- Android Studio 打包APK方法
爱桃酥的沐晨
AndroidAndroidStudio打包apk打包
AndroidStudio是谷歌推出一个Android集成开发工具,基于IntelliJIDEA。它类似于EclipseADT,AndroidStudio提供了集成的Android开发工具用于开发和调试。那么今天我们就来讲讲如何通过AndroidStudio打包APK文件,相信有很多用户还不是非常了解,下面通过这篇文章给大家介绍一下。前面一直使用的是out文件夹里面的那个apk文件(debug版本
- IDEA里的Spring Boot的开发环境搭建
北城相拥£
springboot
SpringBoot的开发环境今天接着介绍SpringBoot的开发环境1.jdk的配置使用IDEA进行开发,在IDEA中配置jdk的方式很简单,打开File->ProjectStructure选择SDKs在JDKhomepath中选择本地jdk的安装目录在Name中为jdk自定义名字通过以上三步骤,即可导入本地安装的jdk。如果是使用STS或者eclipse可以通过两步骤添加:1、window-
- GitLab/GitHub上传项目时忽略文件规则
满眼清香
#Git#Windows操作系统gitWindows
平时使用idea或者eclipse时总会有一些自动生成的文件,比如日志文件、编译文件,但是项目上传的时候这些文件是不需要的,而且浪费空间导致项目非常大,所以这些没有用的文件上传的时候需要通过.ignore过滤掉,接下来说一下过滤规则。git对于.ignore配置文件是按行从上到下进行规则匹配的,意味着如果前面的规则匹配的范围更大,则后面的规则将不会生效;以斜杠“/”开头表示目录;以星号“*”通配多
- IDEA JVM 性能优化 相关参数设置
简简单单OnlineZuozuo
m3IntelliJIDEA实用指南intellij-idea性能优化java
文章目录IDEAJVM性能优化相关参数设置IDEAJVM性能优化相关参数设置点击Help-EditCustomVMOptions-Xms256m-Xmx2048m-XX:ReservedCodeCacheSize=480m-XX:+UseConcMarkSweepGC-XX:
- 利用IDEA反编译jar包
star9595
Java实用技能
有时使用jd-gui进行反编译不太靠谱,可以通过idea反编译方式,两者进行对比:1.利用IDEA反编译jar包(idea需要安装插件JavaBytecodeDecomplier)2.在需要编译的jar包的目录下,打开命令行界面,输入以下命令:java-cp"D:/ProgramFiles/JetBrains/IntelliJIDEA2019.1.3/plugins/java-decompiler
- 将jar包导入maven
null or notnull
pycharmidepython
1.将jar包放repository2.执行命令:mvninstall:install-file-DgroupId=com.oracle-DartifactId=ojdbc7-Dversion=12.1.0.2-Dpackaging=jar-Dfile=D:\dev\utils\idea\repository\ojdbc7.jar-Dfile:指定要安装的JAR文件的路径。-DgroupId:指定
- idea反编译jar包与修改jar包的简单方法
追逐梦想永不停
2020.4——
一、使用场景当需要修改某个jar包中的某个文件中的某段代码时,可以使用本方法。例如:优化jar包中的代码逻辑、新增jar包的代码逻辑、修改jar包中的加解密与校验方法等。二、特点仅对某个jar包的某个文件的某段代码进行了修改,不影响jar包其它功能的正常使用。只需要jar包就能完成修改,不需要源代码。三、使用方法1.使用IntelliJIDEA打开某个项目,点击左侧栏下的ExternalLibra
- 几个适合Java开发者的免费IDEA插件
java后端
今天,给大家推荐几个好用且免费的IntelliJIDEA插件。如果你还没有用过,可以尝试一下,也许对你的日常工作会有一定的效率提升噢!RestFulTool如果你是一个RESTful服务的开发者,那么这个一定要试一下。它是一套非常丰富的RESTful服务开发工具,对SpringMVC和SpringBoot支持也是非常友好,开发者可以直接通过插件找到自己编写的RESTful接口:同时也能非常方便的进
