前端工程师一般都喜欢去哪些网站逛?
推荐一些“小而美”的优质网站,前端学习提升、技术博客、实用工具……从多个方面实现提升,才是前端工程师的晋级之路!
先赞再看,养成习惯!
前端学习提升类
当前,前端开发正在迅猛发展阶段,不断推翻颠覆重做。对一个前端工程师来说,更要不断学习提升充电。
前端学习的必备网站,有大量Web技术教程,从 HTML、CSS,再到进阶的 XML、SQL、JS、PHP 和 http://ASP.NET通通包括,可以进行自学和测试。
LintCode领扣

刷题必备,有超过1000道的算法题目(更新中),每天刷题巩固算法知识,完成挑战可以获取相应的项目证书,了解自己的编程能力。有群组板块可以一起讨论解题方法,还能结识不少好友。
字如其名,淘宝前端团队,有一些关于前端的思考和技术实践,更新频率不高,但都是精华。
Js Tips

每天提供一个JavaScript小技巧,篇幅不长,但很实用,不喜欢看一长串内容的码农可以在这里补充一些短小精悍的编程知识。
CodePen

面向前端设计人员和开发人员的网站。可以在他们的基础上建立和部署网站,展示成果,可以用来学习和调试以及寻找一些灵感。
##【免费讲座]】——给出算法最优解,甩掉90%的对手
讲座概述
FB面试官揭秘算法面试速成技,帮你一个月内突击算法面试,助力求职,快速上岸!
内容介绍
- 面试中什么样的沟通方式最高效?
- 什么样的coding Style 面试官最喜欢?
- 一个技巧教你避免99%的Bug!
- 掌握刷题套路 ,刷 100 题胜过别⼈刷 300 题!
- 2020算法⾯试考察范围与频率⼀览
讲师介绍
令狐冲——FLAG 工程师 / 前算法竞赛中国国家集训队员
曾就职于超过2家硅谷顶尖IT企业, 北美和国内顶尖IT企业offer数10+,面试人数超过200人。前算法竞赛国家集训队员,刷题数目超过 3000 道
讲座直播时间:8/17(下周一)9:30-11:30
报名方式: 戳我戳我戳我赶紧报名
技术博客类
轩枫阁
专注前端开发的个人博客,内含推荐书籍、学习课程、疑难详解和实用技巧。
SMASHING
有很多关于Web的高质量文章,包含JavaScript、CSS布局等内容,由于是外网,需要一定的英文基础。
CSS-Tricks
有很多高质量文章,可以自行挑选感兴趣的看。
W3C plus
致力于推广国内前端行业推广的技术博客,简单直接,含一些推广内容,不过还是有不少有价值的内容。
实用工具类
同样是前端开发,有些做出来的网页非常精美或是富有创意,有些则一言难尽,这不是通过技术升级能实现的,需要一些灵感来源,推荐一些实用的神器。
搜索神器。想了想还是放上Google这个万金油,查资料和最新资讯首选,Google胜在覆盖面广,时效性强,内容丰富,不只是前端工程师,程序员也可以珍藏。
JavaScript Weekly
周刊订阅,适合懒癌,无需自动搜集资讯,直接送到你手边,时效性比较强。
webdesignernews
汇集前端设计资讯,也有一些工具介绍和最新技术方法,能通过搜索查找需要的信息。
Echo JS
页面和排版都简单,更新频率低,但资讯质量较高,适合每天休息时刷一下。
开发者头条
程序员分享平台,按Java、架构、前端分类,有来自各平台的分享、讨论和好用的软件大汇总。
设计工具类
爱果果
有UI设计和网页模板、图标集等素材,主要是提供了一些案例供欣赏,是很好的灵感来源。除了网页设计也有H5的案例,可自行提取创意和亮点,了解市面上好玩好看的设计。
设计师网址导航
提供配色方案和配色参考,虽然前端不用太强的设计功底,但至少再也不用担心配出大红配大绿的直男风了……
site inspire
可以按照风格、类型、主题寻找精美好看的网站页面,没灵感的时候可以按需浏览一下。
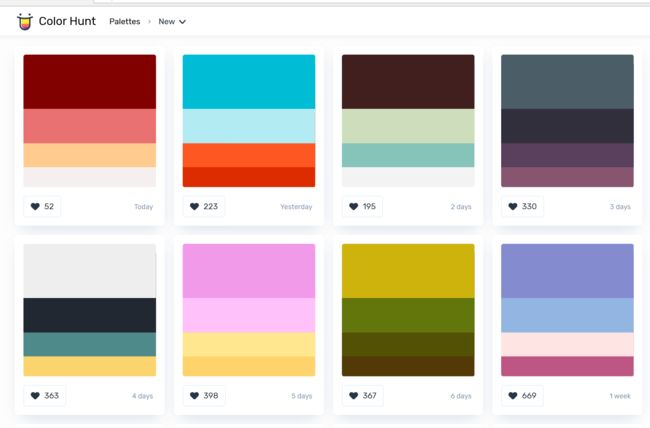
Color Hunt
直接做好配色方案,可以选择自己喜欢的进行应用,连整体配色都帮你一站式搞定了,也可以多看看其他人的配色方案,慢慢形成自己的色彩审美。
从计算机基础知识、开发软件,再到设计模式,想成为一个优秀的前端工程师,要走的路还长着呢,且学且珍惜~