- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
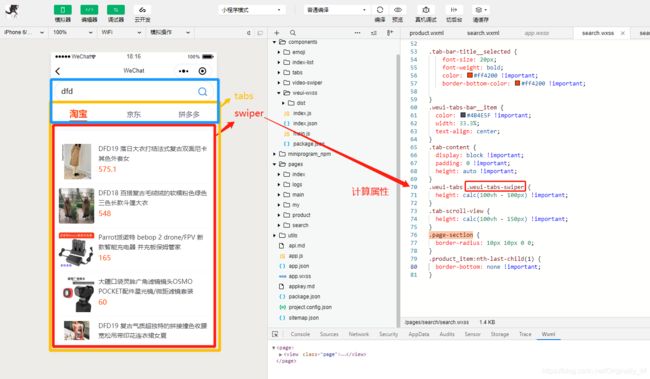
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 微信小程序傻瓜制作_从15款工具中精选出4款,最靠谱的微信小程序制作软件!...
资俊杰
微信小程序傻瓜制作
原标题:从15款工具中精选出4款,最靠谱的微信小程序制作软件!大家好,我是你们亲爱的小龙老师,今天是周一,很开心又和大家见面了!今天带来的是大家很关心的,微信小程序制作软件的课程!微信小程序基础知识二:微信小程序制作软件!大家准备好没?开始发车了哦!1、即速应用——适合技术小白的小程序开发工具严格来说,即速应用并不是为专业程序员准备的开发工具,但它绝对是一款功能非常强大的微信小程序制作工具。不懂技
- 微信小程序的制作
出门喝奶茶
笔记微信小程序小程序
制作微信小程序的过程大致可以分为几个步骤:从环境搭建、项目创建,到开发、调试和发布。下面我会为你简要介绍每个步骤。1.准备工作在开始开发微信小程序之前,你需要确保你已经完成了以下几个步骤:注册微信小程序账号:访问微信公众平台(https://mp.weixin.qq.com),注册一个微信小程序账号。注册完成后,你会获得一个小程序的AppID。安装开发工具:下载并安装微信开发者工具。微信开发者工具
- 【Elasticsearch】监控与管理:集群监控指标
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- FlutterWeb实战:05-与微信小程序交互
少湖说
FlutterWeb实战微信小程序交互小程序flutter前端
准备工作在前面的文章《FlutterWeb实战:04-集成微信JS-SDK提供丰富体验》中,我们介绍了如何集成微信JS-SDK,实现与微信H5交互。调用小程序API如果H5在微信小程序中打开,还可以调用JSSDK提供的小程序相关的API。以下是可调用的APIwx.miniProgram.navigateTowx.miniProgram.navigateBackwx.miniProgram.swit
- 摄像头模组问题汇总
光学设计培训
光学计算机视觉光学设计光学工程算法
camera调试名词及问题策略要认识CMOS摄像头的结构。我们通常拿到的是集成封装好的模组,一般由三个部分组成:镜头、感应器和图像信号处理器构成。一般情况下,集成好的模组我们只看到外面的镜头、接口和封装壳,这种一般是固定焦距的。有些厂商只提供芯片,需要自己安装镜头,镜头要选择合适大小的镜头,如果没有夜视要求的话,最好选择带有红外滤光的镜头,因为一般的sensor都能感应到红外光线,如果不滤掉,会对
- 微信小程序 全局配置 - tabBar
路过的假面骑士dcd
微信小程序微信小程序小程序javascript
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar也就是底部/顶部导航栏注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部tabBar时,不显示icon,只显示文本首先通过app.json文件的pages节点,快速新建3个对应的tab页面。其次在下方写入tabber选项和pages、window平级,新增tabB
- 持续集成环境问题汇总(基于:java + testng + httpclient + allure + git + gitlab + jenkins + pipeline + maven + harb...
