bmp图片处理,好好分析
公式:图片像素×位深度÷8=位图大小(字节)
2
BMP 是
色位即色彩位数,指每个像素点上颜色的数据位数(bit),有色彩深度、色彩精度等等多种称法,以24位为例,表示R.G.B每原色用8位二进制数据表示,最多可表达256级浓淡,从而可以再现256x256x256=16777216种颜色。色彩数越多,图像就越生动艳丽
1、图片大小.位图图片大小和像素有关。像素:图片上的1个点就是1个像素。对数字化的图片来说,一张图片就是像素点排列组成的的。简单来说就是衡量图片大小的参数。 2、分辨率:分辨率通常是指1英寸长度上的像素(点)数,表示一张图片上像素之间排列的疏密程度。 3、色位,色深。指单个像素(点)自身的细化程度,能容纳颜色程度。单位bit,也称色位深度。是衡量图片细腻/粗糙的一个参数。
(又称光栅图、digital image,bitmap)是使用像素阵列来表示的图像,每个像素的色彩信息由RGB组合或者灰度值表示。根据颜色信息所需的数据位分为1、4、8、16、24及32位等,位数越高颜色越丰富,相应的数据量越大。其中使用1位表示一个像素颜色的位图因为一个数据位只能表示两种颜色,所以又称为二值位图。通常使用24位RGB组合数据位表示的的位图称为真彩色位图。简单说,位图就是以无数的色彩点组成的图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。
色彩深度

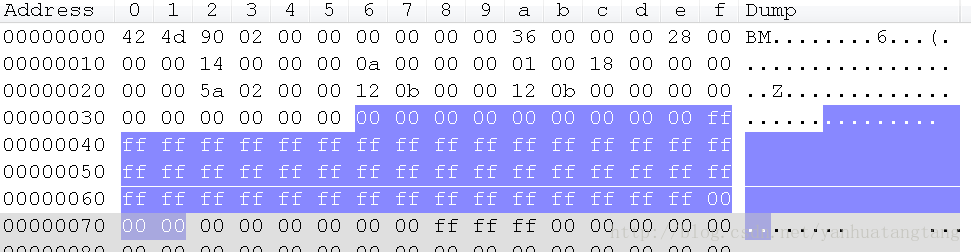
如图:位深为24,没有调色板,前面54个字节代表文件信息,后面是位图数据;位深为24/8=3;说明每个像素是由3个字节表示的,这里是BRG存储;如图00 00 00 代表一个像素;
改变位深:如原来是3个字节表示一个像素,将3个字节表示的像素提取出来,用一个字节表示一个像素;在ToLcdData(),将一个像素用一个bit表示,减少文件大小。
每行的字节数是4的倍数,对于window扫描必须为4的倍数。
8位以下灰度图调色板中三个颜色分量相等,只用第一个分量计算,所以在此是一维数组
位图格式 BMP是bitmap的缩写形式,bitmap顾名思义,就是位图也即Windows位图。它一般由4部分组成:文件头信息块、图像描述信息块、颜色表(在真彩色模式无颜色表)和图像数据区组成。在系统中以BMP为扩展名保存。
打开Windows的画图程序,在保存图像时,可以看到三个选项:2色位图(黑白)、16色位图、256色位图和24位位图。
现在讲解BMP的4个组成部分:
1.文件头信息块
0000-0001 :文件标识,为字母ASCII码“BM”。
0002-0005 :文件大小。
0006-0009 :保留,每字节以“00”填写。
000A-000D :记录图像数据区的起始位置。各字节的信息含义依次为:文件头信息块大小,图像描述信息块的大小,图像颜色表的大小,保留(为01)。
2.图像描述信息块
000E-0011:图像描述信息块的大小,常为28H。
0012-0015:图像宽度。
0016-0019:图像高度。
001A-001B:图像的plane总数(恒为1)。
001C-001D:记录像素的位数,很重要的数值,图像的颜色数由该值决定。
001E-0021:数据压缩方式(数值位0:不压缩;1:8位压缩;2:4位压缩)。
0022-0025:图像区数据的大小。
0026-0029:水平每米有多少像素,在设备无关位图(.DIB)中,每字节以00H填写。
002A-002D:垂直每米有多少像素,在设备无关位图(.DIB)中,每字节以00H填写。
002E-0031:此图像所用的颜色数,如值为0,表示所有颜色一样重要。
3.颜色表
颜色表的大小根据所使用的颜色模式而定:2色图像为8字节;16色图像位64字节;256色图像为1024字节。其中,每4字节表示一种颜色,并以B(蓝色)、G(绿色)、R(红色)、alpha(32位位图的透明度值,一般不需要)。即首先4字节表示颜色号0的颜色,接下来表示颜色号1的颜色,依此类推。
4.图像数据区
颜色表接下来位是位图文件的图像数据区,在此部分记录着每点像素对应的颜色号,其记录方式也随颜色模式而定,既2色图像每点占1位;16色图像每点占4位;256色图像每点占8位;真彩色图像每点占24位。所以,整个数据区的大小也会随之变化。究其规律而言,可的出如下计算公式:图像数据信息大小=(图像宽度*图像高度*记录像素的位数)/8。 然而,未压缩的图像信息区的大小。除了真彩色模式外,其余的均大于或等于数据信息的大小。这是为什么呢?原因有两个:
1. BMP文件记录一行图像是以字节为单位的。因此,就不存在一个字节中的数据位信息表示的点在不同的两行中。也就是说,设显示模式位16色,在每个字节分配两个点信息时,如果图像的宽度位奇数,那么最后一个像素点的信息将独占一个字节,这个字节的后4位将没有意义。接下来的一个字节将开始记录下一行的信息。
