- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app微信小程序小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 微信小程序实现分类功能
weeere914
微信小程序
想法是在page页面里data:{}数据里,创建一个数据,data:{list:{0:[],1:[],2:[],},currentIndex:0}然后把从数据库得到的数据存储在以上的数据中,this.setdata({list.0:res.data,list.1:res.data})然后在xlml页面中渲染,用数组的下标,如:{{list[currentIndex]}},分类一般是两侧,左侧和右侧
- 微信小程序复制功能
青青子衿越
微信小程序小程序
在微信公众平台隐私协议中加剪贴板设置-基本设置审核通过后app.json中添加"permission":{"scope.writeClipboard":{"desc":"你的剪贴板将用于小程序的复制操作"}},index.ts//复制指定内容handleCopy(){console.log("复制");wx.setClipboardData({data:this.data.verification
- 2025年软件工程/计算机科学与技术专业毕业设计选题推荐
yh1340327157
计算机毕设选题推荐案例课程设计java-ee数据库javamavenspringboot开发语言
基于微信小程序的社区疫情防控系统基于微信小程序的垃圾分类自动识别系统基于微信小程序的外卖点餐平台基于微信小程序的校园二手交易系统基于微信小程序的糖尿病居家健康管理系统基于微信小程序校园快递代领平台基于微信小程序的医院预约挂号系统基于微信小程序民宿预订系统基于微信小程序的校园求职招聘系统基于微信小程序大众的医疗服务系统基于微信小程序校园快递代取系统基于微信小程序的失物招领系统基于微信小程序的家校通系
- 微信小程序 - 导航栏(TabBar)实现(原生实现、Vant Weapp 实现)
我命由我12345
微信小程序微信小程序小程序前端框架前端html5jsjavascript
一、导航栏{"pages":["pages/home/home","pages/goods/goods","pages/cart/cart","pages/mine/mine"],..."tabBar":{"color":"#999999","selectedColor":"#3D98FF","backgroundColor":"#ffffff","borderStyle":"black","li
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 微信小程序页面导航与路由:实现多页面跳转与数据传递
Evaporator Core
微信小程序开发入门微信小程序notepad++小程序
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。一、页面导航的基本概念微信小程序的页面导航通过路由机制实现,开发者可以通过代码或组件的方式实现页面跳转。页面导航的核心是wx.navigateTo、wx.redir
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存notepad++
微信小程序开发中的数据缓存和离线存储是非常重要的功能,可以提高小程序的性能和用户体验。在本文中,我将详细介绍微信小程序中的数据缓存和离线存储,并提供代码案例进行演示。首先,我们来了解一下微信小程序中的数据缓存和离线存储的概念。数据缓存可以将数据暂时存储在客户端的内存中,以减少网络请求的次数,提高数据的加载速度。而离线存储则是将数据存储在客户端的本地存储空间中,使得用户在无网络连接时仍然可以使用小程
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 微信小程序开发中的本地存储与数据持久化
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的本地存储与数据持久化本地存储的重要性:提升微信小程序性能的秘密武器入门指南:如何使用微信小程序的本地存储API实战演练:实现数据持久化的最佳实践优化体验:本地缓存与数据同步策略安全第一:保护敏感数据的技巧跨端一致:确保本地存储在不同设备上的表现未来趋势:探索新兴存储技术在小程序中的应用在移动互联网时代,用户期望应用能够在离线状态下依然保持功能的完整性。对于微信小程序而言,本地存储
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
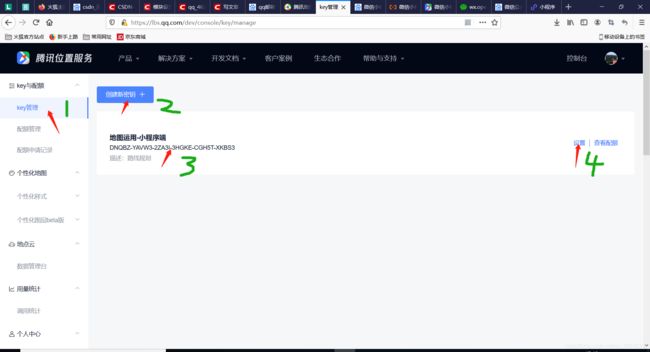
- 微信小程序-路线规划功能
lvbb66
微信小程序notepad++小程序
wxmlwxss/*pages/atlas/index.wxss*/.container{background-color:#ffffff;padding-bottom:10px;}/*顶部导航栏*/.top{width:100%;height:90px;color:#636363;display:flex;top:0;position:fixed;font-size:14px;text-alig
- 微信小程序数据缓存与本地存储:优化用户体验
Evaporator Core
微信小程序开发入门微信小程序缓存ux
在前几篇文章中,我们学习了微信小程序的基础知识、数据绑定、事件处理、页面导航与路由、网络请求与API调用以及组件封装与复用。这些知识帮助我们构建了具备基本功能的小程序。然而,在实际开发中,如何高效地管理数据、提升用户体验是一个重要课题。本文将深入探讨微信小程序的数据缓存与本地存储,帮助你优化用户体验,提升小程序性能。一、数据缓存的意义数据缓存是将数据临时存储在本地,以便在用户再次访问时快速加载,减
