- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- unplugin-vue-components
WebCsDn_TDCode
vue.js
unplugin-vue-components是一个用于Vue.js的自动化组件导入插件,它支持与多种UI库和插件集成,以简化组件注册和使用流程。以下是一些它可以引入或支持的常见插件和UI库:以下是一个在Vue2.7.16+Element-UI2.15.14环境中使用unplugin-vue-components实现组件自动导入的简明实例:1.安装依赖npminstallunplugin-vue-
- Vue路由模式
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue路由模式基本概念与作用Hash模式History模式示例一:Hash模式示例二:History模式示例三:服务器端配置示例四:使用VueRouterLink组件示例五:动态路由匹配实际开发中的技巧VueRouter是Vue.js官方的路由管理器,它为Vue应用程序提供了强大的客户端路由功能。VueRouter支持两种路由模式:hash模式和history模式。这两种模式分别适用于不同的场景,
- Gitee 持续集成与交付(CI/CD)篇
Gitee持续集成与交付(CI/CD)篇文章目录Gitee持续集成与交付(CI/CD)篇什么是CI/CD?GiteeGo介绍✨核心特性支持的技术栈提交项目进行CI/CD第一步:创建.gitee-ci.yml文件第二步:配置项目设置第三步:提交代码触发构建制品库配置Maven制品库配置Docker制品库配置npm制品库配置⚙️流水线配置示例与实践JavaSpringBoot项目示例Vue.js前端项
- Vue-I18n 组件化本地化方案详解
Vue-I18n组件化本地化方案详解vue-i18n:globe_with_meridians:InternationalizationpluginforVue.js项目地址:https://gitcode.com/gh_mirrors/vu/vue-i18n前言在现代前端开发中,国际化(i18n)已成为构建全球化应用的重要环节。Vue-I18n作为Vue.js生态中最流行的国际化解决方案,提供了
- Vuex-I18n 开源项目使用教程
虞耀炜
Vuex-I18n开源项目使用教程vuex-i18nLocalizationpluginforvue.js2.0usingvuexasstore项目地址:https://gitcode.com/gh_mirrors/vu/vuex-i18n1.项目的目录结构及介绍Vuex-I18n是一个为Vue.js应用程序设计的国际化插件,它集成到Vuex中,使得状态管理与多语言支持紧密结合。以下是其基本的目录
- Vue 英雄列表搜索与排序功能实现
步行cgn
Vuevue.js前端javascript
Vue.js英雄列表搜索与排序功能实现英雄列表搜索与排序升序降序原序序号名字能量{{hero.id}}{{hero.name}}{{hero.power}}//创建Vue实例newVue({el:"#app"
- Vue.js 过滤器详解
步行cgn
Vuevue.js前端javascript
Vue.js过滤器详解下面我将详细讲解Vue.js中过滤器的语法和使用注意事项,并提供一个完整的演示页面。过滤器基本概念在Vue.js中,过滤器(Filters)是用于文本格式化的功能,可以在双花括号插值和v-bind表达式中使用。过滤器通过管道符(|)指示,主要用于简单的文本转换。{{message|capitalize}}{{message|filterA|filterB}}{{date|fo
- Vue.js --- 一文看懂路由
蒜蓉大猩猩
Vue3.jsjavascriptvue.js前端chromehtml前端框架
