- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- 从 React 看前端 UI 代码范式革命
哔哩哔哩技术
前端react.jsui
前言本来打算写的主题是“我为什么讨厌ReactHooksAPI“,展开聊聊“小甜甜”是如何变成“牛夫人”的,没想到越写越严肃:)React是两次前端范式革命的引领者,至今仍有繁荣的社区和旺盛的创造力;React多次天才又激进的创新,一些想法被借鉴改良、一些引发广泛质疑,大部分是被认同和接受的;可以说React以一个框架之力,推动了整个前端领域的发展。范式是一种公认的模型或模式。本文从React出发
- Reactor框架下的Flux和Mono转换技巧
t0_54program
android个人开发
在Reactor框架中,Flux和Mono是两种非常重要的响应式数据类型,它们分别用于处理多个数据流和单个数据流。在实际开发中,我们常常需要对这些数据流进行转换,以满足不同的业务需求。今天,我们就来深入探讨一下如何通过transform()方法来实现Flux和Mono的转换。Flux的transform()方法Flux的transform()方法可以将一个Flux转换为另一个Flux。它的方法签名
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- Spring WebFlux 入门指南
zru_9602
javaspringjava后端
SpringWebFlux入门指南1.什么是SpringWebFlux?SpringWebFlux是Spring5引入的一个基于Reactor的响应式编程框架,它是SpringMVC的异步非阻塞替代方案,适用于高并发场景。2.WebFlux与SpringMVC对比特性SpringWebFluxSpringMVC编程模型响应式(ReactiveStreams)阻塞式(ServletAPI)适用场景高
- Spring WebFlux 入门:WebFlux 是什么?它的作用是什么?
2401_89793006
javaspringjava后端
SpringWebFlux入门:WebFlux是什么?它的作用是什么?1.WebFlux是什么?SpringWebFlux是Spring5引入的响应式Web框架,它基于Reactor库,旨在提供异步、非阻塞的编程模型,能够在高并发场景下提升系统吞吐量。WebFlux主要有以下特点:非阻塞I/O:使用Reactor框架支持完全的响应式流处理。支持事件驱动:采用Reactor的Mono和Flux处理数
- vue基本功
码林鼠
vue.js
watchEffect和watchwatchEffect默认immdiate是true,而且自动收集依赖watch需要手动写依赖,immdiate默认是falsetoRef和toRefstoRef:复制reactive里的单个属性并转成reftoRefs:复制reactive里的所有属性并转成refvue3中使用vueximport{useStore}from‘vuex’;通过useStore获取
- react useEffect详解
王富贵的记录
reactreact.js
useEffect详解useEffect使用时有以下4种情况1、不传递useEffect不传递第二个参数会导致每次渲染都会运行useEffect。然后,当它运行时,它获取数据并更新状态。然后,一旦状态更新,组件将重新呈现,这将再次触发useEffect,这就是问题所在。useEffect(()=>{undefinedconsole.log(props.number)setNumber(props.
- react中的useContext--为什么使用(一)
咖啡虫
Reactreact.js前端前端框架
React的数据传递流程在React中,数据传递通常是自上而下的,也就是父组件把数据通过props传递给子组件,子组件无法直接修改父组件的数据。例子:父组件向子组件传递数据constParent=()=>{constuser={name:"John",age:24};return;};constChild=({user})=>{return(姓名:{user.name}年龄:{user.age})
- React:Axios、Fetch-Jsonp获取API接口数据
今天也很棒棒~
Reactreact.jsjavascriptjson
不同模块可登录npm,搜索对应方法有官方文档https://www.npmjs.com/Axios步骤:{/*axios1.npminstallaxios--save安装axios模块2.importaxiosfrom'axios';3.varapi='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20';//接口后台允许了
- 前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端react.jsjavascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
- React基础之useState
青红光硫化黑
react.jsjavascript前端
useState是一个ReactHook(函数),它允许我们向组件添加一个状态变量,从而控制组件的渲染效果import{useState}from"react"//使用useState实现计数器按钮functionApp(){//count是状态变量setcount是修改变量的方法const[count,setCount]=useState(0)//点击事件回调consthandleClick=(
- React 基础教程
阿贾克斯的黎明
前端react.js前端前端框架
目录React基础教程一、React简介二、安装和设置三、创建第一个React组件(一)函数式组件(二)类组件四、渲染组件五、组件的属性和状态(一)属性(Props)(二)状态(State)六、组件的生命周期方法七、事件处理八、总结React是一个用于构建用户界面的JavaScript库。它以高效、灵活和可维护性而受到广泛的欢迎。本教程将介绍React的基础知识,帮助你快速上手React开发。一、
- React基础教程(06):条件渲染
叁拾舞
React教程react.js前端前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
- React 脚手架开发初下载使用规则
大白话程序猿
javascriptreactjshtmlhtml5
人嘛,总要是进步的,不然可就跟不上社会的脚步了接下来我们正式的进入我们react脚手架的环节首先我们需要下载这个react脚手架npmicreate-react-app-gnpm老生长谈的问题了这里我们是-g也就是全局下载,为了我们使用方便已经开始下载了,经历几分钟漫长的等待我们就可以使用脚手架了下载完毕之后,我们就可以创建我们的第一个项目了创建一个名为firstapp的项目操作指令create-
- 动画 + 大白话讲清楚React渲染原理
梅花十三儿
react.js前端javascript
前言相信很多人跟我之前一样,看到源码两个字觉得触不可及,觉得离自己还很遥远,是需要非常多年的工作经验的大佬才能触及到的领域。就在去年我改变了这个想法,当时被react的几个生命周期执行顺序弄的睡不着觉,为什么有些时候生命周期的执行事与愿违?又为什么数组中必须要加上key属性?为啥在render中不能写setState等等问题…在一系列的问题中,我终于还是打开了那份久违的源码,并且Ctrl+F慢慢探
- # React源码解析之Reconciler运行循环与scheduler调度
Bug程序员枯港
后端
React源码之看完吊打面试官系列经历一个月的学习整理,站在前人的肩膀上,对React有了一些浅薄的理解,希望记录自己的学习过程的同时也可以给大家带来一点小帮助。如果此系列文章对您有些帮助,还望在座各位义夫义母不吝点赞关注支持,也希望各位大佬拍砖探讨本系列行文思路如下,本篇属于React中的React的管理员(reconciler与scheduler)[X]React启动过程[X]React的两大
- 【五.LangChain技术与应用】【31.LangChain ReAct Agent:反应式智能代理的实现】
再见孙悟空_
AI进阶之旅》langchainLangChain技术LangChain输出解析器人工智能langchain官方工具Agent案例2
一、ReActAgent是啥?为什么说它比「普通AI」聪明?想象一下,你让ChatGPT查快递物流,它可能直接编个假单号糊弄你。但换成ReActAgent,它会先推理(Reasoning)需要调用哪个接口,再行动(Action)查询真实数据——这就是ReAct的核心:让AI学会「动脑子」再动手。举个真实案例(参考官方代码改的):fromlangchain.agentsimportTool,init
- 大白话react第十五章React 应用性能优化深度实践
IT木昜
大白话reactreact.js前端前端框架
大白话react第十五章React应用性能优化深度实践1.React服务端渲染(SSR)的深入运用白话解释:之前咱们做的网页大多是在浏览器里把页面一点点搭建起来,这得花点时间。服务端渲染呢,就是让服务器提前把网页组装好,直接发给浏览器,这样页面打开的速度就快多啦,用户体验也更好。代码示例:用Next.js这个框架来做服务端渲染。Next.js是基于React的,能很方便地实现服务端渲染。//pag
- vue3与react、 react hooks
caihuayuan5
面试题汇总与解析springbootjava后端大数据课程设计
一、Vue3新特性:setup、ref、reactive、computed、watch、watchEffect函数、生命周期钩子、自定义hooks函数、toRef和toRefs、shallowReactive与shallowRef、readonly与shallowReadonly、toRaw与markRaw、customRef、provide与inject、Fragment、Teleport、Su
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- React + TypeScript + Axios + Ant Design + JSON Server 实现 TodoList 效果
碧海蓝天·
react.jstypescriptjsonJavaScript
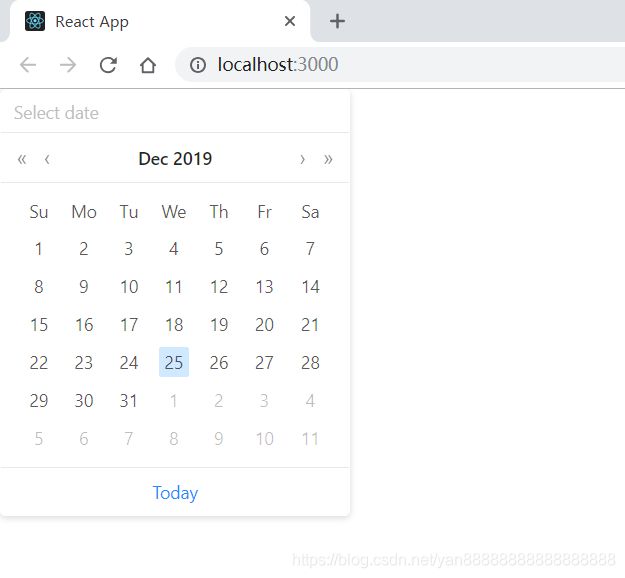
在本篇文章中,我们将使用React、TypeScript、Axios、AntDesign和JSONServer来实现一个简单的TodoList应用。我们将使用React来构建用户界面,TypeScript来提供静态类型检查,Axios来进行与后端的HTTP请求交互,AntDesign来美化界面,而JSONServer则用于模拟后端数据。在开始之前,请确保你已经安装了Node.js和npm(或者使用
- (一)React 基础
小刀肉0812
Reactreact.js前端前端框架
专栏持续更新中~~目录目录一、React介绍1.1什么是React1.2React的特点1.3ReactVSVueVSAngular1.基本概述2.语法和核心概念对比2.1组件语法2.1.1React组件2.1.2Vue组件2.1.3Angular组件2.2数据绑定2.2.1React(单向数据流)2.2.2Vue(双向数据绑定)2.2.3Angular(双向数据绑定)2.3事件绑定3.性能对比4
- 使用 vxe-table 实现复选框分页跨页勾选
vue.js
vxe-table实现复选框分页跨页勾选官网:https://vxetable.cn当使用数据分页与复选框多页勾选时,可以通过checkbox-config.reserve启用获取已选import{ref,reactive}from'vue'import{VxeUI}from'vxe-table'constgridRef=ref()constallList=[{id:10001,name:'Tes
- vue vxe-table 实现财务记账凭证
vue.js
使用vxe-table实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等官网:https://vxetable.cn/新增保存财务主管:小徐记账:张三出纳:李四审核:老六import{ref,reactive,nextTick}from'vue'import{VxeUI}from'vxe-table'importXEUtilsfrom'xe-utils'constgridRef=
- React 19 更新总结
软萌小雲
react.js前端javascript
12月6日,React19正式发布,本文简单总结该版本都带来了那些更新!React19更新详情:https://react.dev/blog/2024/12/05/react-19Actions:useActionStateHook:接受一个函数(Action),返回包装后的Action供调用,调用时返回结果和等待状态,用于简化常见的Actions场景处理。useOptimisticHook:在执
- React 19 即将迎来大更新!
程序员白特
前端学习笔记react.jsjavascript前端
公众号:程序员白特,欢迎一起交流学习~近日,React团队发布消息称,不会再发布v18.3版本了,而是将重点放在Reactv19版本。新版本将推出四个新的hook,旨在解决React中痛点:数据获取表单处理虽然这些hook目前作为实验性API在React预览版本中可用,但它们预计将成为React19的稳定功能,但是最终发布Reactv19之前,API可能会有所变化。新的Hooks包括:useuse
- react项目中使用react-router-dom实现路由集中管理和跳转
Beiyux
Reactnode.jsreact.jsjavascript
前言在react后台管理系统中使用router相关插件完成路由的集中管理和跳转,在这里记录一下实现过程下载react-router-domcnpmi-Dreact-router-dom在nav组件中去写功能代码//nav的index.js中import{Link}from'react-router-dom'{item.title}
- React项目开发过程中需要注意避免re-render——React性能优化方案
winne雪
React前端性能优化React性能优化useMemomemoreacthook
前言下面相关测试例子我都写在了仓库中,可以直接拿来调试。首先我们要知道哪些方法会触发react组件的重新渲染(默认情况下)?1、setState方法被调用(hook中是useState中的setXXXX方法被调用)组件就会触发render,除了设置state为null的情况不会触发render。注意注意!!上面说的是方法被调用就会re-render,而不指的是state数据发生改变才会re-ren
- 标题:打造现代Web体验:React-Swipeable深度解析与应用指南
邬筱杉Lewis
标题:打造现代Web体验:React-Swipeable深度解析与应用指南项目地址:https://gitcode.com/gh_mirrors/re/react-swipeable项目介绍React-Swipeable是一个由FormidableLabs开发的出色开源库,它提供了一个基于React的钩子函数,用于处理滑动事件。这个库特别适用于创建交互式的移动应用或网站,让用户通过滑动手势进行操作
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它