约束布局ConstraintLayout的使用(二)
ConstraintLayout可用的约束 (constraint-layout:1.0.2)
- 相对定位
- 边距(Margins)
- 中心定位
- 可见性行为(View.GONE)
- 链(Chains)
- 虚拟助手对象(Guideline)
相对定位
相对定位是ConstraintLayout创建布局的基本组成部分之一。这些约束允许你指定控件相对于另一个位置。
例如,按钮B要位于按钮A的右边
可用的约束属性:
- layout_constraintLeft_toLeftOf (该控件的左边与指定控件的左边对齐)
- layout_constraintLeft_toRightOf (该控件的左边与指定控件的右边对齐)
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintBaseline_toBaselineOf
- layout_constraintStart_toEndOf
- layout_constraintStart_toStartOf
- layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
上面的属性除了可以指定控件id,还可以使用parent(父容器,即ConstraintLayout)
边距
与RelativeLayout一样。属性列表
- android:layout_marginStart
- android:layout_marginEnd
- android:layout_marginLeft
- android:layout_marginTop
- android:layout_marginRight
android:layout_marginBottom
与RelativeLayout不一样的是,当约束目标visibility属性设为GONE时,你还可以通过下面的属性设定边距:
layout_goneMarginStart
- layout_goneMarginEnd
- layout_goneMarginLeft
- layout_goneMarginTop
- layout_goneMarginRight
- layout_goneMarginBottom
如下面的例子:
...>
"@+id/buttonA" ...
android:visibility="gone"/>
"@+id/buttonB" ...
app:layout_goneMarginStart="20dp"
app:layout_constraintLeft_toRightOf="@id/buttonA"/>
当buttonA 设成gone时,buttonA消失,buttonB距左边20dp。注意,该属性只在约束目标设成GONE时生效,设成visible 和 invisible 时该属性不起作用。
中心定位和偏移
怎么使控件居中呢?可以这样
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Button
android:id="@+id/buttonA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ButtonA"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
android.support.constraint.ConstraintLayout>layout_constraintLeft_toLeftOf 和 layout_constraintRight_toRightOf 同时起作用,约束像相反的力左右拉动控件,使得部件将最终被居中在父容器。这同样适用于垂直约束。
这种情况下,默认使控件居中。但你可以使用下面的属性使控件的位置发生偏移。
- layout_constraintHorizontal_bias
- layout_constraintVertical_bias
例如,下面的设置会使控件往左偏移30%,而不是默认的50%:
...>
"@+id/button" ...
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent/>
尺寸限制
当 ConstraintLayout 的大小被设置成 WRAP_CONTENT 时,可以使用
- android:minWidth (最小宽度)
- android:minHeight (最小高度)
来进行限制
容器内的控件 android:layout_width 和 android:layout_height 有3种情况:
- 使用具体的尺寸
- 使用WRAP_CONTENT
- 使用0dp,这是相当于“ MATCH_CONSTRAINT”
注意!ConstraintLayout内的控件尽量不要使用match_parent!
前两种与其他的布局类似,最后一种是通过其他的约束条件来确定控件的大小。
下面的代码使buttonA左边距父容器50dp,右边铺满剩下的空间。
...>
"@+id/buttonA"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="ButtonA"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
当容器内的控件的长或者宽设为0dp时,可以通过 layout_constraintDimentionRatio 设置此控件的长宽比。
例如:
id="@+id/buttonA"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:text="测试文字排列"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintDimensionRatio="16:9"/> 按钮的 宽度:高度 = 16:9 。(也可以用浮点值,表示宽度和高度之间的比率)
当宽和高都设为0dp时,系统将设置最大尺寸满足所有约束并保持设定的长宽比。上面的例子将android:layout_width改为0dp后效果如下:

也可以通过预先添加W或“H”来分别限制宽度或高度。上面的效果图代码如下:
id="@+id/buttonA"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="测试文字排列"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintDimensionRatio="h,16:9"/> app:layout_constraintDimensionRatio=”h,16:9” 意思是通过16:9的比例设置button的高度。
感觉这个地方的w和h的设置有点难以理解,事实上,”w”或者”h”完全可以不用设置,布局可以自动推断。例如,上面的代码约束了宽度,使宽度铺满容器,而高度并没有约束,那么高度就会根据比例自动调整。
Chains
Chains 为同一方向上(水平或垂直)相互连接(或者说约束)的控件提供统一的管理。
Chains 的属性由这条chain上第一个控件所控制,该控件称为chain head。

上图中控件A左边与父容器接触,右边与控件B依赖;控件B左边依赖于控件A,右边依赖于控件B;控件C左边依赖于控件B,右边依赖于父容器。且该chain为水平方向。
用代码表示如下:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Button
android:id="@+id/buttonA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="buttonA"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintRight_toLeftOf="@id/buttonB"
app:layout_constraintLeft_toLeftOf="parent"/>
<Button
android:id="@+id/buttonB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="buttonB"
app:layout_constraintLeft_toRightOf="@+id/buttonA"
app:layout_constraintRight_toLeftOf="@id/buttonC"/>
<Button
android:id="@+id/buttonC"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="buttonC"
app:layout_constraintLeft_toRightOf="@+id/buttonB"
app:layout_constraintRight_toRightOf="parent"/>
android.support.constraint.ConstraintLayout>效果图:

由于ButtonA 为chain head。所以layout_constraintHorizontal_chainStyle 由ButtonA设置。该属性表示水平方向的chain。还有另一个属性layout_constraintVertical_chainStyle表示垂直方向。
该属性有三种值:
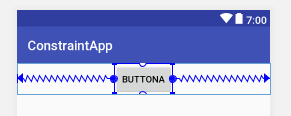
- spread 默认值。均匀分布(控件宽为wrap_content或确定值)
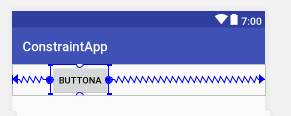
- spread_inside 与spread类型,只是chain两端的控件不占父容器的空间,多余的空间由chain里的控件平分。
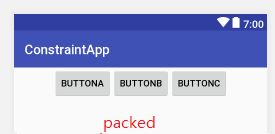
spread_inside chain 上的所有控件居中紧挨在一起
当设置spread时,可以分别为每个子控件设置权重,对应的属性为layout_constraintHorizontal_weight和layout_constraintVertical_weight,与LinearLayout的weight类似,需要注意的是,此时子控件的layout_width需要设成0dp。
当设置packed时,可以设置chain在水平或垂直方向上的偏移量,对应的属性为layout_constraintHorizontal_bias和layout_constraintVertical_bias,取值在0到1之间。
Guideline
ConstraintLayout还可以通过创建对象guideline来辅助布局。
Guideline有水平和垂直两张情况:
- 水平(horizontal)的Guideline高度为0,宽度是ConstraintLayout的宽度
- 垂直(vertical)的Guideline宽度为0,高度是ConstraintLayout的高度
Guideline创建方式:
.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
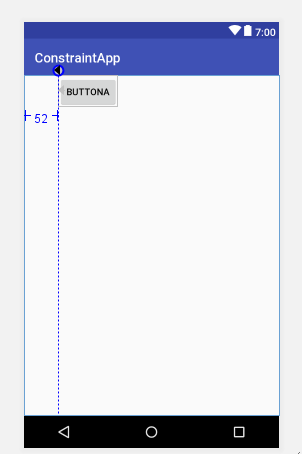
app:layout_constraintGuide_begin="52dp"
android:orientation="vertical" /> Guideline 有三种属性:
- layout_constraintGuide_begin 距离左侧或顶部的距离
- layout_constraintGuide_end 距离右侧或底部的距离
- layout_constraintGuide_percent float类型。距离left或top的比例。
示例:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
app:layout_constraintGuide_begin="52dp"
android:orientation="vertical" />
<Button
android:id="@+id/buttonA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="buttonA"
app:layout_constraintLeft_toRightOf="@+id/guideline" />
android.support.constraint.ConstraintLayout>