全栈测试笔记
jenkinsjavacigitgitlab
说明包含前期调试遇到的问题idea中,命令执行testng.xml,报错PleaserefertoD:\myjava\apiAutoTest\target\surefire-reportsfortheindividualtestresults.参考:https://www.cnblogs.com/uncleyong/p/16705982.html无法连接仓库:Hostkeyverification
- 微信小程序开发中的消息订阅与模板消息发送
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的消息订阅与模板消息发送开启对话:消息订阅与模板消息的初印象技术揭秘:如何实现消息订阅实战演练:手把手教你发送模板消息用户体验优化:让消息更有温度常见问题与解决策略:确保消息准确送达开启对话:消息订阅与模板消息的初印象在这个信息爆炸的时代,如何在众多的信息流中脱颖而出,成为用户愿意主动关注的那一股清流呢?微信小程序的消息订阅与模板消息发送功能,就像是开发者与用户之间建立的一座桥梁,
- 随手记:微信小程序消息通知/消息推送(前端版)
peachSoda7
微信小程序前端
小程序推送有两种方式:1.小程序绑定公众号,用户关注公众号,公众号推送,公众号携带小程序链接,点击进入小程序2.小程序订阅消息(服务通知推送)第一种小程序绑定公众号:(其实大部分都是后端,前端准备好点击消息需要跳转的url给到后端即可)小程序openid:小程序用户的唯一id公众号openid:公众号用户的唯一idunionid:同一用户,对同一个微信开放平台下的不同应用,unionid是相同的准
- 一步一步生成音乐类小程序的详细指南,结合AI辅助开发的思路
星糖曙光
后端语言(nodejavascriptvue等等)笔记人工智能小程序javascriptnode.js
以下是一步一步生成音乐类小程序的详细指南,结合AI辅助开发的思路:需求分析阶段核心功能梳理音乐播放器(播放/暂停/进度条/音量)歌单分类(流行/古典/摇滚等)用户系统(登录/收藏/历史记录)搜索功能(歌曲/歌手/专辑)推荐系统(根据用户偏好推荐)技术选型前端:微信小程序原生开发或Taro框架(跨平台)后端:Node.js+Express或Python+Flask数据库:MySQL或MongoDB存
- 基于微信小程序的餐饮外卖平台的设计与实现
qq840612233
微信小程序小程序
文章目录具体实现截图项目和技术介绍uniapp+hbuilderx+mysql小程序框架以及目录结构介绍java类核心代码部分展示论文写作大纲参考源码获取/详细视频演示具体实现截图项目和技术介绍数据库工具:Navicat/SQLyog等都可以前端开发框架:vue.js数据库mysql版本不限微信开发者工具/hbuiderx后端语言支持以下技术栈:1java(SSM/springboot)-idea
- 微信小程序 - 最新详细实现集成腾讯地图配置流程及使用教程,基于腾讯位置服务做地图标点展示、获取用户当前省市区定位(城市名称)、ip属地定位、精确经纬度数据、逆向解析、搜索地点、位置定位等(示例代码)
王二红
+微信小程序微信小程序安装引入腾讯地图详细的教程示例腾讯地图使用api请求跨域报错ip属地定位当前定位城市名小程序如何免费使用高德地图功能获取经纬度并转成详细地址不显示出错无法定位定位失败
前言网上的教程代码太乱了,并且很少有真实请求的示例,本文提供优质配置教程及示例源码。在微信小程序开发中,详解实现接入腾讯地图教程,后台配置完整流程及使用教程,附带腾讯地图显示渲染和地图标记点,获取本机当前定位省市区或精确的经纬度,IP属地定位获取城市名称/市区名,将经纬度逆向解析为省市区街道,获取用户当前位置和所在的详细到街道的完整位置,搜索地点位置等功能,解决腾讯地图不显示渲染失败、引入报错、无
- 论文解读(MGAE)《MGAE: Masked Autoencoders for Self-Supervised Learning on Graphs》
虚幻私塾
pythonpython开发语言
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统论文信息论文标题:MGAE:MaskedAutoencodersforSelf-SupervisedLearningonG
- 微信小程序个人中心、我的界面(示例四)
三脚猫的喵
微信小程序微信小程序javascript前端
微信小程序个人中心、我的界面,九宫格简单布局(示例四)微信小程序个人中心、我的界面,超简洁的九宫格界面布局,代码粘贴即用。更多微信小程序界面示例,请进入我的主页哦!1、js代码Page({/***页面的初始数据*/data:{imgPath:'',menuList:[[{'title':'功能一','icon':'success','iconColor':'#dd6161'},{'title':'
- 【页面案例汇总】微信小程序个人中心页面
米饭,℡
页面案例小程序微信小程序小程序
目录:代码示例源码获取方法:会员学习群:【一对一答疑】代码示例{{userInfo.nickName}}我的好友我的钱包设置样式:.container{display:flex;flex-direction:column;align-items:center;padding:20rpx;}.avatar-wrap{display:flex;flex-direction:column;align-i
- 微信小程序开发学习笔记——3.6【小案例】熟练使用事件与数据绑定取随机值
Qy_cm
小程序开发学习笔记微信小程序学习笔记
>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=20点击时模块颜色发生改变,并产生随机数。一、代码event.wxss中添加如下代码.box{margin:50rpx;width:200rpx;height:200rpx;background:pink;color
- 微信小程序案例2——天气微信小程序(学会绑定数据)
总裁余(余登武)
微信小程序开发和实战微信小程序小程序
