SVG基本图形的创建和动画详解——1
一.引言
SVG全称为“Scalable Vector Graphics”,意为可缩放矢量图形。而什么是矢量图?矢量就是向量,所以矢量图就意味着无限缩放而不改变图片的质量。
多说无益,下面放MDN上关于SVG的定义:
SVG是XML语言的一种形式,有点类似XHTML,它可以用来绘制矢量图形,例如右面展示的图形。SVG可以通过定义必要的线和形状来创建一个图形,也可以修改已有的位图,或者将这两种方式结合起来创建图形。图形和其组成部分可以变形,可以合成,还可以通过滤镜完全改变外观。
SO~你可以像创建html dom元素一样,用类似的标签来愉快的创建各种矢量图形。当然,SVG有一套自己的规范。老规矩,关门放MDN:
HTML提供了定义标题、段落、表格等等内容的元素。与此类似,SVG 也提供了一些元素,用于定义圆形、矩形、简单或复杂的曲线,以及其他形状。一个简单的 SVG 文档由 svg 根元素和基本的形状元素构成。另外还有一个 g 元素,它用来把若干个基本形状编成一个组。从这些开始,SVG 可以成为任何复杂的组合图形。SVG 支持渐变、旋转、滤镜效果、JavaScript 接口等等功能,但是所有这些额外的语言特性,都需要在一个定义好的图形区域内实现。
二.简单图形的创建
1.线(line)
<svg width="100" height="100">
<line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" />
</svg>
结果:

上诉标签
2.折线(polyline)
<svg width="200" height="200">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:none;stroke:black;stroke-width:3" />
</svg>
结果:

上述标签
3.矩形(rect)
<svg width="200" height="100">
<rect width="200"height="100" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0)" />
</svg>
结果:

4.圆形(circle)
<svg width="200" height="100">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
结果:

5.椭圆(ellipse)
<svg width="200" height="100">
<ellipse cx="100" cy="50" rx="90" ry="40" style="fill:yellow" />
</svg>
结果:

6.多边形(polygon)
6.1 三角形
<svg width="200" height="100">
<polygon points="100,0 40,80 160,80" style="fill:gray" />
</svg>
结果:

6.2 矩形
<svg width="500" height="500">
<polygon points="10,10 170,10 170,80 10,80" style="fill:gray" />
</svg>
6.3 六边形
<svg width="500" height="500">
<polygon points="0,40 30,0 100,0 130,40 100,80 30,80" style="fill:gray" />
</svg>
结果:

从这个points里的坐标点可以看出,svg渲染points里的点是从左往右渲染的,也就是说你在写坐标点时也要按照这个顺序来。
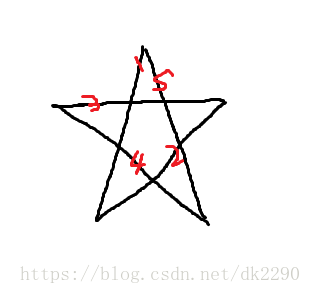
6.4 星形
<svg width="200" height="200">
<polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:gray;"/>
</svg>
结果:

这个星形就是同通过按顺序描点连线后生成的图形,描点顺序大概如下:

所以只要捋清楚你要画的图形的描点顺序和大概坐标,就可以画出很多复杂的图形。
三.复杂图形的创建
复杂图形的创建,要用到
MDN对path的解释为:
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。
当然,
The d attribute provides a path definition to be drawn.
A path definition is a list of path commands where each command is made of a letter and some numbers representing the parameter of the command. All possible commands are detailed below.
大概意思就是:
d属性提供了要绘制的路径定义。
路径定义是路径命令的列表,其中每个命令都由一个字母组成,一些数字表示命令的参数。所有可能的命令如下所示。
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
需要注意的一点是,以上所有命令都可以才用大小写,大写代表绝对定位,小写代表相对定位(比如相对上一个节点移动10px)
下面我们就讲讲这些命令的含义:
M :【绘制作图开始点】
L :【绘制作图结束点】
H :【绘制平行线】
V :【绘制垂直线】
C :【三次贝塞尔曲线】
S :【简写三次贝塞尔曲线】
Q :【二次贝塞尔曲线】
T :【简写二次贝塞尔曲线】
A :【绘制椭圆弧】
Z :【闭合路径】
下面根据顺序举例:
1. M 10 10表示需要移动到的点的x轴和y轴的坐标。
2. L 10 20表示在当前位置和新位置(L前面画笔所在的点)之间画一条线段。
3. H 30表示绘制一段30的水平线。
4. V 20表示绘制一段20的垂直线。
5.三次贝塞尔曲线C:
C x1 y1, x2 y2, x y
(x,y)表示的是曲线的终点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。
控制点描述的是曲线起始点的斜率。
<svg width="200" height="100">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
</svg>
什么意思呢?从M声明的(10,10)到C的最后一个坐标(50,10)。而这条曲线曲折的程度这取决于两个控制点的斜率。起点的斜率是M(10,10)与C(20,20)连成的起点的直线的斜率。这条直线就是起点沿起点控制点的切线。终点的斜率以此类推。
6.简写三次贝塞尔曲线S
S x2 y2, x y
如果S命令跟在一个C命令或者另一个S命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。如果S命令单独使用,前面没有C命令或者另一个S命令,那么它的两个控制点就会被假设为同一个点。
<svg width="190px" height="160px" >
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
</svg>
如下图:

也就是说,当你需要对称的曲线时,你可以使用S指令。
7.二次贝塞尔曲线Q
Q x1 y1, x y
二次贝塞尔曲线Q,只需要一个控制点和一个终点坐标。
<svg width="190px" height="160px">
<path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/>
</svg>
8.简写二次贝塞尔曲线T
T x y
T只需要一个控制点就可以绘制出与上一条曲线对称的曲线。
<svg width="190px" height="160px">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
</svg>
如下图:

需要注意的是,在使用T命令时要确保它的前面是一个Q命令或者T命令。如果单独使用了T命令,会绘制出一条直线,因为控制点和终点会被认为是一个点。
9.弧形A
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
以下是各参数的含义(可对照椭圆
rx ry :椭圆的两个半轴的长度。
x-axis-rotation : 椭圆相对于坐标系的旋转角度,角度数而非弧度数。
large-arc-flag : 标记绘制大弧(1)还是小弧(0)部分。
sweep-flag : 标记向顺时针(1)还是逆时针(0)方向绘制。
x y : 圆弧终点的坐标。
<svg width="320px" height="320px">
<path d="M10 315 L110 215 A30 50 0 0 1 162.55 162.45 L172.55 152.45 A30 50 -45 0 1 215.1 109.9 L315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>
10.闭合路径Z
这个就不用过多解释了。在某些情况下使用Z命令可以省下写L命令来闭合路径。
SVG基本图形的创建大概就这些,下一节我们聊聊SVG的动画模块,以及SVG动画的内存回收。
四.参考资料
- [SVG教程-MDN][1]
- [SVG -菜鸟教程][2]
[1]: https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial
[2]: http://www.runoob.com/svg/svg-path.html



