Vue的学习记录,心得体会-1
Vue是什么?
vue是如今最火的前端框架,是一套构建用户界面的框架,让程序员减少对dom的操作,更多的精力用来关注业务逻辑上,
在mvc中,主要是负责v,view(视图)这一层。
为什么要学习vue呢?
vue可以极大的提高我们的开发效率,让我们不再关注dom,而是去关注与业务逻辑,帮我们在工作中提升竞争力。
vue是一个框架,jquery是一个库,框架和库的区别是什么?
框架:有一套完整的解决方法,对于项目的入侵很大,如果想在开发中途更换框架的话,项目需要重新写。
库:提供一个小的功能板块,对项目入侵小,在开发途中,更换库的代价比较小。
MVC与MVVM的区别
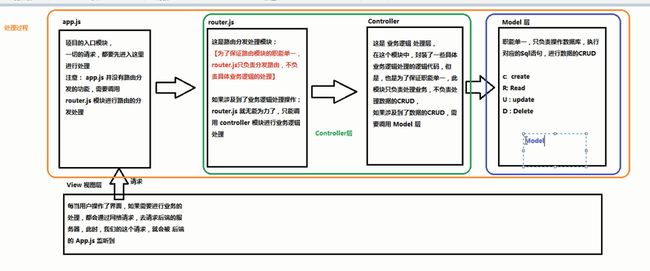
MVC是站在整个程序的角度上,m module模块,进行数据的crud,v view 视图,负责页面的展示 c controller 控制器 用于业务逻辑的处理。
而mvvm只是站在了前端的角度上,m module 数据, v view 视图 vm viewModule 是一个调度者,分割了m v
Vue代码与MVVM关系的对应
首先,让我们来看看vue的基本代码结构吧。
Title
{{info}}
m对应data中定义的变量,
v对应html代码,可通过模板字符串或者vue指令渲染数据
vm对应new Vue()这个对象,是整个mvvm的调度者
vue指令v-cloak v-text v-html
如果我们想将data中的对象渲染到页面中,可以使用{{}}差值表达式的方法,但是差值表达式有一个缺陷,就是在第一次加载时,vue文件还没加载的时候,会直接显示{{}}大括号和变量名,而不是要显示的数据,这时,我们只要在html的标签属性中添加一个vue指令,v-cloak即可解决差值表达式闪烁的问题。
{{msg}}
v-text 将这个vue指令写入html标签属性中,并且赋值相应的data中的变量,也可以实现数据在页面中的渲染。
v-html 这个命令可以将data属性中的html代码解析,如
你好vue
,如果用v-html解析将会是你好vue
如果用v-text会解析为
你好vue
差值表达式与v-text的功能很是相似,那么他们有什么区别吗?
v-text不会出现闪烁问题,并且会把标签中的内容覆盖,而{{}}不会出现闪烁问题,而且只会替换本身的占位符。
vue指令 v-bind
在平常使用html代码时,我们会给元素添加title之类的属性,我们也想让title使用data中的变量,该怎么去做呢?
这时,我们就要使用v-bind指令了,v-bind是vue中用于绑定属性的指令,只要在需要使用变量的属性之前,加入 v-bind: 就可以使用data中的变量了。
注意:v-bind : 是可以简写为 :要绑定的属性即可,而且v-bind可以写合法的js表达式。
vue指令 v-on
如果我们想点击一个按钮并触发一些事件的话,就需要使用v-on命令了。
v-on:事件="定义的方法名";
定义方法,需要在vue配置对象中的methods属性中进行方法的配置。
v-on:的简写方法是@
接下来我们使用学到的vue基础制作一个跑马灯的效果。
Title
{{msg}}
注意:在methods中需要调用data中的属性,需要以this.属性的方式进行调用。
vue中的事件修饰符
事件修饰符是指对要发生的事件进行处理和修饰。有如下这么几个
.stop阻止冒泡
.prevent阻止默认行为
.capture进行事件的捕获
.self事件只有发生在元素本身时才触发回调
.once事件只触发一次
Vue指令v-model实现双向数据绑定
v-model可以实现与表单元素的双向数据绑定,即表单元素的数据该表,vue中相应的数据也会发生改变
通过数据绑定给class设置样式
Title
我是代码
我也是代码
通过数据绑定,给元素设置内联样式
我是p
哦,我也是p
v-for的四种使用方法
我们经常要写一些重复性的工作,比如ul中相似的li,这时就可以用到v-for了。
v-for可以遍历 数组,数组对象,对象,单独规定的次数
语法 v-for="item in 对象" v-for="item in 数组" v-for="item in 数组对象" v-for="item in 数字"
- {{item}}
- {{item.a}} 下标{{index}}
- {{item}}
v-if与v-show
如果属性是true就显示该元素,如果为false,v-if就直接产出该html代码,v-show则会加上display:none的样式
我是v-if
我是v-show
Vue全局过滤器
vue过滤器可以让我们在使用差值表达式与v-bind时,对将要渲染的数据进行处理。
语法 v: {{数据|定义的过滤器方法}}
m:Vue.filter("过滤器名称",function(固定为要处理的数据,[可选,参数将作为回掉函数的第二个参数]){})
{{time | dateProcess}}
Vue私有过滤器
在之前我们定义的过滤器,是全局的过滤器,即每个vue对象控制的html模块,都可以使用该过滤器。
接下来我们定义一些私有的过滤器,即只有该vue对象控制的html代码,才可以使用该过滤器。
语法
需要在new Vue的时候,新建一个对象,名为filters,在其中写入相应的过滤器方法。
{{time | dateProcess}}
不可用app中的私有过滤器方法
ES6新增字符串处理方法,主要用于补足位数 如时间 2:3 改为 02:03
String.prototype.padStart(maxleng,filestring);
我们在进行时间日期的输出的时候经常会遇到时间位数的问题,比如现在是两点三分,一般会输出为2:3,一旦时间小时或者分钟变为个位数,字符长度也会发生变化,甚至会导致布局混乱,现在,es6给我们提供了一个方法,padStrat();
通过字符串调用,传入两个参数,1.最大的位数,2.不足的位数用什么补全。
{{time | dateProcess}}
Vue自定义按键修饰符
可以使用 @keyup.键盘键位 = "事件" 来进行键盘事件的触发。
默认可以使用的键盘件为不多,我们可以自定义增加一些键盘键位指令。
//这是在全局定义了f2的键盘按键,f2的键盘码为113
Vue.config.keyCodes.F2=113;Vue自定义指令
我们在平时写网页时,一般有这样的需求,刚刚打开的页面,规定的文本框就已经获取了焦点。
我们使用原生的js操纵,确实可以做到,选中dom元素,然后使用原生focus方法就可以,但是在我们使用Vue时,是不推荐操作dom的,这时,我们就可以自定义一个指令,只要给文本框加入这个指令,就可以在打开页面时获取焦点。
我们先来定义一个全局的自定义指令吧。
我们在使用vue自带的指令时,都是可以进行赋值的,那我们自定义的可以吗?
当然可以了,自定义指令传入的参数,可以通过回调函数的第二个参数获取。
你好
自定义指令还可以简写,在new Vue时,在第一个形参对象中添加对象,directives:{ 指令名:{ bind:function(){} } }
自定义指令简写
自定义指令的之后,我们总要创建一个对象,在对象中写入不同状态调用的不同方法,而日常中,我们要使用的也就是bind与inserted,所以,vue给我们提供了简写的方式。
你好
{{msg}}