Bootstrap学习笔记--下拉菜单,折叠,菜单,标签,Pills
下拉菜单:
下拉菜单是比较常见的
直接看源码:
.dropdown表示下拉框
按钮和下拉框都要放在dropdown类的div下
要打开下拉菜单,请使用按钮或具有属性的类.dropdown-toggle和 属性data-toggle="dropdown"
span+.caret类可以创建一个插入箭头图标
.dropdown-menu类添加到
- 元素中 变成下拉框元素
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 哈哈
<span class="caret">scan>button>
<ul class="dropdown-menu">
<li><a href="#">htmla>li>
<li><a href="#">htmla>li>
<li><a href="#">htmla>li>
ul>
div>divider类
在下拉框元素中加入这一行 会出现一条横线 算是分割线吧 效果就是一条灰色的实线
举例:
<ul class="dropdown-menu">
<li><a href="#">htmla>li>
<li class="divider">li>
<li><a href="#">cssa>li>
<li><a href="#">jsa>li>
ul>电脑无法截屏……大家自己demo试试
dropdown-header类:
是添加下拉框标题 效果是:无法点击的 颜色较浅,字体变小的内容
举个栗子:
<ul class="dropdown-menu">
<li class="dropdown-header">表头li>
<li><a href="#">htmla>li>
<li><a href="#">cssa>li>
<li><a href="#">jsa>li>
ul>.disabled类:
这个类很常见的
增添了一个无法点击的一行
举个栗子:
<ul class="dropdown-menu">
<li class="disabled"><a href="#">无法点击a>li>
<li><a href="#">htmla>li>
<li><a href="#">cssa>li>
<li><a href="#">jsa>li>
ul>.dropdown-menu-right类:
让下拉框右对齐:
举个栗子:
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">htmla>li>
<li><a href="#">cssa>li>
<li><a href="#">jsa>li>
ul>dropup类:
要是你不喜欢下拉 你也可以把它变成上拉框
很简单 就是将class =“dropdown”的元素更改为"dropup"
举个栗子:
<div class="dropup">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 哈哈
<span class="caret">scan>button>
<ul class="dropdown-menu">
<li><a href="#">htmla>li>
<li><a href="#">cssa>li>
<li><a href="#">jsa>li>
ul>
div>
效果图:

要是按钮在底部的话 可以这样做
注意:要是下拉框按钮在顶部的话 这么做 下拉框内容就会被覆盖掉 因为超出了窗体的边界
下拉辅助功能
为了帮助改善使用屏幕阅读器的人员的可访问性,创建下拉菜单时应包含以下内容role和aria-*属性:
举个栗子:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">Tutorials
<span class="caret">span>button>
<ul class="dropdown-menu" role="menu" aria-labelledby="menu1">
<li role="presentation"><a role="menuitem" href="#">HTMLa>li>
<li role="presentation"><a role="menuitem" href="#">CSSa>li>
<li role="presentation"><a role="menuitem" href="#">JavaScripta>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" href="#">About Usa>li>
ul>
div>
不过讲真的 ……我试了一下……感觉没啥区别呀
折叠:
当您想要隐藏和显示大量内容时 就需要折叠了
.collapse类表示一个可折叠的元素; 这是通过单击将显示或隐藏的内容。
要控制(显示/隐藏)可折叠内容,请将该data-toggle=”collapse”属性添加到或
单词扫盲:
target 目标;
toggle 触发器;
collapse 折叠;
<div id="demo" class="collapse">
内容
div>
对于元素,您可以使用href属性来代替data-target 属性
<a href="#demo" data-toggle="collapse">点我a>
<div id="demo" class="collapse">
内容
div>
.in类:
默认是显示内容的:
举个栗子:
<a href="#demo" data-toggle="collapse">点我a>
<div id="demo" class="collapse in">
内容
div>
而不需要点击 自动已经出来了。
折叠还可以应用于面板:
举个栗子:
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
class="panel-title">
"collapse" href="#collapse1">点我
div>
<div id="collapse1" class="panel-collapse collapse">
<div class="panel-body">内容div>
<div class="panel-footer">页脚div>
div>
div>
div>
折叠还可以应用于列表:
举个栗子:
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" href="#collapse1">Collapsible list groupa>
h4>
div>
<div id="collapse1" class="panel-collapse collapse">
<ul class="list-group">
<li class="list-group-item">Oneli>
<li class="list-group-item">Twoli>
<li class="list-group-item">Threeli>
ul>
<div class="panel-footer">Footerdiv>
div>
div>
div>
还可以折叠组: 多个面板一起 当单击一个的时候 显示其隐藏内容 而其他的面板隐藏内容:
使用该data-parent属性可确保在显示其中一个可折叠项目时,指定父项下的所有可折叠元素都将被关闭
举个栗子:
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
class="panel-title">
