JavaWeb 【基础】 IDEA 创建javaweb项目,并使用servelet 开发简单接口
目录
- 创建项目
- 配置web项目
- 创建servelet
- 添加servelet路径映射
- 方法一:使用 web.xml 配置servelet映射:
- 方法二:使用注解配置servelet映射
初学javaweb的时候,通常会遇到很多坑,下面系统的做一个 javaweb项目创建的复习。
这里注意一下,如果要在idea创建javaweb项目需要 IDEA企业版,这里给个破解版的链接,大家自己琢磨下载一个。
https://www.52pojie.cn/thread-1062067-1-1.html
吾爱破解里面有很多教程的,不止这一个,自己看着教程去弄。
创建项目
(多图预警)
下载完企业版后。打开,点击new project,(博主用的是IDEA 2018的)
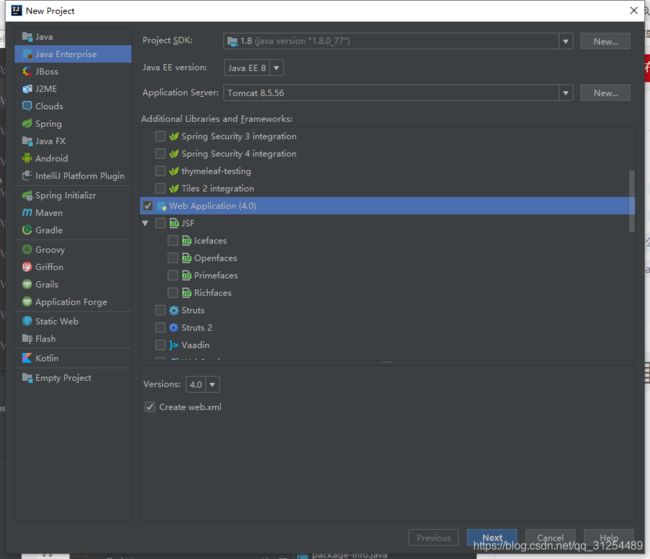
选择 Java Enterprise
配置好sdk , 勾选下方的 Web Application

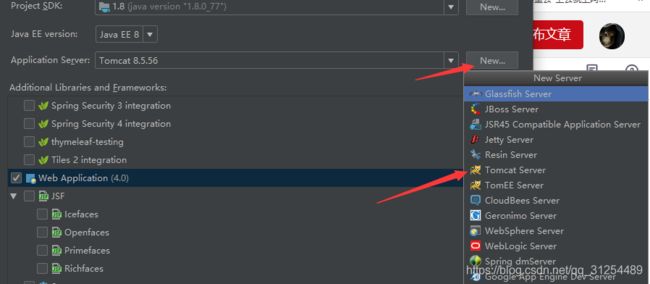
如果没有配置tomcat 就点击new -> Tomcat Server ,选择路径

配置好tomcat后,点击ok,进入下一步,

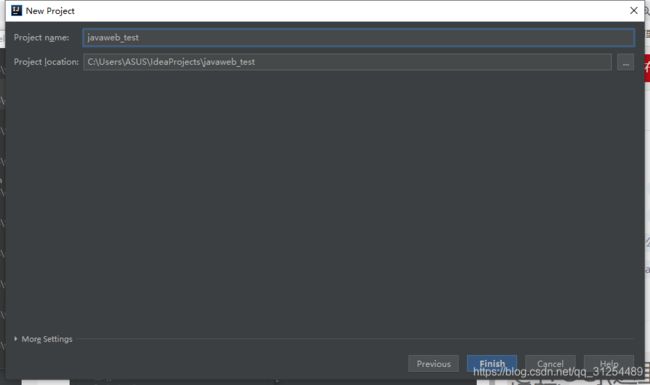
输入项目名称,finish
配置web项目
通常刚刚创建的项目,WEB-INF文件夹下面只有web.xml
需要创建2个文件夹 lib , classes


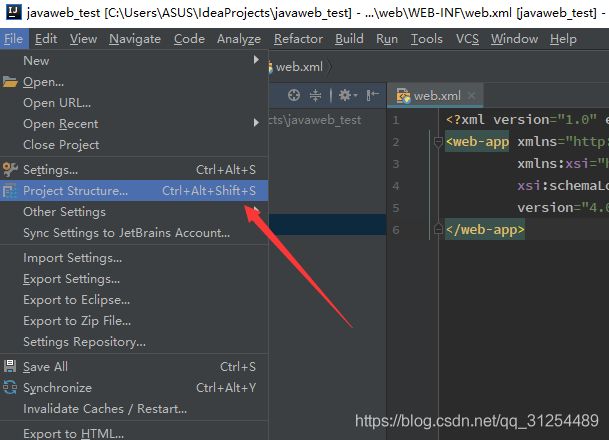
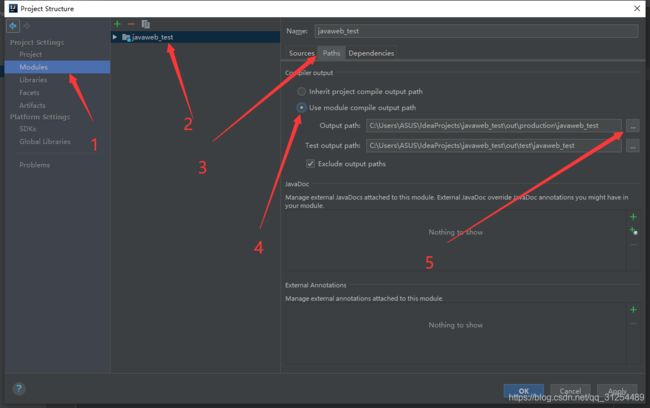
然后打开 project structure

