Java SWT(五) 容器控件
首先申明下,本文为笔者学习《Eclipse插件开发学习笔记》的笔记,并加入笔者自己的理解和归纳总结。
1. Composite
Composite容器是SWT中最基本的容器类型,是其他容器类型的父类。
在Composite中,Radio Button具有排他性,只能有一个处于选中状态,设置样式SWT.NO_RADIO_GROUP可以改变这一行为。
Composite comp1 = new Composite(shell, SWT.BORDER);
comp1.setBounds(10, 10, 250, 40);
Button radioButton1 = new Button(comp1, SWT.RADIO);
radioButton1.setText("Radio Button1");
radioButton1.setBounds(10, 10, 100, 20);
Button radioButton2 = new Button(comp1, SWT.RADIO);
radioButton2.setText("Radio Button2");
radioButton2.setBounds(120, 10, 100, 20);
// 不具备排他性的Radio
Composite comp2 = new Composite(shell, SWT.BORDER|SWT.NO_RADIO_GROUP);
comp2.setBounds(10, 60, 250, 40);
Button radioButton3 = new Button(comp2, SWT.RADIO);
radioButton3.setText("Radio Button3");
radioButton3.setBounds(10, 10, 100, 20);
Button radioButton4 = new Button(comp2, SWT.RADIO);
radioButton4.setText("Radio Button4");
radioButton4.setBounds(120, 10, 100, 20);
2. Group
Group容器是Composite的子类,提供了一个默认的边框,并且支持在边框左上方显示一行文字标题。
Group group = new Group(shell, SWT.NONE);
group.setBounds(10, 10, 160, 80);
group.setText("This a Group");
Button radioButton1 = new Button(group, SWT.RADIO);
radioButton1.setText("Radio Button1");
radioButton1.setBounds(10, 25, 100, 20);
Button radioButton2 = new Button(group, SWT.RADIO);
radioButton2.setText("Radio Button2");
radioButton2.setBounds(10, 50, 100, 20);
3. Shell
Shell容器是Composite的子类,是最顶层的容器。
Shell的默认样式是SWT.SHELL_TRIM,SWT.CLOSE,SWT.MIN,SWT.MAX控制窗口的关闭、最大化和最小化。SWT.TITLE控制标题栏,SWT.RESIZE控制窗口大小是否能够被改变。由于关闭按钮、最大化和最小化显示在标题了,无论是否使用SWT.TITLE,标题栏都会显示。
SWT.Dialog_TRIM主要是对话框的基本样式,SWT.TOOL为浮动工具栏样式,SWT.NO_TRIM样式去掉所有的装饰样式。
Shell的模态样式,
SWT.MODELESS,子窗口不对消息进行拦截,这是默认模式。SWT.PRIMARY_MODAL,子窗口拦截所有发送给父窗口的消息,常见于对话框。SWT.APPLICATION_MODAL,子窗口拦截所有发送给共享Display的所有窗口。SWT.SYSTEM_MODAL,子窗口拦截所有操作系统的消息,如果系统不支持,而转化成SWT.APPLICATION_MODAL。
Shell容器支持5种事件,
Activate,窗口变成活动窗口。Close,窗口被关闭。Deactivate,窗口从活动窗口变成非活动窗口。Deiconify,窗口从最小化恢复。Iconify,窗口最小化。
Button trimButton = new Button(shell, SWT.NONE);
trimButton.setText("trim");
trimButton.setBounds(10, 10, 80, 30);
trimButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// 窗口默认显示
Shell s = new Shell(shell, SWT.SHELL_TRIM);
// 监听窗口动作
s.addShellListener(new ShellListener() {
@Override
public void shellIconified(ShellEvent e) {
System.out.println("min");
}
@Override
public void shellDeiconified(ShellEvent e) {
System.out.println("max");
}
@Override
public void shellDeactivated(ShellEvent e) {
System.out.println("deactivate");
}
@Override
public void shellClosed(ShellEvent e) {
System.out.println("close");
}
@Override
public void shellActivated(ShellEvent e) {
System.out.println("activate");
}
});
s.setText("Trim Demo");
s.setSize(200, 150);
s.open();
}
});
Button closeButton = new Button(shell, SWT.NONE);
closeButton.setText("close");
closeButton.setBounds(100, 10, 80, 30);
closeButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// 只显示关闭按钮
Shell s = new Shell(shell, SWT.CLOSE | SWT.PRIMARY_MODAL);
s.setText("CLOSE Demo");
s.setSize(200, 150);
s.open();
}
});
Button minButton = new Button(shell, SWT.NONE);
minButton.setText("min");
minButton.setBounds(190, 10, 80, 30);
minButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// 显示最小个关闭按钮
Shell s = new Shell(shell, SWT.MIN);
s.setText("MIN Demo");
s.setSize(200, 150);
s.open();
}
});
Button dialogButton = new Button(shell, SWT.NONE);
dialogButton.setText("dialog");
dialogButton.setBounds(10, 50, 80, 30);
dialogButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// 对话框按钮
Shell s = new Shell(shell, SWT.DIALOG_TRIM);
s.setText("Dialog Demo");
s.setSize(200, 150);
s.open();
}
});
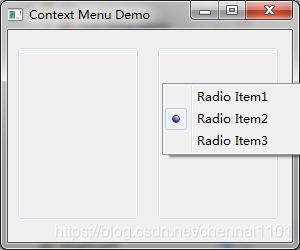
4. 上下文菜单
创建上下文菜单,首先以Shell为父容器创建一个样式为SWT.POP_UP的Menu,然后调用Control的setMenu()方法将创建的Menu和这个容器相关联。
Group group1 = new Group(shell, SWT.NONE);
group1.setBounds(10, 10, 120, 180);
Menu menu1 = new Menu(shell, SWT.POP_UP);
group1.setMenu(menu1);
MenuItem checkItem1 = new MenuItem(menu1, SWT.CHECK);
checkItem1.setText("Check Item1");
MenuItem checkItem2 = new MenuItem(menu1, SWT.CHECK);
checkItem2.setText("Check Item2");
checkItem2.setSelection(true);
Group group2 = new Group(shell, SWT.NONE);
group2.setBounds(150, 10, 120, 180);
Menu menu2 = new Menu(shell, SWT.POP_UP);
group2.setMenu(menu2);
MenuItem radioItem1 = new MenuItem(menu2, SWT.RADIO);
radioItem1.setText("Radio Item1");
MenuItem radioItem2 = new MenuItem(menu2, SWT.RADIO);
radioItem2.setText("Radio Item2");
radioItem2.setSelection(true);
MenuItem radioItem3 = new MenuItem(menu2, SWT.RADIO);
radioItem3.setText("Radio Item3");
5. 容器背景模式
背景模式一共有三种取值,
SWT.INHERIT_NONE,指定子控件不继承容器的背景色设定。SWT.INHERIT_DEFAULT,只有子控件也是SWT.INHERIT_DEFAULT时,才会继承容器的背景色。SWT.INHERIT_FORCE,子控件强制继承容器背景色。
Color color = display.getSystemColor(SWT.COLOR_BLUE);
// 指定蓝色背景
Composite composite = new Composite(shell, SWT.NONE);
composite.setBounds(10, 10, 260, 90);
composite.setBackground(color);
Text text = new Text(composite, SWT.NONE);
text.setText("text");
text.setBounds(10, 10, 240, 30);
Label label = new Label(composite, SWT.NONE);
label.setText("Label");
label.setBounds(10, 50, 240, 30);
Group group = new Group(shell, SWT.NONE);
group.setText("Background Mode");
group.setBounds(10, 110, 260, 90);
Button radioButton1 = new Button(group, SWT.RADIO);
radioButton1.setText("INHERIT_NONE");
radioButton1.setSelection(true);
radioButton1.setBounds(10, 25, 200, 20);
radioButton1.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// 默认情况下,Text和Label都显示各自背景色
composite.setBackgroundMode(SWT.INHERIT_NONE);
}
});
Button radioButton2 = new Button(group, SWT.RADIO);
radioButton2.setText("INHERIT_DEFAULT");
radioButton2.setBounds(10, 45, 200, 20);
radioButton2.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// Text显示各自背景色,Label显示容器背景色
composite.setBackgroundMode(SWT.INHERIT_DEFAULT);
}
});
Button radioButton3 = new Button(group, SWT.RADIO);
radioButton3.setText("INHERIT_FORCE");
radioButton3.setBounds(10, 65, 200, 20);
radioButton3.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
// Text和Label都显示容器背景色
composite.setBackgroundMode(SWT.INHERIT_FORCE);
}
});
... ..
if (color != null) {
color.dispose();
}
6. 容器设置鼠标
可以使用系统指定的样式,也可以使用自定义图片作为鼠标指针。
Group group1 = new Group(shell, SWT.NONE);
group1.setBounds(10, 10, 250, 80);
group1.setText("group1");
// 设置鼠标样式
Group group2 = new Group(shell, SWT.NONE);
group2.setBounds(10, 100, 250, 80);
group2.setText("group2");
cursor1 = new Cursor(display, SWT.CURSOR_CROSS);
group2.setCursor(cursor1);
// 自定义图片作为鼠标样式
Group group3 = new Group(shell, SWT.NONE);
group3.setBounds(10, 190, 250, 80);
group3.setText("group3");
ImageData imageData = new ImageData(CursorDemo.class.getResourceAsStream("demo.gif"));
cursor2 = new Cursor(display, imageData, 0, 0);
group3.setCursor(cursor2);
... ...
cursor1.dispose();
cursor2.dispose();
相关文章
Java SWT(一) 创建SWT项目
Java SWT(二) 简单控件
Java SWT(三) Item控件
Java SWT(四) 对话框
Java SWT(五) 容器控件
Java SWT(六) 布局方式
Java SWT(七) 查看器
Java SWT(八) 高级控件