"collapse" data-parent="#accordion" href="#collapse1">
点击1
div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">内容1div>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
class="panel-title">
"collapse" data-parent="#accordion" href="#collapse2">
点击2
div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">内容2div>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">
class="panel-title">
"collapse" data-parent="#accordion" href="#collapse3">
点击3
div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">内容3div>
div>
div>
div>
水平菜单:
.list-inline该类添加 到
举个栗子:
<ul class="list-inline">
<li><a href="#">选项一a>li>
<li><a href="#">选项二a>li>
<li><a href="#">选项三a>li>
<li><a href="#">选项四a>li>
ul>
制表符:
举个栗子:
<ul class="nav nav-tabs">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Menu 1a>li>
<li><a href="#">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
有下拉框的标签:
<ul class="nav nav-tabs">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1
<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Submenu 1-1a>li>
<li><a href="#">Submenu 1-2a>li>
ul>
li>
<li><a href="#">Menu 2a>li>
ul>
Pills:
举个栗子:
<ul class="nav nav-pills">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Menu 1a>li>
<li><a href<ul class="nav nav-pills">="#">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
也可以垂直显示。只需添加.nav-stacked该类
举个栗子:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Menu 1a>li>
<li><a href<ul class="nav nav-pills">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
还可以动态的哦
举个栗子:
<div class="col-md-3">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Menu 1a>li>
<li><a href="#">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
div>
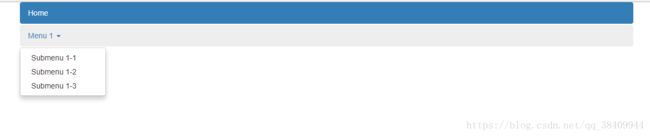
还可以往一个菜单栏里面添加一列菜单栏:
举个栗子:
<div class="container">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Homea>li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1
<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Submenu 1-1a>li>
<li><a href="#">Submenu 1-2a>li>
<li><a href="#">Submenu 1-3a>li>
ul>
li>
<li><a href="#">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
div>
要中心/对齐标签和Pills,请使用.nav-justified该类。
请注意,在小于768px的屏幕上,列表项目将被堆叠(内容将保持居中):
举个栗子:
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Menu 1a>li>
<li><a href="#">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Menu 1a>li>
<li><a href="#">Menu 2a>li>
<li><a href="#">Menu 3a>li>
ul>
可切换/动态标签:
三块内容 点击一块显示其内容
举个栗子:
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">Homea>li>
<li><a data-toggle="tab" href="#menu1">Menu 1a>li>
<li><a data-toggle="tab" href="#menu2">Menu 2a>li>
ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>HOMEh3>
<p>Some content.p>
div>
<div id="menu1" class="tab-pane fade">
<h3>Menu 1h3>
<p>Some content in menu 1.p>
div>
<div id="menu2" class="tab-pane fade">
<h3>Menu 2h3>
<p>Some content in menu 2.p>
div>
div>
Pills也可以动态:
举个栗子:
<ul class="nav nav-pills">
<li class="active"><a data-toggle="pill" href="#home">Homea>li>
<li><a data-toggle="pill" href="#menu1">Menu 1a>li>
<li><a data-toggle="pill" href="#menu2">Menu 2a>li>
ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>HOMEh3>
<p>Some content.p>
div>
<div id="menu1" class="tab-pane fade">
<h3>Menu 1h3>
<p>Some content in menu 1.p>
div>
<div id="menu2" class="tab-pane fade">
<h3>Menu 2h3>
<p>Some content in menu 2.p>
div>
div>
其实标签和Pills区别不是很大看着