shard和Replica是如何工作的?3.Elasticsearch中的文档是如何存储的?4.Elasticsearch中的索引是如何创建的?5.Elasticsearch中的搜索是如何工作的?6.Elasticsearch中的聚合是如何工作的?7.Elasticsearch中的分词器是如何工作的?8.El
- 数据结构与算法——二叉搜索树,使用TreeMap将键值对存储在一棵二叉搜索树的节点
Book_熬夜!
数据结构与算法算法javascript数据结构
二叉搜索树【二叉搜索树(BST)】:对于树中的每个节点,其左子树的每个节点的值都要小于这个节点的值,右子树的每个节点的值都要大于这个节点的值。左小右大。中序遍历结果是有序的,会从小到大排序。7/\49/\\1810(不符合)可以使用TreeMap把键值对存储在一棵二叉搜索树的节点里通过遍历这棵二叉搜索树,比遍历普通的二叉树能更快实现增删查改classTreeNode{constructor(key
- 【人工智能基础2】Tramsformer架构、自然语言处理基础、计算机视觉总结
roman_日积跬步-终至千里
人工智能习题人工智能自然语言处理计算机视觉
文章目录七、Transformer架构1.替代LSTM的原因2.Transformer架构:编码器-解码器架构3.Transformer架构原理八、自然语言处理基础1.语言模型基本概念2.向量语义3.预训练语言模型的基本原理与方法4.DeepSeek基本原理九、计算机视觉七、Transformer架构1.替代LSTM的原因处理极长序列时,效率下降:虽然LSTM设计的初衷是解决长期依赖问题,即让模型
- 【python web】一文掌握 Flask 的基础用法
数据知道
python前端flask
文章目录一、Flask介绍1.1安装Flask二、Flask的基本使用2.1创建第一个Flask应用2.2路由与视图函数2.3请求与响应2.4响应对象2.5模板渲染2.6模板继承2.7静态文件管理2.8Blueprint蓝图2.9错误处理三、Flask扩展与插件四、部署Flask应用五、总结Flask是一个轻量级的PythonWeb框架,因其简单易用、灵活性高而受到广泛欢迎。本文将全面介绍Flas
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- K8S学习之基础三十四:K8S之监控Prometheus部署pod版
云上艺旅
K8S学习kubernetes学习prometheus云原生
使用KubernetesPod的方式部署Prometheus是一种常见的方法,尤其是在容器化和微服务架构中。以下是详细的步骤:1.创建命名空间(可选)为了方便管理,可以为Prometheus创建一个单独的命名空间。yaml复制apiVersion:v1kind:Namespacemetadata:name:monitoring将上述内容保存为namespace.yaml,然后应用:bash复制ku
- K8S学习之基础三十五:k8s之Prometheus部署模式
云上艺旅
K8S学习kubernetes学习prometheus云原生容器
Prometheus有多种部署模式,适用于不同的场景和需求。以下是几种常见的部署模式:1.单节点部署这是最简单的部署模式,适用于小型环境或测试环境。特点:单个Prometheus实例负责所有的数据采集、存储和查询。配置简单,易于维护。不具备高可用性和扩展性。适用场景:小型项目或测试环境。对高可用性要求不高的场景。部署步骤:下载并解压Prometheus。配置prometheus.yml。启动Pro
- 「C语言指针函数与函数指针:从内存管理到灵活调用的实战指南」
℡残城碎梦
c语言指针函数函数指针函数指针数组
1.指针函数:外卖柜的「生存法则」核心痛点:返回局部变量地址导致崩溃?堆区与栈区傻傻分不清?生活类比:栈区≈临时摊位(函数结束即销毁)堆区≈智能外卖柜(手动申请释放,长期有效)代码对比://错误!返回栈区地址(临时摊位被拆)char*bug_demo(){charbuf[32]="hello";returnbuf;//危险操作!}//正确!返回堆区地址(外卖柜长期存餐)char*correct_d
- Linux----网络tcp编程
weixin_51790712
linux网络tcp/ip
网络编程编程linux操作系统[用户空间]应用层//程序员实现------------------------------------------------------[内核空间]传输层[网络协议栈]//内核已经实现好的属于网络功能网络层数据链路层物理层程序发送数据系统调用---通过系统调用来使用操作系统提供的网络功能函数接口---socketsocket:1.操作系统提供的函数接口//通过这个
- go面试必问,什么是中间件?
