promise的理解已经利用promise实现图片的预加载(顺序加载)
1、先介绍一下面向对象的函数图片预加载写法
var num=3;//这个定义为3是因为图片名称定义,在给图片起名一般是其他是固定,同一个位置修改为不同数字
var list=[];//空数组用来存加载完成的
init();
function init(){
var img=new Image(); //创建一个Image对象
img.addEventListener("load",loadHandler);//给img对象添加一个侦听事件,是load加载事件
img.src="img/3-.jpg";//img.src属性值赋值(这个图片的名称是)
}
function loadHandler(e){ //加载完后
list.push(this.cloneNode(false));//向list,push括号内的元素,括号内的元素来自于浅复制,cloneNode就是浅复制,语法是目标对象.cloneNode(false),这里this是img
num++;
if(num>8){ //当大于8就跳出不执行下面语句了,否则继续执行下面的语句
console.log(list);//打印查看
return;
}
this.src="img/"+num+"-.jpg";//图片的地址(要看你HTML与img 图片的相对地址),
}
2、回调地狱写法,过程写法
var list=[];
var img=new Image();
img.src="img/3-.jpg";
img.onload=function(){
list.push(this);
img=new Image();
img.src="img/4-.jpg";
img.onload=function(){
list.push(this);
img=new Image();
img.src="img/5-.jpg";
img.onload=function(){
list.push(this);
img=new Image();
img.src="img/6-.jpg";
img.onload=function(){
list.push(this);
img=new Image();
img.src="img/7-.jpg";
img.onload=function(){
list.push(this);
img=new Image();
img.src="img/8-.jpg";
img.onload=function(){
list.push(this);
}
}
}
}
}
}
console.log(list);
3、promise 解决回调地狱
function loadImg(_src){ //传入地址参数
// resolve 标志成功时执行的语句
// reject 标志失败时执行的语句
// 可以换一种写法:var Promise=new Promise();// return Promise 返回promise ,一般用下面的那种写法,因为简单没有再声明其他变量
return new Promise(function(resolve,reject){
var img=new Image();
img.src=_src;
img.onload=function(){//加载成功
resolve(img);
};
img.onerror=function(){//加载失败
reject("加载错误");
}
})
}
var list=[];
loadImg("img/3-.jpg").then(function(img){
list.push(img.width);
return loadImg("img/4-.jpg");
}).then(function(img){
list.push(img.width);
return loadImg("img/5-.jpg");
}).then(function(img){
list.push(img.width);
return loadImg("img/6-.jpg");
}).then(function(img){
list.push(img.width);
return loadImg("img/7-.jpg");
}).then(function(img){
list.push(img.width);
return loadImg("img/8-.jpg");
}).then(function(img){
list.push(img.width);
console.log(list);
})
4、all
all 全部调用promise异步,所有异步完成后执行then中的函数
