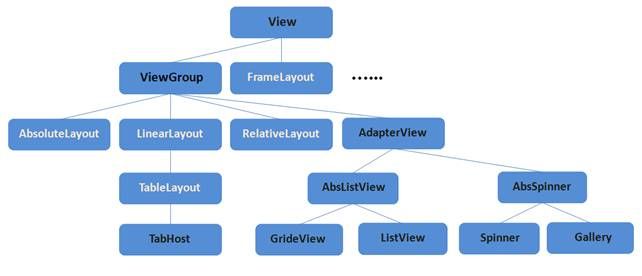
布局管理器的继承关系
为了适应各式各样的界面风格,Android系统提供了6种布局,这6种布局分别是:
LinearLayout(线性布局)、TableLayout(表格布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)、FrameLayout(框架布局)、GrilLayout(网格布局)。
1.LinearLayout(线性布局)
xmlns:android="http://schemas.android.com/apk/res/android"是android的命名空间。
所谓的线性布局管理器,即它内部的视图(控件)按线性方式排列。
线性布局管理器提供了两种线性方式:一是水平布局,按水平方向布置控件;二是垂直方向、按垂直方向布置控件。
其中andorid:orientaion表示的正是设置线性布局的方向,属性有:vertical 和 horizontal 分别表示垂直布局和水平布局。
LinearLayout常用XML属性
| android:baselineAligned | 设置该布局是(true)否(false)与子元素基线对齐。 |
| android:divider | 设置垂直布局时两个按钮之间的分隔条。 |
| android:gravity | 设置布局内组件(子元素)的对齐方式。 属性: top, bottom, left, right, center_vertical,center_horizontal,fill_vertical, fill_horizontal,center, fill,clip_vertical, clip_horizontal; 可用 | 组合多种对齐方式 : 如 left|center_vertical 左侧垂直居中。 |
| android:measureWithLargestChild | 该属性为true的时候, 所有带权重的子元素都会具有最大子元素的最小尺寸。 |
| android:orientation | 设置布局内组件排列方式, 设置为 horizontal(水平), vertical(垂直)。 |
线性部件中子元素支持的常用属性:
android:layou_gravity :指定子元素在LinearLayout(父容器)中的对齐方式。
android:layou_weight :指定子元素在LinearLayout中所占的权重。
提示:
与 android:layou_gravity 显示的有android:gravity 是父容器用于指定子元素的对其方式。
注意:
LinearLayout不会换行,当组件一个挨着一个排列到头时,超出的组件就不会被显示出来了。
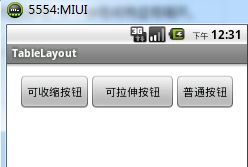
2.TableLayout(表格布局)
表格布局管理器、是将其中的视图按行、列进行排列。TableLayou并不需要指定行数和列数,而是通过添加TalbleRow控制行数、其他组件来控制列数。
直接向TableLayout中添加组件, 就相当于直接添加了一行,TableLayout中列宽由该列最宽的单元格决定。
表格布局中单元格的行为方式
Shrinkable : 该列所有单元格宽度可以被收缩, 保证表格能适应父容器的宽度;
Stretchable : 该列所有单元格的宽度可以被拉伸, 保证表格能完全填满表格剩余空间;
Collapsed : 该列所有单元格会被隐藏;
TableLayout常用XML属性
| android:collapsedColumns | 设置需要被隐藏的列的序号, 多列序号间用逗号隔开。 |
| android:stretchColumns | 设置允许被拉伸的列的序列号, 多个序号间用逗号隔开。 |
| android:shrinkableColumns | 设置允许被收缩的列的序号, 多个序号间用逗号隔开。 |
3.RelativeLayout(相对布局)
相对布局容器中 子组件 的 位置 是以 兄弟组件、父容器 的位置作为参照来决定的。
RelativeLayout 的XML属性
| android:gravity | 设置该布局容器内各子组件的对齐方式。 |
| android:ignoreGravity | 设置哪个组件不受gravity 属性影响。 |
只能设为boolean值的XML属性
android:layout_centerHorizontal 是否水平居中于父容器中
android:layout_centerVertical 是否垂直居中于父容器中
android:layout_centerInParent 是否位于中央于父容器中
android:layout_alignParentBottom 是否底端对齐于父容器中
android:layout_alignParentTop 是否顶端对齐于父容器中
android:layout_alignParentLeft 是否左边对齐于父容器中
android:layout_alignParentRight 是否右边对齐于父容器中
只能设为其他UI组件ID值的XML属性
android:layout_toLeftOf 位于所给 id 组件左侧
android:layout_toRightOf 位于所给 id 组件右侧
android:layout_above 位于所给id组件的上边
android:layout_below 位于所给id组件的下方
android:layout_alignTop 与所给id组件顶部对齐
android:layout_alignBottom 与所给id组件底部对齐
android:layout_alignLeft 与所给id组件左边对齐
android:layout_alignRight 与所给id组件右边对齐
4.AbsoluteLayout(绝对布局)
以X坐标,Y坐标来控制组件的位置,布局容器不再管理组件位置, 大小, 这些都可自定义。
AbsoluteLayout XML属性
| android:layout_x | 指定组件的x坐标 |
| android:layout_y |
指定组件的y坐标 |
| android:layout_width |
是指定宽度是否充满父容器, 或者仅仅包含子元素的 |
| android:width |
指定组件的宽度 |
5.FrameLayout(框架布局)
又名帧布局。帧布局中,每个组件占据一帧(层),这些帧会根据gravity属性执行自动对齐(把组件一个个叠加在一起)。
FrameLayout 常用XML属性
| android:foreground |
设置该帧布局 的前景图像 |
| android:foregroundGravity |
定义绘制前景图像的 gravity属性(对齐 属性) |
6.GrilLayout(网格布局)
GrilLayout 的XML属性
| android:alignmentMode |
设置网格布局管理器的对齐模式 |
| android:columnCount |
设置该网格布局的列数 |
| android:columnOrderPreserved |
设置网格容器是否保留列序列号 |
| android:rowCount |
设置该网格的行数 |
| android:rowOrderPreserved |
设置该网格容器是否保留行序列号 |
| android:useDefaultMargins |
设置该布局是否使用默认的页边距 |