1.点击 Modules , 选择项目,点击path ,勾选 use modules compile output path,点击 … 选择路径

选择刚刚创建的 classes 文件

2个路径都要设置成一样的。然后apply , ok


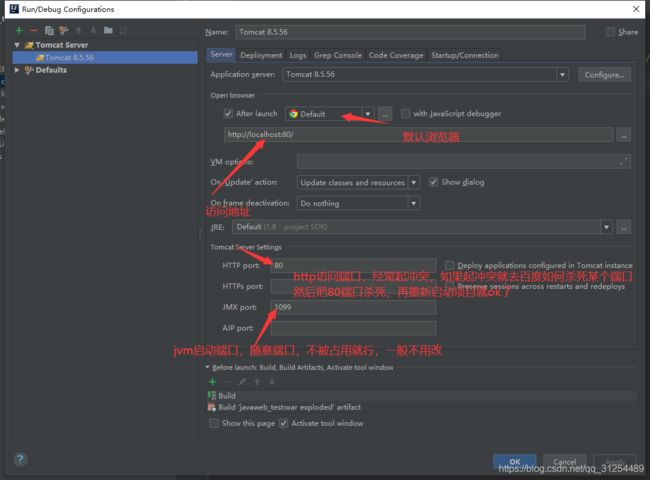
配置tomcat

localhost 就是本地 ip: 127.0.0.1
一般来说这些配置都不用动,按自己的情况配置。

创建servelet
src -> new -> servelet
输入 servelet 名字,创建一个servelet文件:apitest

添加servelet路径映射
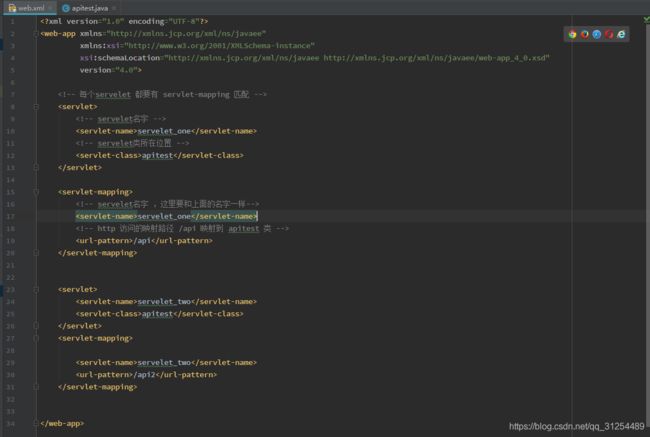
方法一:使用 web.xml 配置servelet映射:
此方法较为麻烦,打开web.xml 添加:
<servlet>
<servlet-name>servelet_oneservlet-name>
<servlet-class>apitestservlet-class>
servlet>
<servlet-mapping>
<servlet-name>servelet_oneservlet-name>
<url-pattern>/apiurl-pattern>
servlet-mapping>
<servlet>
<servlet-name>servelet_twoservlet-name>
<servlet-class>apitestservlet-class>
servlet>
<servlet-mapping>
<servlet-name>servelet_twoservlet-name>
<url-pattern>/api2url-pattern>
servlet-mapping>
上面配置了2个 映射路径 /api 和 /api2 都可以访问到 apitest 这个类

接下来启动tomcat试一下,点击右上角的 绿色启动按钮。
看到控制台这2句话就代表启动成功。

启动成功后会自动弹出来一个网页

这里的END 其实就是 index.jsp 这个文件。

想要更改默认访问文件,可以在web.xml 添加:
<welcome-file-list>
<welcome-file>默认访问的文件welcome-file>
<welcome-file>默认文件不存在,则访问这里的文件2welcome-file>
<welcome-file>文件2不存在,则访问这里的文件3welcome-file>
<welcome-file>同理.....welcome-file>
welcome-file-list>
我们在web文件夹下新建一个test.html 试试

然后修改web.xml

重新启动tomcat,自动弹出test.html网页,成功

OK,回归正题。
启动成功后访问一下刚刚创建的 /api 接口,一片空白,因为我们没有返回任何数据

回到apitest 类文件,我们做一些修改。

@WebServlet(name = "apitest")
public class apitest extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//吧POST请求交给GET 方法处理
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置同源策略 (具体自行百度), * 表示通配符,所有ip都可以访问此接口,不安全,这里为了测试而设置的。通常看情况。
response.setHeader("Access-Control-Allow-Origin", "*");
//设置访问类型
response.addHeader("Access-Control-Allow-Method", "POST,GET");
//设置返回数据类型
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.getWriter().write("访问成功!");
}
}
重启tomcat,访问 localhost/api , 成功。

此方法较为麻烦,但是还是有必要记住的。
方法二:使用注解配置servelet映射
注解中添加 urlPatterns 字段。
接下来我们吧web.xml 清空。

修改 apitest类的注解:
@WebServlet(name = "apitest" ,urlPatterns = "/api")
或者可以简写成
@WebServlet("/api")
整体如下
@WebServlet(name = "apitest" ,urlPatterns = "/api")
public class apitest extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//吧POST请求交给GET 方法处理
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置同源策略 (具体自行百度), * 表示通配符,所有ip都可以访问此接口,不安全,这里为了测试而设置的。通常看情况。
response.setHeader("Access-Control-Allow-Origin", "*");
//设置访问类型
response.addHeader("Access-Control-Allow-Method", "POST,GET");
//设置返回数据类型
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.getWriter().write("修改注解,访问成功!");
}
}
重启tomcat ,继续访问 localhost/api

为了保证真实性,可以ctrl+ F5 强制刷新一下界面,清除缓存。
以上就是javaweb项目的简单例子。有什么错的,大家可以指出。