1.前言路由(VueRouter)用于管理不同页面或视图的跳转和展示。它通过控制应用的URL路径与组件之间的映射关系,实现在单页应用(SPA)中的页面切换,提供了良好的用户体验,而无需重新加载整个页面。2.路由基础2.1路由的安装npminstallvue-router@4指定安装路由版本4,适配于vue32.2路由管理方式路由的history和hash模式是两种不同的URL路由管理方式,它们都通
- 【Vue】微前端架构与Vue(qiankun、Micro-App)
Guiat
Vue前端vue.js架构
个人主页:Guiat归属专栏:Vue文章目录1.微前端架构概述1.1什么是微前端1.2微前端的核心价值1.3微前端的实现方式2.qiankun框架详解2.1qiankun简介2.2qiankun的核心特性2.3qiankun的基本使用2.3.1主应用配置2.3.2子应用配置(Vue.js为例)2.4qiankun通信机制2.4.1基于Props的通信2.4.2基于全局状态管理3.Micro-App
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
- `customRef` 在实战中的使用:防抖、计算属性缓存和异步数据获取
阿珊和她的猫
缓存javascriptvue.jstypescript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录使用场景示例防抖计算属性的缓存异步数据获取总结在Vue3中,custom
- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 响应式数据的判断:Vue3中的方法
阿珊和她的猫
typescriptjavascript前端vue.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录方法一:检查对象是否为Proxy方法二:使用`effect`函数方法三:
- Linux环境下的Electron应用构建实践指南
Jason Hsiao
本文还有配套的精品资源,点击获取简介:本文档提供了Linux环境下构建基于Electron的应用程序的详细指导,特别是涉及Vue.js框架的项目。内容涵盖了Linux操作系统、Electron框架、Vue.js框架以及构建过程中所需的各个步骤和技术要点。文档中包括对操作系统、框架的选择、项目初始化、依赖管理、应用代码编写、应用集成、打包优化、调试以及发布和分发策略的全面说明。此外,还讨论了在大型项
- 利用百度/高德地图API实现车辆轨迹跟踪系统
pk_xz123456
深度学习算法神经网络分类cnn深度学习开发语言目标检测
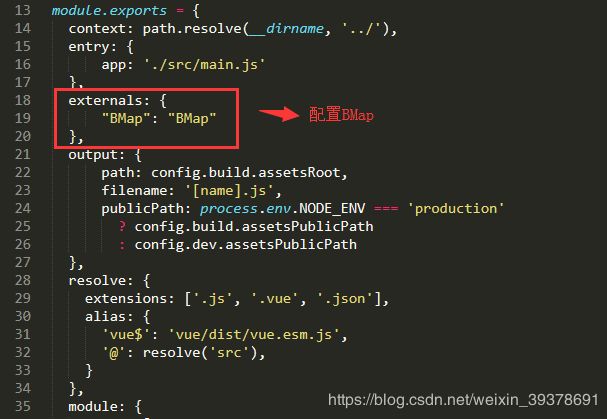
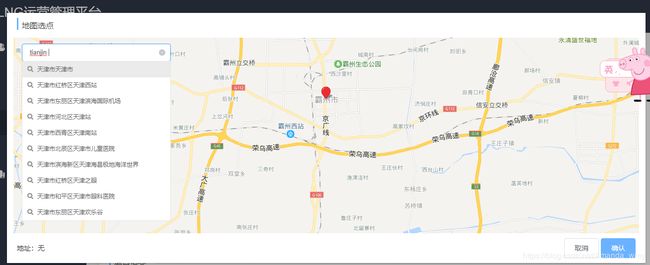
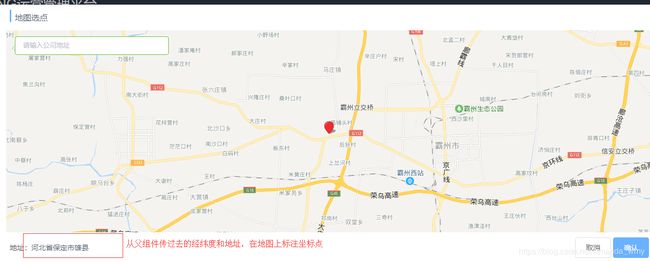
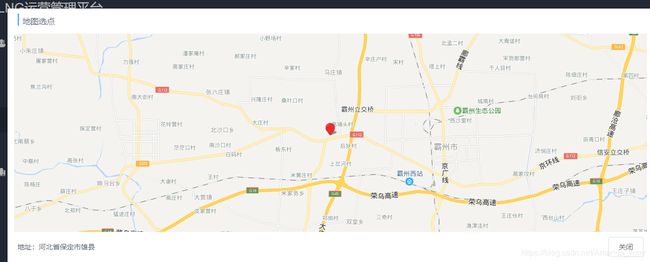
利用百度/高德地图API实现车辆轨迹跟踪系统摘要:本文详细阐述了如何利用百度地图API或高德地图API构建一套完整的车辆轨迹跟踪系统。内容涵盖系统架构设计、数据采集与传输、地图API核心功能实现(地图展示、轨迹绘制、实时定位、历史轨迹回放)、关键优化技术(轨迹纠偏、数据压缩、性能优化)、安全与隐私保护、系统扩展性以及实际应用场景分析。目录引言1.1背景与需求分析(物流、出租、共享汽车、特种车辆监控
- vue怎么实现pdf、excel、word文件离线预览?2024年2月份最新测试(可行方案和详细代码在文章末尾)
一花一world
前端vue.jspdfexcel