- Java 个版本解决控制台中文乱码
杨过姑父
java开发语言
我新建了一个SpingBoot3.3.0的项目,SDK设置为OracleOpenJDK21.0.2,并在main方法中写了一个简单的System.out.println(“你好,世界”),运行后得到一串乱码。按照JDK8的经验,我检查了IDEA的相关配置:1.File->Settings有关encoding的选项已经是UTF-82.Help->EditCustomVMOptions中已经添加了-D
- java继承多态(多个继承)
奋进的小暄
java开发语言
packagedemo1;publicclassAnimal{publicStringname;publicintage;publicAnimal(Stringname,intage){this.name=name;this.age=age;}publicvoideat(){System.out.println(this.name+"正在吃饭.....");}}packagedemo1;publi
- 亚马逊云科技 re:Invent 2024:从云计算到人工智能,“让理想发生”
12月2日,有着“云计算春晚”之称的亚马逊云科技re:invent大会,在美国拉斯维加斯盛大开幕。本届大会以“Turnyourideasintoreality”(让理想发生)为主题,精心筹备了诸多场主题演讲,内容广泛涉及人工智能、数据分析、云计算等一系列关键技术领域,旨在深度剖析行业前沿动态,为从业者及科技爱好者呈上一场知识盛宴。当下,生成式AI赛道持续升温、竞争白热化,亚马逊云科技在该领域的每一
- 如何查看自己IDEA和JDK的版本
无尽罚坐的人生
tipsintellij-ideajavaide
1、查看IDEA版本help->about,2、查看JKD版本使用命令行工具,输入输入命令java-version并回车,系统将显示安装的JDK版本。
- springcloud整合dubbo3使用nacos作为注册中心
小码农叔叔
dubbo入门到精通微服务治理与实战dubbo3dubbo3注册中心dubbo整合nacos
目录一、前言二、springboot版本升级带来的问题2.1springboot为什么需要升级版本2.2springboot升级可能引发的问题三、dubbo升级带来的问题与挑战四、dubbo3使用nacos作为注册中心概述4.1Dubbo3与Nacos使用作为注册中心好处五、环境准备5.1对齐组件版本5.2环境验证5.2.1搭建与启动nacos服务5.2.2安装jdk175.2.3idea配置jd
- The selected directory is not a valid Tomcat home
六件套是我
tomcatjava
我这里是Ubuntu安装的tomcat,直接从压缩包解压安装的IDEA在配置TomcatHome的时候,其实路径是对的,我填的是/usr/local/tomcat/apach-tomcat-9.0.98。但是报错TheselecteddirectoryisisnotavalidTomcathome。**解决方法:**只需要给tomcat目录足够的权限就好。sudochmod777./apach-t
- 零碎的知识点(九):|| 。||是什么?
墨绿色的摆渡人
零碎知识点机器学习人工智能
||。||是什么?∥⋅∥22\|\cdot\|_2^2∥⋅∥22是向量或矩阵的欧几里得范数(Euclideannorm)的平方。1.什么是欧几里得范数?对于向量v=[v1,v2,…,vn]T\mathbf{v}=[v_1,v_2,\dots,v_n]^Tv=[v1,v2,…,vn]T,其欧几里得范数定义为:∥v∥2=v12+v22+⋯+vn2.\|\mathbf{v}\|_2=\sqrt{v_1^
- Python数据分析之共享单车及建模探索(CLV建模、可视化)
weixin_46205203
笔记python数据分析数据建模
Python数据分析之共享单车及建模探索(CLV建模、可视化)开发环境4.3【开发平台及环境】Windons10教育版Python3.7IntelliJIDEA2018.2.1/PyCharmGoogeChrome数据清洗分析模块pandas,numpy可视化模块matplotlib上期原创:Python数据分析之智联招聘职位分析完整项目(数据爬取,数据分析,数据可视化)链接:https://bl