2. 为了显示的方便,除了真彩色外,其他的每中颜色模式的行字节数要用数据“00”补齐为4的整数倍。如果显示模式为16色,当图像宽为19时,存储时每行则要补充4-(19/2+1)%4=2个字节(加1是因为里面有一个像素点要独占了一字节)。如果显示模式为256色,当图像宽为19时,每行也要补充4-19%4=1个字节。
bmp文件大体上分成四个部分。
位图文件头BITMAPFILEHEADER 、位图信息头BITMAPINFOHEADER 、调色板Palette 、实际的位图数据ImageDate
第一部分为位图文件头BITMAPFILEHEADER,是一个结构,其定义如下:
typedef unsigned char BYTE
typedef unsigned short WORD
typedef unsigned long DWORD
typedef struct tagBITMAPFILEHEADER {
WORD bfType; //类型名,必须是0x424D,即字符串“BM”,
DWORD bfSize; //文件大小
WORD bfReserved1; //保留字,不考虑
WORD bfReserved2; //保留字,同上
DWORD bfOffBits; //实际位图数据的偏移字节数,即前三个部分长度之和
} BITMAPFILEHEADER;
第二部分为位图信息头BITMAPINFOHEADER,也是一个结构,其定义如下:
typedef struct tagBITMAPINFOHEADER{
DWORD biSize; //指定此结构体的长度,为40
LONG biWidth; //位图宽
LONG biHeight; //位图高
WORD biPlanes; //平面数,为1
WORD biBitCount //采用颜色位数,可以是1,2,4,8,16,24,新的可以是32
DWORD biCompression; //压缩方式,可以是0,1,2,其中0表示不压缩
DWORD biSizeImage; //实际位图数据占用的字节数
LONG biXPelsPerMeter; //X方向分辨率
LONG biYPelsPerMeter; //Y方向分辨率
DWORD biClrUsed; //使用的颜色数,如果为0,则表示默认值(2^颜色位数)
DWORD biClrImportant; //重要颜色数,如果为0,则表示所有颜色都是重要的
} BITMAPINFOHEADER;
第三部分为调色板Palette,当然,这里是对那些需要调色板的位图文件而言的。24位和32位是不需要调色板的。
typedef struct tagRGBQUAD {
BYTE rgbBlue; //该颜色的蓝色分量
BYTE rgbGreen; //该颜色的绿色分量
BYTE rgbRed; //该颜色的红色分量
BYTE rgbReserved; //保留值
} RGBQUAD;
第四部分就是实际的图象数据了。对于用到调色板的位图,图象数据就是该象素颜在调色板中的索引值。对于真彩色图,图象数据就是实际的R、G、B值。对于2色位图,用1位就可以表示该象素的颜色(一般0表示黑,1表示白),所以一个字节可以表示8个象素。对于16色位图,用4位可以表示一个象素的颜色,所以一个字节可以表示2个象素。对于256色位图,一个字节刚好可以表示1个象素。对于真彩色图,三个字节才能表示1个象素。要注意两点: (1) 每一行的字节数必须是4的整倍数,如果不是,则需要补齐。 (2) 一般来说,.bMP文件的数据从下到上,从左到右的。也就是说,从文件中最先读到的是图象最下面一行的左边第一个象素,然后是左边第二个象素……接下来是倒数第二行左边第一个象素,左边第二个象素……依次类推 ,最后得到的是最上面一行的最右一个象素。
16色系统调色板:
0 = RGB( 0, 0, 0) = 0x00000000;
1 = RGB(128, 0, 0) = 0x00000080;
2 = RGB( 0,128, 0) = 0x00008000;
3 = RGB(128,128, 0) = 0x00008080;
4 = RGB( 0, 0,128) = 0x00800000;
5 = RGB(128, 0,128) = 0x00800080;
6 = RGB( 0,128,128) = 0x00808000;
7 = RGB(128,128,128) = 0x00808080;
8 = RGB(192,192,192) = 0x00c0c0c0;
9 = RGB(255, 0, 0) = 0x000000ff;
10 = RGB( 0,255, 0) = 0x0000ff00;
11 = RGB(255,255, 0) = 0x0000ffff;
12 = RGB( 0, 0,255) = 0x00ff0000;
13 = RGB(255, 0,255) = 0x00ff00ff;
14 = RGB( 0,255,255) = 0x00ffff00;
15 = RGB(255,255,255) = 0x00ffffff;
图像数据起始:000A-000D
图像数据大小:0022-0025
图像信息大小:000E-0011
图像宽度:0012-0015
图像高度:0016-0019