文章目录一、项目步骤1创建一个weather项目2进入index.wxml、index.js、index.wxss文件,清空所有内容,进入App.json,修改导航栏标题为“中国天气网”。3进入index.wxml,进行当天天气情况的界面布局,包括温度、最低温、最高温、天气情况、城市、星期、风行情况,代码如下。4进入index.js,在data里提供天气的数据,让这些数据在界面里显示出来,代码如下
- 基于微信小程序,springboot,安卓andro的管理系统的设计与实现的毕业设计(完整资源包+详解+可定制)
Q_103237121_Q
课程设计学习springboot微信小程序小程序java算法
中文摘要本文旨在设计并实现一个基于Web的古诗词学习平台,以提升个人及教育机构在古诗词教育领域的互动性和学习效率。系统后端采用先进的Web开发框架(如SpringBoot或Django),结合前端技术(如Vue.js、React或Angular),实现了前后端分离的开发架构,确保了系统的可扩展性、灵活性及易于维护的特性。用户可以通过Web浏览器或移动应用轻松访问该平台,无需安装额外软件即可沉浸在古
- 会议室预约系统(小程序+web端管理系统)2020.11.11-2021.02.11
a91_LIN
项目总结phpmysqlhttpsjava
项目需求小程序后端主要任务是编写接口,与数据库进行交互,主要是一些CRUD的功能,实现小程序端用户能:用户能通过微信小程序注册登录、按条件查询符合要求的会议室、收藏预定会议室、查看已有的会议、取消修改已有会议等等。web管理系统则是对公司、会议室、员工、状态的CRUD操作,做到直观的表格展示。技术框架小程序后端接口:PHP+MySql+Linux+Nginx+CI框架,开发工具vs、phpstor
- 在微信小程序中引入字体样式
cccc☜
微信小程序微信小程序小程序
在微信小程序中引入字体样式字体文件过大,建议将文件放在服务器上一、使用wx.loadFontFace在app.js中使用wx.loadFontFace引入字体wx.loadFontFace({family:'fzcs',global:true,source:'url("http://xxx/static/fonts/fzcs.woff")',success(res){},fail:function
- 微信小程序~电器维修系统小程序
程序猿徐师兄
微信小程序毕业设计小程序微信小程序javaajax
博主介绍:✌程序猿徐师兄、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 旅行社项目展示微信小程序功能模块和开发流程
知码客
程序员笔记微信小程序小程序
旅行社当前旅游线路的程序(微信小程序),旨在帮助旅行社更高效地管理线下活动预订,同时为客户提供便捷的报名和查看功能。适用于短途游、团队建设等活动,支持在线预订、缴费及订单管理,可根据用户需求定制更多个性化服务,为公司提升品牌知名度与客户体验。通过简洁明了的界面,帮助用户快速完成预订流程,拉近企业与客户之间的互动,助力活动精准营销与高效运营。以下是关于创建一个微信小程序用于展示旅行社项目的设计思路:
- 微信小程序框架探究和解析
极乐叔
微信小程序框架
何为框架你对微信小程序的技术框架了解多少?对wepy框架进行一系列的深入了解微信小程序框架解析和探究小程序组件化框架WePY在性能调优上做出的探究开发者培训班上海专场PPT分享:小程序框架深度解析干货众多!微信小程序官方公开课:框架解析,官方小程序案例解析等等干货:微信小程序框架全解脑图,一张图看清组件构造,学习必备!微信小程序框架解析PPT--渠宏伟微信小程序框架详解(直播分享)小程序底层框架实
- 【微信小程序】说说微信小程序的架构,双线程架构
我有一棵树
微信小程序小程序
微信小程序的架构主要由前端框架和后端服务组成。前端框架微信小程序的前端代码由wxml、wxss、js以及小程序框架提供的API组成,其中wxml、wxss和js负责构建小程序的界面和逻辑js和小程序框架用来处理网络请求和数据绑定等。微信小程序是双线程的,有渲染层和逻辑层两个执行环境,渲染层负责页面的渲染和样式,逻辑层负责小程序的逻辑和数据处理。渲染线程:负责渲染界面,包括解析wxml,wxss,样
- 【微信小程序框架的详细介绍】
程序员不想YY啊
微信小程序小程序微信小程序小程序
微信小程序框架的详细介绍1.介绍2.视图层(WXML+WXSS)3.逻辑层(JavaScript)4.架构模式5.数据绑定和双向数据流6.组件化开发7.API和服务8.开发工具9.运行环境10.发布与审核11.性能优化12.小程序相关的其他框架和库1.介绍微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用,由于其便捷性,微信小程序受到了广泛
- uniapp mqttjs 小程序开发
天机️灵韵
编程语言开发工具javauniappuni-appmqtt小程序
在UniApp中集成MQTT.js开发微信小程序时,需注意平台差异、协议兼容性及消息处理等问题。以下是关键步骤与注意事项的综合指南:一、环境配置与依赖安装安装MQTT.js推荐使用兼容性较好的版本:mqtt@4.1.0(H5和小程序兼容性最佳)或mqtt@3.0.0(部分场景更稳定)。安装命令:npminstallmqtt@4.1.0,若需卸载旧版本:npmuninstallmqtt@x.x.x1
- 微信小程序~django Petting pets(爱抚宠物)小程序
程序猿徐师兄
微信小程序毕业设计小程序微信小程序django宠物
博主介绍:✌程序猿徐师兄、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 基于微信小程序校园水电费管理的设计与实现
五星资源
小程序微信小程序
博主介绍:大家好,本人精通Java、Python、C#、C、C++编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类个性化的开题框架和实际运作方案。我擅长在JavaWeb、SSH、SSM、SpringBoot+VUE、VUE+FastApi、Python+Django等框
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分