走,我们去吹风
中间件golang面试服务器后端
中间件用过么?Middleware是Web的重要组成部分,中间件(通常)是一小段代码,它们接受一个请求,对其进行处理,每个中间件只处理一件事情,完成后将其传递给另一个中间件或最终处理程序,这样就做到了程序的解耦。全局中间件所有的请求都要经过此中间件packagemainimport("fmt""time""github.com/gin-gonic/gin")//定义中间funcMiddleWare
- 解决 HTTP 请求中的编码问题:从乱码到正确传输
和烨
Java进阶学习专栏http网络协议网络
文章目录解决HTTP请求中的编码问题:从乱码到正确传输1.**问题背景**2.**乱码问题的原因**2.1**客户端编码问题**2.2**请求头缺失**2.3**服务器编码问题**3.**解决方案**3.1**明确指定请求体编码**3.2**确保请求头正确**3.3**动态获取响应编码**4.**调试与验证**4.1**打印请求数据**4.2**使用抓包工具**4.3**查看服务器日志**5.**
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- Java代码实现文件上传
啊侠
Java学习java实现文件上传
Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单
- 基于ViT+milvus的以图搜图服务
国防科技苏东坡
分类算法pytorchmilvus
以图搜图服务简介服务流程介绍:将图片特征经过vit模型提取特征,保存到milvus库中,并存入对应的唯一id和身份标签,用于相似图片搜索;使用相似图片进行搜索,返回搜索到图片的身份标签和置信度。服务包括图片数据插入和图片相似搜索两部分。ViT(VisionTransformer)模型使用huggingface的ViT模型权重。https://huggingface.co/tttarun/visio
- python colorama_Python colorama 模块 使用 说明
weixin_39682697
pythoncolorama
1Colorama模块说明在上篇博客我们了解了prettytable的使用,如下:https://www.cndba.cn/cndba/dave/article/3564使用prettytable模块之后,输出的内容格式看上去会非常整齐,但如果我们想要对部分内容重点显示,那么可以使用两种方法:1)直接使用Python控制输出颜色2)使用colorama模块Colorama是一个python专门用来
- python colorama模块失效怎么办_python – 由于模块colorama,无法使用aws CLI
金牛远望号
pythoncolorama模块失效怎么办
我已经安装了AWSCLI,并尝试在MacOSSierra上使用它.它抱怨没有模块colorama:$awsTraceback(mostrecentcalllast):File"/usr/local/bin/aws",line19,inimportawscli.clidriverFile"/Library/Python/2.7/site-packages/awscli/clidriver.py",l
- 任正非蜕变:追逐滚滚洪流中的那张船票
weixin_33843947
操作系统数据库大数据
上一篇文章(《任正非蜕变:中国首个世界顶级的企业战略浮出水面》,详见21世纪经济报道2016年1月13日13版),得到了不少朋友的好评,其实我把最重要的一手留在了第二篇。与激情充沛的第一篇相比,这一篇我们注入更多的理性和冷静,来剖析华为真正的挑战。任正非讲话中大家印象最深刻的大概就是明确了终端的收入目标,“终端要敢于5年内超越1000亿美元的销售收入”。但奇怪的是,对于华为其他两块业务以及华为整体
- SAP访问外围系统(http/https)
对,就是哥
ABAPhttp网络协议网络
1、308PermanentRedirect(错误)没解决,如果有高手解决请留言非常感谢交流。外围系统要改URL访问地址,Postman访问时通的没有任何问题,通过ABAP程序调用报错308PermanentRedirect,使用SMICM没有查到任何错误,而且找basis查看防火墙都开着没问题。经过沟通对方提供URL地址时一级访问地址(Postman可以自动转接,abap程序不可以),最终外围系
- Spark任务读取hive表数据导入es
小小小小小小小小小小码农
hiveelasticsearchsparkjava
使用elasticsearch-hadoop将hive表数据导入es,超级简单1.引入pomorg.elasticsearchelasticsearch-hadoop9.0.0-SNAPSHOT2.创建sparkconf//spark参数设置SparkConfsparkConf=newSparkConf();//要写入的索引sparkConf.set("es.resource","");//es集
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi