vue学习总结--基础指令
文章目录
- 1.v-for
- 2.v-cloak
- 3.v-text与v-html
- 4.v-bind
- 4.1 v-bind基本使用
- 4.2 v-bind动态绑定class的对象语法
- 4.3 v-bind动态绑定class的数组语法
- 4.4 v-bind动态绑定style的对象语法
- 4.5 v-bind动态绑定style的数组语法
- 5.v-on
- 6.v-if与v-else
- 7.v-show
- 7.1 v-if和v-show的区别
- 8.v-model
- 8.1 基本原理
- 8.2 基本使用
- 8.3 v-model结合radio单选框
- 8.4 v-model的修饰符
1.v-for
作用:循环遍历
{{item}}
{{index + 1}}.{{item}}
//注意,此处的item是自己决定的,不是固定要写item
data: {
names: ['why', 'kobe', 'james', 'curry']
}
2.v-cloak
作用:保持和元素实例的关联,直到结束编译后自动消失
v-cloak指令和CSS 规则一起用的时候,能够解决差值表达式闪烁的问题(即:可以隐藏未编译的标签直到实例准备完毕)
就拿下面代码来举例,比如说,{{message}}这个内容,在网速很慢的情况下,一开始会直接显示{{message}}这整个内容,等网络加载完成了,才会显示你好啊。那这个闪烁的问题该怎么解决呢?
解决办法是:通过v-cloak隐藏{{meaaage}}这个内容,当加载完毕后,再显示出来
使用举例:
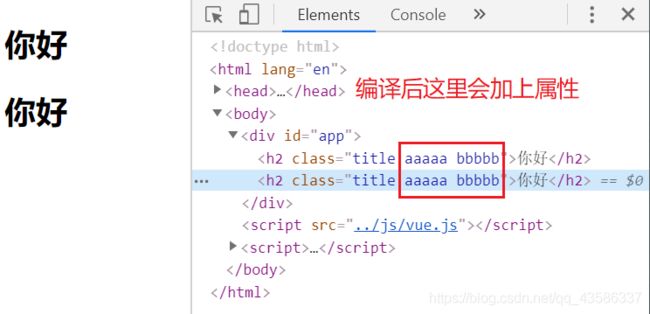
{{message}}
// 在vue解析之前, div中有一个属性v-cloak
// 在vue解析之后, div中没有一个属性v-cloak
setTimeout(function () {
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
}, 1000)
3.v-text与v-html
举例:
data: {
message: 'Hello Vue!',
}
v-text得出的结果是:Hello Vue!
v-html得出的结果是:Hello Vue!
区别在于:v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
4.v-bind
作用:用于绑定数据和元素属性
4.1 v-bind基本使用
v-bind后面是:属性名=,我的理解是表示绑定这个属性,绑定之后,对应的值要去vue的数据里面找。当我们在控制台改变url时,对应也会变化
语法糖写法:将v-bind换成 ’ :’
 //下面是语法糖写法,v-bind写成:
//下面是语法糖写法,v-bind写成:
![]()
const app = new Vue({
el:'#app',
data:{
message:'你好',
imgURL:'http://www.abidu.com'
}
})
4.2 v-bind动态绑定class的对象语法
{{message}}
{{message}}
const app = new Vue({
el:'#app',
data:{
message:'你好',
isActive:true
},
methods:{
btnClick(){
this.isActive = !this.isActive
},
getClass(){
return {active: this.isActive}
}
}
})
4.3 v-bind动态绑定class的数组语法
{{message}}
{{message}}
const app = new Vue({
el:'#app',
data:{
message:'你好',
active:'aaaaa',
line:'bbbbb'
},
methods:{
getClass() {
return [this.active,this.line]
}
}
})
4.4 v-bind动态绑定style的对象语法
{{message}}
{{message}}
const app = new Vue({
el:'#app',
data:{
message:'你好',
finalSize:50,
finalColor:'red'
},
methods:{
getStyle(){
return {fontSize : this.finalSize + 'px', backgroundColor : this.finalColor}
}
}
})
4.5 v-bind动态绑定style的数组语法
{{message}}
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
baseStyle: {backgroundColor: 'red'},
baseStyle1: {fontSize: '30px'},
}
})
5.v-on
作用:用于绑定事件
语法糖:v-on:click=’’ ‘’ 等价于 @click=’’ ‘’
//等价于
然后在methods里面定义事件
methods : {
onClick(){
console.log("clicked");
}, //每次添加一个成员就在后面加一个,方便添加新的
}
6.v-if与v-else
{{message}}
isShow为false时, 显示我
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isShow: true
}
})
7.v-show
作用:根据属性值决定元素是否显示
例如一下代码,当isShow='true’时,将会显示出message的内容
{{message}}
7.1 v-if和v-show的区别
{{message}}
{{message}}
当isShow=true时结果显而易见,看一下false的情况
8.v-model
作用:表单元素和数据的双向绑定
8.1 基本原理
v-model实际上本身是一个语法糖,背后包含了两个操作:
1.v-bind绑定value属性
2.v-on绑定当前元素的input事件,该事件会在value值改变的时候触发
***************等同于*****************
//message = $event.target.value这个表达式会将当前value值赋给message
8.2 基本使用
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
运行结果如下:
![]()
这里将一个小技巧:当有label标签包裹时,点击‘输入’二字,鼠标也可以聚焦到输入框
8.3 v-model结合radio单选框
互斥本来加上name属性,同一个name,现在v-model也可以实现互斥
您选择的性别是: {{sex}}
data: {
message: '你好啊',
sex: '男' //这里写上男,则由于双向绑定默认会选择男
}
8.4 v-model的修饰符
1.lazy修饰符:
默认情况下, v-model默认是在input事件中同步输入框的数据的
也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变
lazy修饰符可以让数据在失去焦点或者回车时才会更新:
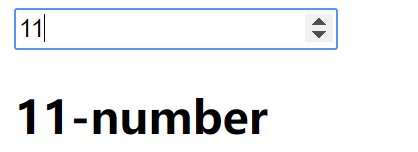
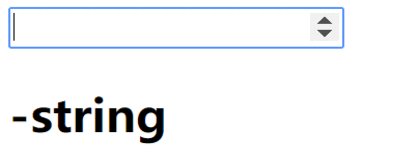
2.number修饰符:
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
number修饰符可以让在输入框中输入的内容自动转成数字类型
3.trim修饰符:
如果输入的内容首尾有很多空格,通常我们希望将其去除
trim修饰符可以过滤内容左右两边的空格
{{message}}
{{age}}-{{typeof age}}
您输入的名字:{{name}}
el: '#app',
data: {
message: '你好啊',
age: 0,
name: ''
}