- idea版本与maven版本不匹配问题报错java.lang.RuntimeException: java.lang.RuntimeException
_ks℘ℳJJ、意中人๓
mavenintellij-ideamavenjava
问题如下解决办法java.lang.RuntimeException:java.lang.RuntimeException:org.codehaus.plexus.component.repository.exception.ComponentLookupException:com.google.inject.ProvisionException:Unabletoprovision,seethef
- Python:实现similarity search相似性搜索算法(附完整源码)
源代码大师
python算法完整教程python机器学习
Python:实现similaritysearch相似性搜索算法from__future__importannotationsimportmathimportnumpyasnpdefeuclidean(input_a:np.ndarray,input_b:np.ndarray)->
- springcloud nacos 负载均衡 权重
牛马狗猪猴
springbootspringcloud负载均衡java
springcloudnacos负载均衡权重项目搭建代码在这里https://blog.csdn.net/weixin_45730866/article/details/128930496?spm=1001.2014.3001.5502假设我们consumer-order要调用consumer-user(这个服务启动了两个);不知道怎么在idea启动两个相同的服务可以看看下面这个https://b
- Guns框架基本介绍、下载、部署
liban121
Guns
什么是Guns?1、快速构建后台管理系统的框架(注意:是后台管理系统)2、Guns默认提供诸多业务系统的基本功能3、Guns集成诸多优秀的开源框架基本功能权限管理(用户管理,角色管理,部门管理)菜单管理,字典管理,业务日志,登录日志,监控管理,通知管理,代码生成(核心)Guns的部署第一步:下载Guns:https://gitee.com/stylefeng/guns版本选择:第二步:导入IDEA
- Python staticmethod
weixin_30449239
python
1@staticmethod静态方法whenthismethodiscalled,wedon'tpassaninstanceoftheclasstoit(aswenormallydowithmethods).Thismeansyoucanputafunctioninsideaclassbutyoucan'taccesstheinstanceofthatclass(thisisusefulwheny
- 【Nginx系列】Nginx配置超时时间
m0_74824552
面试学习路线阿里巴巴nginx运维
???欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,G
- idea连接mysql
weixin_33758863
开发工具
https://blog.csdn.net/Golden_soft/article/details/80952243转载于:https://www.cnblogs.com/jitipaper/p/10784406.html
- 总结:IDEA社区版接入AI代码工具
小魏的博客
机器学习大语言模型IDE相关软件intellij-ideajavaide
一、介绍本文主要记录下IDEA工具接入通义灵码、deepseek(深度求索)、豆包的方式。idea社区版(我的具体是:IntelliJIDEA2023.2.5(CommunityEdition))二、deepseek配置1、首先得去deepseek平台创建个apikey;生成key位置:DeepSeek默认会送500万的tokens,查看tokens用量:DeepSeek2、安装AutoDev插件