var arr=[];
var list=[];
function loadImg(_src){ //传入地址参数
// resolve 标志成功时执行的语句
// reject 标志失败时执行的语句
// 可以换一种写法:var Promise=new Promise();// return Promise 返回promise ,一般用下面的那种写法,因为简单没有再声明其他变量
return new Promise(function(resolve,reject){
var img=new Image();
img.src=_src;
img.onload=function(){//加载成功
resolve(img);
};
img.onerror=function(){//加载失败
reject("加载错误");
}
})
}
for(var i=3;i<9;i++){
arr.push(loadImg("img/"+i+"-.jpg"))
}
Promise.all(arr).then(function(list){
console.log(list,'1');
})
**
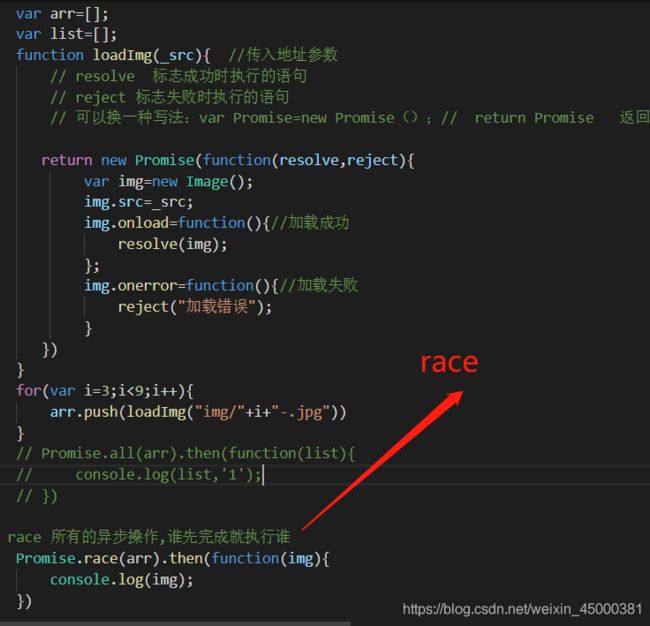
5、race的理解
race 所有的异步操作,谁先完成就执行谁
**
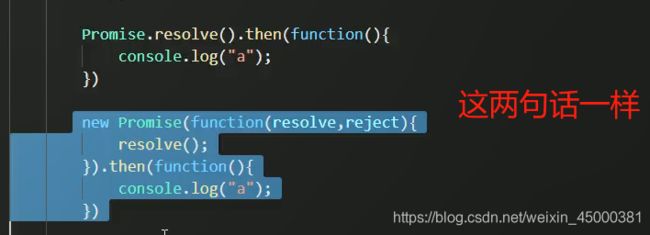
6、resolve 直接调用
总结:
是什么
promise
Promise是异步编程的一种解决方案。
特点
1、对象的状态不受外界影响。Promise对象代表一个异步操作,有3中状态:Pending(进行中)、Fulfilled(已成功)、Rejected(已失败)。只有异步操作的结果可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
2、一旦状态改变就不会再变,任何时候都可以得到这个结果。Prmise对象的状态改变只有两种可能:从Pending到Fulfilled,从Pending到Rejected。只要这两种情况发生,状态就凝固了,不会再变,而是一直保持这个结果,此时为Reaolved(已定型)
优缺点
优点:
1、将异步操作以同步操作的流程表达出来,避免层层嵌套回调函数
2、接口统一,控制异步操作更加容易
缺点
1、无法取消Promise,一旦创建就会立即执行。
2、如果不设置回调函数,错误无法反应到外部
3、当处于Pending状态时,无法得知进展到哪一个阶段(刚开始还是即将完成)
基本用法
promise 对象是一个构造函数,用来生成promise实例
通过new promise创建一个promise对象,里面有一个参数,参数是一个回调函数,回调函数中有2个参数,resolve,reject。
resolve()当异步执行成功的时候调用的方法,reject()当异步失败的时候调用的方法。
除此之外promise有一个then方法,当成功的时候执行第一个回调函数,当失败的时候执行第二个回调函数。第二回调函数也可以通过promise对象.catch调用。
例如:.then(function(res){ }.function( ){ }) 这是一种写法
.then(function(){}).catch(function(){ })


Promise构造函数的参数是一个函数,该函数接受两个参数,也均为函数,分别是resolve和reject。resolve的作用是将Promise对象的状态从未完成变为成功,在异步操作成功时调用,并将异步操作的结果作为参数传递出去,而reject则是用于失败的情况。当Promise实例生成后,可以用then方法分别指定Resolve状态和Rejected状态的回调函数。.then对象的第一个函数参数就是处理resolve的情况,第二个函数参数是处理reject的情况
then方法的作用是为Promise实例添加状态改变时的回调函数。返回的仍然是一个Promise对象,但是它是新的对象,不再是原来的那个实例。因此可以采用链式。非常重要的一点:采用链式的then可以指定一组按次序调用的回调函数,后面的then等前面的then(也就是新的Promise对象状态变化后在执行,如果前面的then状态是resolve那么就执行第一个参数函数,否则就执行第二个参数函数),promise.then()属于异步任务的微任务,当执行到微任务时,他会全部按顺序执行完**
汇总知识点:
promise then(function(){},function(){})或者then(function(){}).catch(function(){})
all的使用
race的使用
resolve的直接调用