- Uniapp 小程序获取用户手机号功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序时,获取用户手机号是一个常见的需求,比如用于用户注册、身份验证等场景。下面将详细介绍如何在Uniapp小程序中实现获取用户手机号的功能。前端代码实现1.uniapp自带按钮在页面中添加一个按钮,当用户点击该按钮时,会触发获取手机号的操作。这里使用v-if指令判断当前平台是否为微信小程序,只有在微信小程序环境下才显示该按钮。去绑定2.处理获取手机号事件在script部分,实现
- uniapp+vue微信小程序项目中实现手机号授权登录
郭宝
Web前端微信java开发语言
效果图:实现方式:手机号授权登录open-type有效值值说明平台差异说明getPhoneNumber获取用户手机号,可以从@getphonenumber回调中获取到用户信息微信小程序、百度小程序、抖音小程序、支付宝小程序、快手小程序、京东小程序。App平台另见一键登陆getPhoneNumber(e){
- 【uni-app】微信小程序使用lime-painter生成海报
cjsnyxz
前端
lime-painter是一个专为UniApp设计的插件,用于优雅地生成海报,并支持下载海报图片。它支持在多个平台中使用,并且提供了盒子、文字、图片、二维码等配置选项,允许开发者根据项目需求按照UI设计稿对海报进行高度还原。本文将介绍如何使用lime-painter插件在UniApp中实现海报的生成及下载。技术栈:uni-app、Vue3(3.4.21)、TypeScript(4.9.5)、wot
- DeepSeek 提示词:基础结构
伏羲栈
人工智能deepseek提示词人工智能
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- uniapp 开发 h5 跳转微信小程序
陈龙龙的陈龙龙
uni-apphtml5微信前端vue.jsjavascript
1、JS-SDK说明文档文档链接把JSSDK的js文件下载下来或者直接使用链接2、封装初始化jssdk的functionvarjweixin=require('../common/jweixin-1.6.0.js');jssdkConfig:(options)=>{returnnewPromise((resolve,reject)=>{uni.showLoading({title:"加载中..."
- 如何实现uniapp编译的微信小程序做可回溯视频
bug菌¹
全栈Bug调优(实战版)uni-app微信小程序音视频可回溯视频uniapp编译
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.**视频录制与回溯原理**2.**具体实现步骤**2.1录制视频播放状态与用户操作2.2回放过程2.3数据存储与管理2.4界面展示3.**注
- uniapp:h5端跳转微信小程序(仅限微信环境)
_木棠
uni-app微信小程序微信
1.页面布局注意:图片或点击按钮可放在里面,但是标签要用原生image——>img,rpx转译不了,要用px,但是导致样式不自适应,所以把图片或按钮放出来,用相对定位布局,pointer-events:none;去除图片属性,可以点击图片后面的点击事件。必须加上div要撑起wx-open-launch-weapp标签2.获取签名//调取后台接口,获取签名getybSning(){vartha
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- 微信小程序授权登录源码
小莉爱编程
uniapp微信小程序
应广大前端程序员要求,源码附上了这里是授权的页面@import"../assets/sass/setting";.authorization{position:relative;.box{position:absolute;top:50%;
- 微信小程序流量主提升ecpm的一些方法
任聪聪
应用开发实例教程微信小程序小程序
本篇文章主要讲解:微信小程序流量主提升ecpm的一些方法日期:2023年1月19日作者:任聪聪一、对ecpm的疑问和科普什么是ecpmecpm就是千次广告曝光收入,是一个预估的价格,而不是额定的,他是随着曝光度,用户点击度,页面访问数来决定的。ecpm为什么会低?微信官方给出的原因说明:实操下来的真实感受:实际上ecpm低的原因可能不是你的部署广告位不合理的问题,更多的应该是用户群体和用户质量导致
- 做短剧申请微信小程序备案整体的操作流程!
MaiTeKeJi
微信小程序小程序
做国内短剧对接微信小程序,小程序备案是必不可少的,需要准备哪些资料,以及需要注意的事项,所需材料全部整理出来了,小程序从注册到类目和备案分为五个步骤来讲解,下面就由我来向大家介绍所有的操作流程。顺便推荐下做的不错的短剧系统:https://gitee.com/nymaite_com_2878868888/tjguonei需要用到的材料:执照、法人号、应急号、对公号+开户行、两个邮箱、法人身份正反面
- 微信小程序面试题
Sunshinedada
vue.js前端javascript
微信小程序面试题微信小程序页面的生命周期函数主要包括哪些?onLoad:页面加载时触发。一个页面只会调用一次,可以在onLoad的参数中获取打开当前页面路径中的参数。onShow:页面显示时触发调用。onReady:页面初次渲染完成时触发,一个页面只会调用一次。onHide:页面隐藏时触发,如navigateTo或底部tab切换到其他页面等。onUnload:页面卸载时触发。如redirectTo
- 微信小程序----图片点击放大展示(以及下载本地功能)
鸭鸭梨吖
微信小程序小程序
wxml:{{item.originalName}}下载js文件(点击放大):tapPreviewImage(e){leturl=e.currentTarget.dataset.urlwx.previewImage({urls:[url],current:url})},tapOpenFile(e){leturl=e.currentTarget.dataset.urlwx.downloadFile(
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,