Vue.js中实现Office文档(Word、Excel、PPT)和PDF文件的预览,通常会借助于第三方库或服务。1.Office文档在线预览使用WPSWebOfficeSDKWPS提供了WebOffice服务,可以将文档转换为网页格式进行在线预览。首先在项目中引入并注册WPS提供的SDK,然后在Vue组件中配置一个区域用于展示文档。根据官方API指南,创建相应组件,并通过接口传入文档URL或其他
- 前端面试专栏-主流框架:12. Vue3响应式原理与API
爱分享的程序员
前端面试通关指南前端javascriptvue.js
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情Vue3响应式原理与API详解一、引言Vue3作为Vue.js框架的重要升级版本,带来了许多令人瞩目的新特性。其中,响应式系统的重构是Vue3最核心的改进之一。Vue3采用了Proxy对象替代了Vue2中的Object.definePrope
- 创建 uni-app 项目与运行项目
阿珊和她的猫
uni-appvue.jsjavascript前端typescript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录安装HBuilderX创建uni-app项目运行uni-app项目使用命
- 2025年最新关于uniapp 面试题及其答案解析,万字长文,建议收藏..
1.UniApp是什么?解析:UniApp是一个使用Vue.js开发的跨平台应用框架,可以编译到iOS、Android、H5以及各种小程序(如微信、支付宝、百度等)。其主要特点包括一次开发、多端部署,支持丰富的组件和API。2.UniApp的项目结构是怎样的?解析:UniApp项目结构通常包括以下几个主要部分:src:存放源代码,包括页面、组件、静态资源等。pages:存放页面文件,每个页面通常有
- Vue 中 filter 过滤的语法详解与注意事项
步行cgn
Vuevue.js前端javascript
Vue中filter过滤的语法详解与注意事项在Vue.js中,"过滤"通常指两种不同概念:模板过滤器(Vue2特性)和数组过滤(数据过滤)。由于Vue3已移除模板过滤器,我将重点介绍更实用且通用的数组过滤语法和注意事项。一、数组过滤核心语法(推荐方式)1.使用计算属性(最佳实践)computed:{filteredItems(){returnthis.items.filter(item=>{//过
- 【Dv2Admin】实现CRUD数据展示和弹窗功能
Mr数据杨
PythonWeb开发djangovue.js学习
在数据驱动的世界中,处理和展示大量复杂数据的需求日益增长。对于开发者来说,如何高效地展示这些数据,并让用户在界面上获得顺畅的交互体验,是一个重要的挑战。本文通过一个学生成绩展示的具体案例,介绍如何通过现代前端技术,借助Vue.js和ElementUI,设计一个简洁且功能强大的数据展示系统。这个系统利用聚合显示和弹窗详细信息展示的方式,解决了数据量大、字段复杂的难题,极大提升了用户的操作体验。文章目
- 若依框架二次开发——若依前后端分离版集成 UReport2 报表工具
bjzhang75
项目开发实践若依UReport2报表工具
文章目录一、UReport2简介二、解决方案1、后端配置1.1引入UReport2依赖1.2启动类配置1.3配置文件1.4修改安全配置2、前端配置2.1配置Vue.js代理2.2创建设计器页面2.3新增菜单运行结果一、UReport2简介UReport2是一款开源的Java报表工具,广泛应用于各类企业管理系统中,具有以下特点:功能强大支持报表设计、数据源配置、报表预览和导出。可视化设计提供拖拽式报
- 利用 Vue.js 实现前端表单验证功能
前端视界
前端艺匠馆前端vue.jsjavascriptai
利用Vue.js实现前端表单验证功能关键词:Vue.js、表单验证、前端开发、响应式编程、数据绑定、自定义指令、验证规则摘要:本文将深入探讨如何使用Vue.js框架实现强大的前端表单验证功能。我们将从基础概念入手,逐步讲解Vue.js的响应式数据绑定如何简化表单验证的实现,详细介绍内置验证方法和自定义验证规则的创建,并通过实际案例展示如何构建一个完整的表单验证系统。文章还将涵盖性能优化、错误处理以