- 使用IDEA创建一个SpringBoot项目
web13293720476
面试学习路线阿里巴巴springbootintellij-ideajava服务器linux
文章目录一、SpringBoot是什么?二、使用idea创建SpringBoot项目1.使用idea的SpringInitiallizr创建项目2.初步配置3.编写简单代码及运行4.两个好玩的小东西总结一、SpringBoot是什么?Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。SpringBoot基于Spring4.0设计,不仅继承了Spring框架原有的优秀特
- Web 应用服务器:Tomcat环境变量配置、Intellij idea配置Tomcat及运行JavaWeb项目测试
啊Q老师
Java开发技术从零到壹#JavaWeb篇tomcat服务器intellij-idea
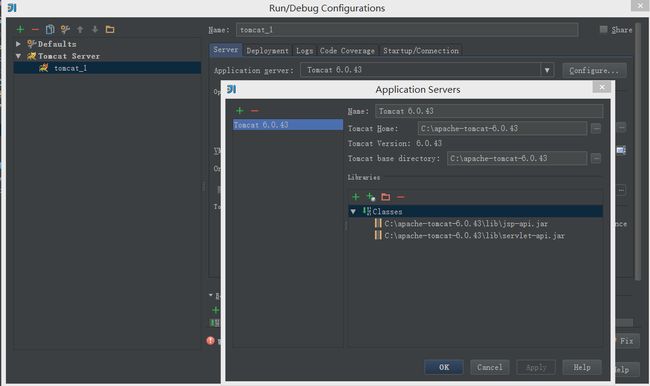
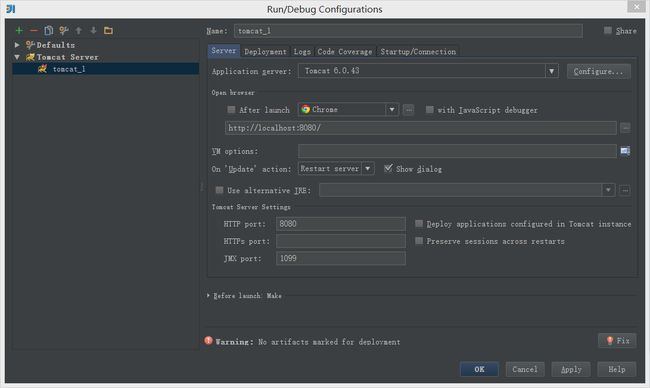
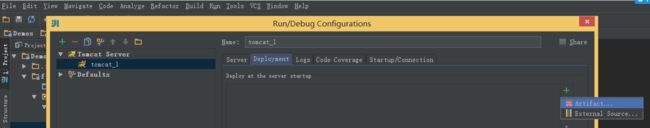
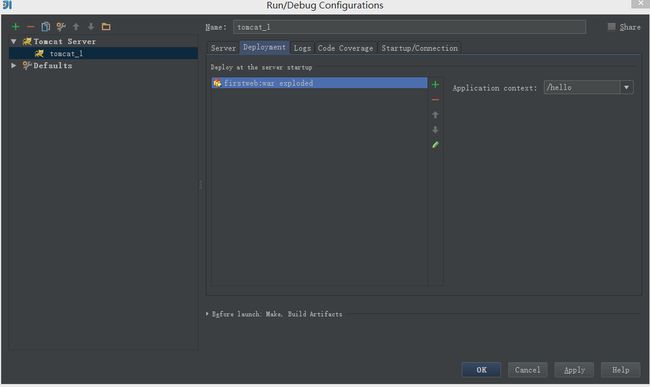
TomcatTomcat环境变量配置Intellijidea配置TomcatTomcat运行JavaWeb项目测试上篇文章中,我们简单地学习了Tomcat服务器简介、下载、安装及控制台中文乱码化脓性解决的内容,现在我们继续学习Tomcat的配置及测试。Tomcat环境变量配置首先,点击我的电脑—>属性—>高级系统设置—>环境变量(N)…,在系统变量中新建两个系统变量。变量名:CATALINA_BA
- 打包springcloud微服务时,终端执行java -jar报错,没有主清单属性
ZL_do_it
jarjavamaven
打包springcloud微服务时,终端执行java-jar报错,没有主清单属性使用SpringBoot微服务搭建框架,在eclipse和Idea下能正常运行,但是在打成jar包部署或者直接使用java-jar命令的时候,提示了xxxxxx.jar中没有主清单属性:C:\Users\zl\.m2\repository\com\kkb\eureka-server\1.0-SNAPSHOT>java-
- 【微服务33】分布式事务Seata源码解析一:在IDEA中启动Seata Server
秃秃爱健身
#分布式事务Seata入门到精通微服务分布式intellij-idea
文章目录一、前言二、IDEA中运行SeataServer1、把源码从Github中荡下来坑:一定要从mavenmodules中移除序列化的包SeataServer使用到的DB2、调整seata-server的配置seata-server3、运行seata-server三、总结和后续一、前言至此,博主介绍了一些Seata环境搭建的常见坑、Seata的两种案例(SpringCloud集成Seata、S
- IDEA tomcat启动项目
Aa_duidui
javaintellij-ideatomcatjava
1.打开File中Settings2.搜索ApplicationServers,添加服务器类型,tomcat,选择本地的tomcat文件位置,点击OK3.搜索Plugins,在里面搜索tomcat,挑上钩4.idea打开多个项目点击idea侧面的Maven,点击加号,找到要添加项目的pom.xml项目是现成的,省略了文章的第5步
- 【SpringBoot 框架】- SpringBoot 配置文件
2401_84408404
程序员springbootjavaspring
【SpringBoot框架】-入门——环境搭建、工程热部署、idea快捷创建SpringBoot项目【SpringBoot框架】-SpringBoot原理分析【SpringBoot框架】-SpringBoot配置文件【SpringBoot框架】-SpringBoot整合Mybatis、Junit、Redis目录一、SpringBoot配置文件类型1.application.properties配置
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,