- 前端领域Vue.js的性能优化案例分析
大厂前端小白菜
前端开发实战前端vue.js性能优化ai
前端领域Vue.js的性能优化案例分析关键词:Vue.js、性能优化、虚拟DOM、懒加载、代码分割、缓存策略、性能监控摘要:本文深入探讨Vue.js框架在前端开发中的性能优化策略。通过分析Vue的核心机制如虚拟DOM和响应式系统,结合实际项目案例,详细介绍了从代码层面到架构层面的多种优化技术。文章包含性能瓶颈诊断方法、具体优化方案实现、性能监控工具使用等内容,旨在帮助开发者构建高性能的Vue.js
- nuxt3 + vue3 分片上传组件全解析(大文件分片上传)
给钱,谢谢!
nuxtjavascript开发语言ecmascriptnuxt3vue3typescript
本文将详细介绍一个基于Vue.js的分片上传组件的设计与实现,该组件支持大文件分片上传进度显示等功能。组件概述这个上传组件主要包含以下功能:支持大文件分片上传(默认5MB一个分片)支持文件哈希计算,用于文件唯一标识显示上传进度(整体和单个文件)支持自定义UI样式提供完整的文件管理功能(添加、删除)后端支持分片合并和临时存储组件结构组件由三个主要文件组成:Uploader.vue-主组件fileCh
- demo-onlyoffice 开源项目教程
余怡桔Solomon
demo-onlyoffice开源项目教程demo-onlyoffice基于Nest和Vue.js的Onlyoffice示例。项目地址:https://gitcode.com/gh_mirrors/de/demo-onlyoffice项目介绍demo-onlyoffice是一个基于GitHub的开源项目,旨在提供一个示例环境以探索和学习OnlyOffice的集成方式。尽管该项目名称和链接指向了具体
- 23.ssr和csr的对比?如何依赖node.js实现
xd00002
react.js
1.为什么说ssr的node中间层请求速度快。相当于内网?那vue.js加载怎么没有ssr和csr的说法啊第一问:为什么说SSR的Node中间层请求速度快?是不是相当于内网?✅是的,本质上就是「内网请求」,所以更快!举个例子:你部署了一个SSR网站,比如用Next.js:•页面在服务器(Node)上先运行•假设你需要从数据库、内部API获取数据SSR下的数据获取流程:[Node.js服务器]←(直
- 基于python+django的商城网站-电子商城管理系统源码+运行步骤
西门吹雪1998
python毕业设计python课程设计pythondjango开发语言
基于python开发的电子商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。该系统是给师弟做的课程作业。同学们可以拿去自用。技术学习共同进步哦整个平台包括前台和后台两个部分。前台功能包括:首页、商品详情页、用户中心模块。后台功能包括:总览、订单管理、商品管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码下载h
- 前端面试十之vuex
闲蛋小超人笑嘻嘻
前端
Vuex是一个专为Vue.js应用程序设计的状态管理模式和库,它集中管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以下是关于Vuex的详细介绍:1.核心概念State(状态)它是Vuex中存储状态的地方,类似于普通Vue组件的data选项。所有组件的状态都存储在Vuex的state中,组件通过mapState或直接从Vuex中读取状态。conststore=newVu
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj